-
[멋쟁이사자처럼] 실습 - Flexbox FroggyFront-end 개발 2023. 7. 13. 00:01

Level 24 까지 풀면 나오는 마지막 화면 멋쟁이사자처럼 프론트엔드 스쿨에서 Flex 를 배우고 많이 해매고 있는 참이다.
주어진 시간에 실습을 완료하지 못하고 수업을 듣고 있는 형편...
선생님께서는 우리에게 flex 관련 속성들을 학습할 수 있는 게임을 추천해 주셨다.
오늘은 Flexbox Froggy 를 다 풀어서 게시글을 올린다.
Level 1 ~ Level 24 한번 더 빨리 풀어서 flex 에 더 친숙해져야겠다.
다른 HTML/CSS 는 나오지 않고 flex 관련된 내용에 집중할 수 있다.
flex 를 알고 사용하면 풀이가 너무 쉬우니 따로 남기지는 않겠다.
따로 헷갈렸던 정렬 속성 들에 대해서 잘 정리된 사이트와 이미지를 공유한다.
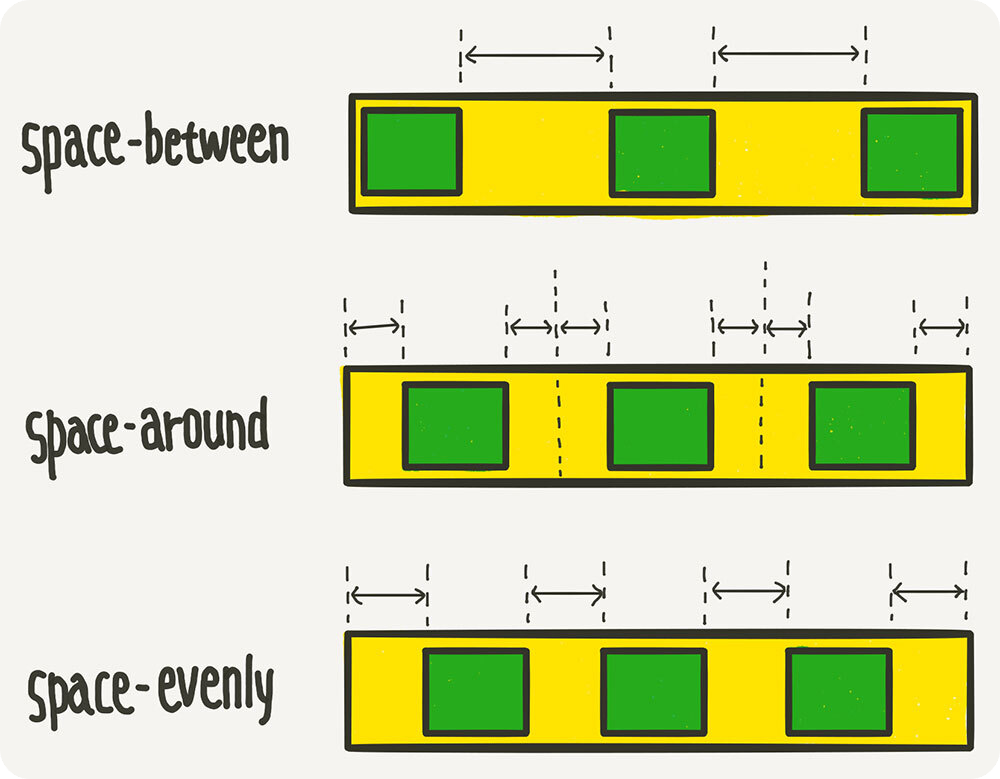
flex 정렬 속성 중, justify-content 의 space-beween / space-around / space-evenly

1분 코딩의 설명 Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 실습 - 버튼 만들기 (0) 2023.07.13 [멋쟁이사자처럼] 실습 - 수능표 만들기 (table) (0) 2023.07.13 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 8일차 기록 및 복습 (0) 2023.07.12 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 7일차 기록 및 복습 (0) 2023.07.11 [멋쟁이사자처럼] 실습 - 박스꾸미기 (0) 2023.07.07