-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 7일차 기록 및 복습Front-end 개발 2023. 7. 11. 12:32
목차
1. Web Layout Histroy
2. Sections
3. float
4. flex
6. Web Accessibility
1. 웹 레이아웃 히스토리
- 레이아웃 도구가 아예 없던 시절에는 텍스트의 정렬만 가능했다.

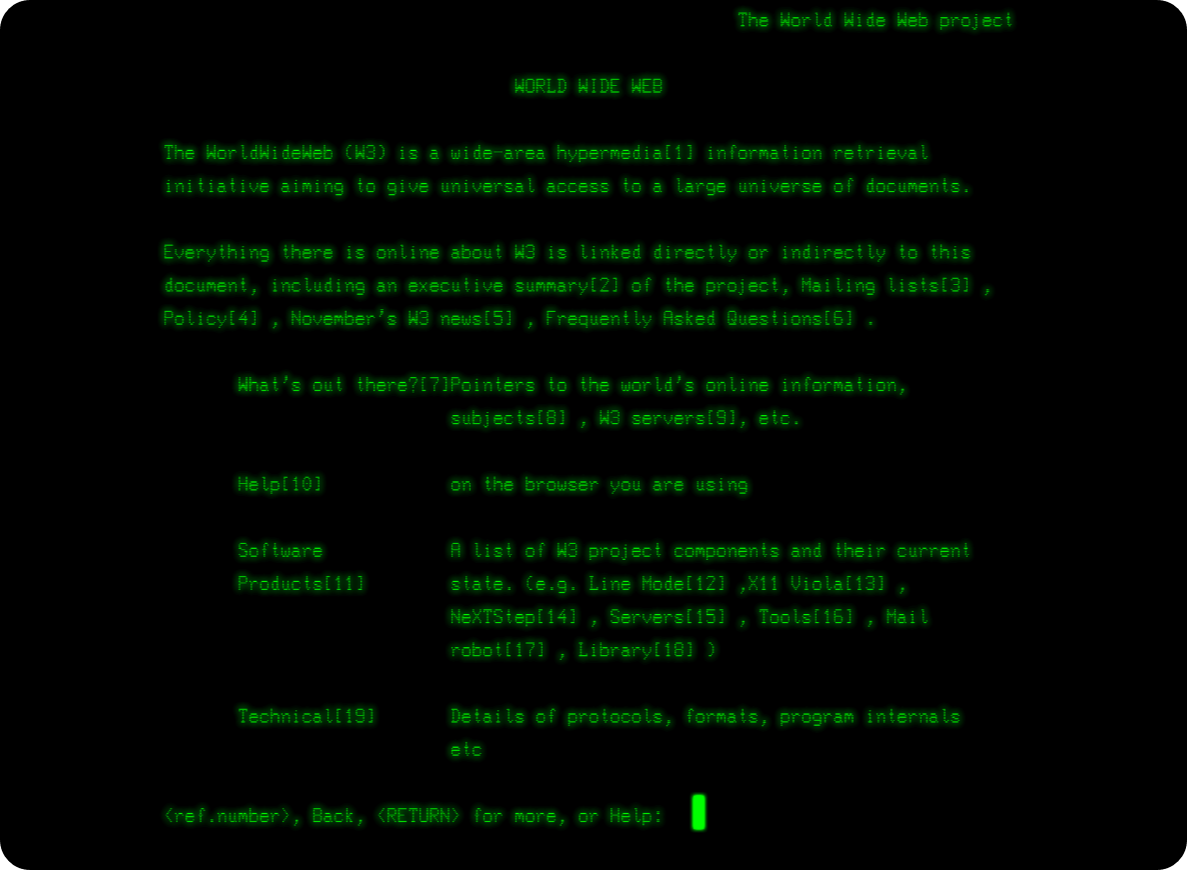
최초의 웹 형태 
Screenshot of the recreated page of the first website (Image: CERN) - <table> 은 데이터의 본 목적과 다르게 배치를 위해 사용됨
다양한 브라우저에서 깨지지 않기 위해 뉴스 레터에서 Table 을 쓰는 이유- <frame> 을 사용하여 레이아웃 구성
- <div> 로 레이아웃 구성 (div, Box Model, Float, Position 등을 이용하여 레이아웃)
(HTML5 나왔지만, 구번전의 Explorer 대응을 위해 div 로 작성됨(Not Symentic))- 시맨틱한 마크업 (Flex, Grid) 을 이용한 레이아웃 구성
- 시맨틱 마크업의 이점
(1) SEO (검색엔진 최적화)
(2) 장애가 있는 사용자에게 페이지를 탐색할 때 푯말 역할
(3) 태그의 가독성 및 유지보수 용이
- 제공하는 서비스가 구 브라우저 지원을 해야하거나 다른 프로그램(Outlook) 등과의 호환을 고려해야 한다면 레이아웃 깨짐을 위해 시맨틱 마크업을 사용하지 않을 수도 있다.
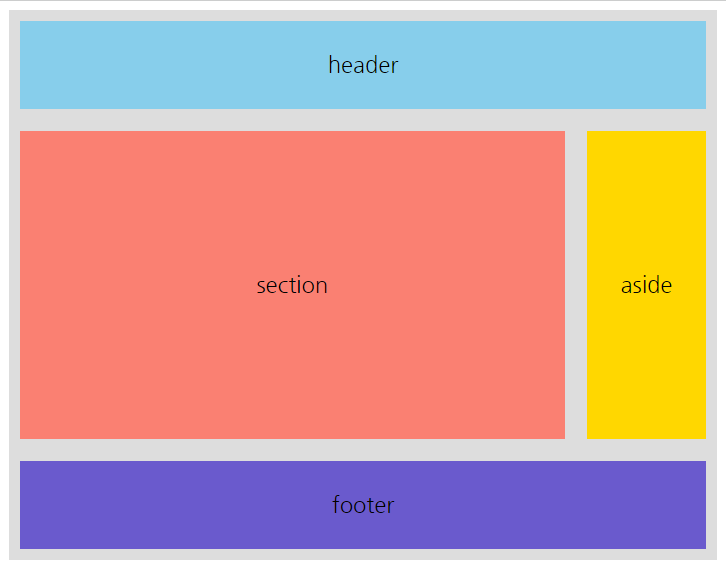
2. Sections : 의미론적 요소들 (Semantic Elements)
2-1. <header> : 회사명, 제목, 로고, 검색 폼, 작성자 이름 등의 요소를 포함. 하나만 사용할 수 있다.
2-2. <nav> : 현재 페이지 내에서 다른 주요 탐색 링크를 위한 태그. 메뉴, 목차, 브레드크럼(breadcrumb)로 사용. 주로 ul/li 와 같이 사용함
2-3. <footer> : 페이지의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
2-4. <main> : body 의 주요 콘텐츠. 웹페이지에서 한 번만 사용할 수 있음.
2-5. <article> : 독립적으로 구분해 배포하거나 재사용할 수 있는 구획.
- 대표적으로 사용되는 곳은 각각 독립적으로 사용.
- 아티클 영역은 사이트의 다른 기능에 영향을 주지 않고 독립적인 기능을 수행하여 제거해도 정상 동작.- 게시판, 블로그 글, 매거진, 뉴스 기사, 위젯, 실시간 채팅 창 등.
- 제목 요소를 자식으로 포함하여야함.2-6. <section> : 제목 요소를 자식으로 포함하여야 함. 포괄적으로 영역을 묶는다.
- article vs section : 일단 article 사용을 우선 고민. 독립적은 article, 웹페이지의 앞 뒤 문맥이 연결성이 필요하거나 더 적합한 의미를 가진 요소가 없을 때 section 을 사용. 단순 스타일링이 목적이라면 div 요소를 사용.
2-7. <aside> : 각주, 광고 배너등에 사용. 문서의 주요 흐름을 따라가지 않고, 보조적인 역할만 하는 영역.
2-8. <hr> : 이야기에서 장면 전환 혹은 문단 안에서 주제가 변경되었을 때 사용.
- 단락을 구분할 때 사용하므로 <p> 태그 내에 사용하지는 않음- 요즘은 많이 사용하지 않음
2-9. <div> : 분할(division) 을 축약한 것으로 웹사이트의 레이아웃을 만들 때 사용. 블록 컨테이너.
- 영역을 구부 짓거나 무리를 짓는 태그, 상당히 광범위하게 사용.- 어떤 의미도 가지지 않으며 스타일링을 위해서 사용함
2-10. <span> : 인라인 컨테이너. 아무런 의미가 없지만 스타일을 적용하거나 인라인 요소를 묶을 때 사용함.
3. float
3-1. 의미와 사용법
- 떠가다, 뜨다. float: left / right / none
- float 는 블록 레이아웃 사용을 뜻함. position: absolute 와 다르게 자기 영역을 확보하고 붕 뜬다.
- 한 요소가 보통 흐름으로부터 빠져 텍스트 및 인라인 요소가 그 주위를 감싸 해당 요소에 좌/우측에 배치됨
- float 해지하는 방법 clear: left / both
3-2. 주의사항
- 자식 요소들이 모두 float 속성을 가지면, 컨테이너 요소의 높이에 자식 요소들의 높이가 포함되지 않음
- float 로 다른 요소들에 영향을 미쳐 밀리는 현상에 대한 해결방안
(1) overflow: hidden (잘려서 안보일 수 있음)
(2) height: 00px (일일이 계산해주어야함)
(3) clear-fix 가상 요소 사용하는 방법 : snippet 으로 만들듯이 외워서 쓴다.
clear-fix::after { content: ''; display: block; clear: both; }4. float 실습
- float 사용해서 레이아웃 해보기 (너비 있을 때, 없을 때)

float 실습 결과물 5. flex
5-1. 의미와 사용법
- display: flex
- 부모로 감싸진 자식요소의 레이아웃을 변경
- 자식 요소들이 컨텐이너 안 공간을 맞추기 위해서 크기를 키우거나 줄이는 방법을 설정
- flex-direction 주축은 가로이나 교차축 (세로) 변경이 가능
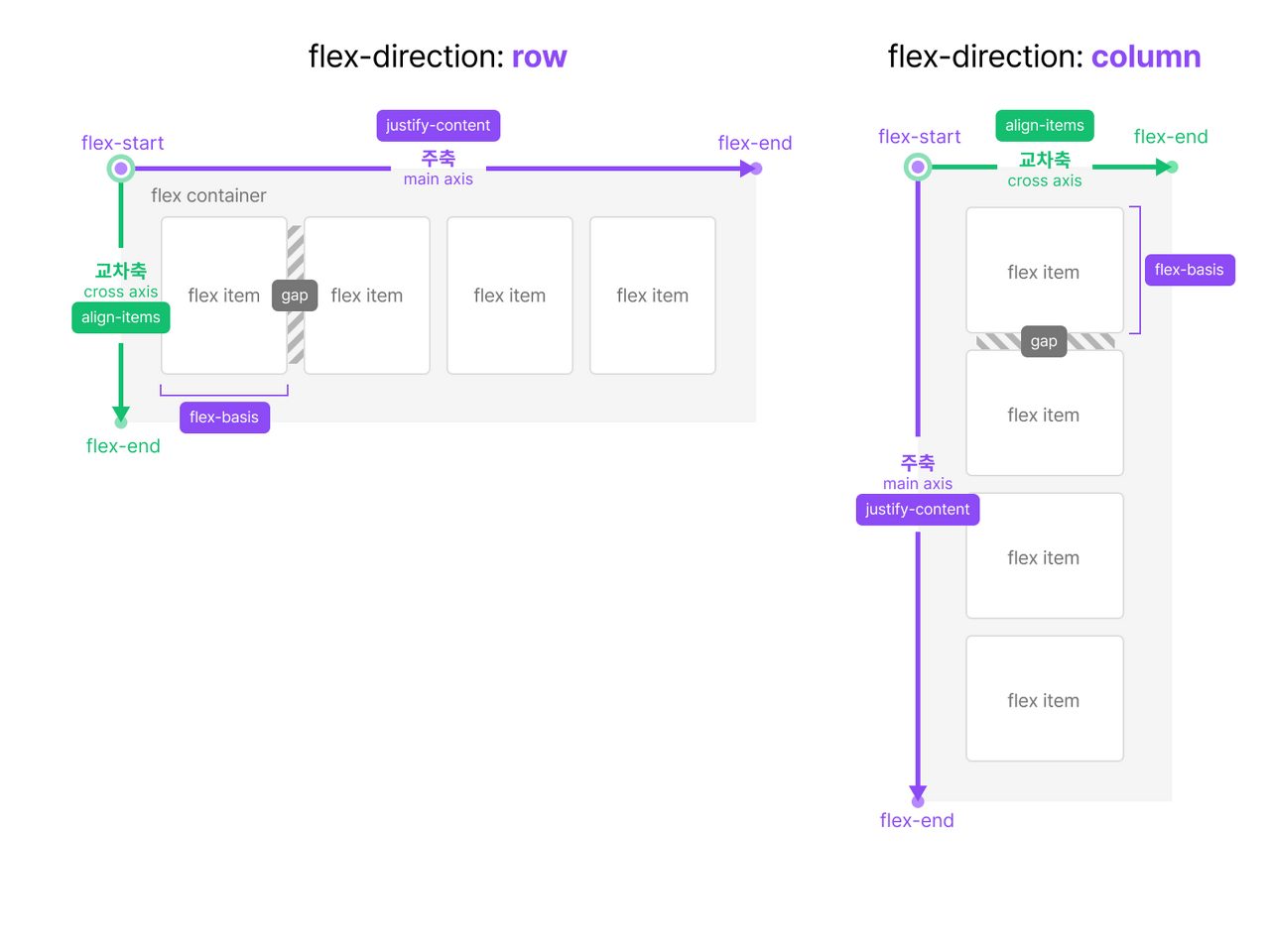
- flex-direction 과 justify-conten 의 축과 지점(start, end)

flex 용어 설명 자료 - align-items : 교차축(세로축)을 기준으로 정렬한다. flex item을 동일한 기준으로 배치하는데 속성
- align-content : 컨테이너의 교차 축의 아이템들이 여러 줄 일 때 사용 가능하다. flex-wrap 을 사용할 경우 묶어서 배치하는 속성.
- flex-flow : flex-direction, flex-wrap 단축속성을 제공
- flex-basis: flex-item의 초기 크기를 설정함. flex-basis값이 적용되어 있다면 row일 경우 width 값이 무시, column일 경우 height 값이 무시됩니다. width, height와 다른 점은 축의 방향에 따라 달라진다는 것과 내부 콘텐츠에 따라 유연한 크기를 가진다는 것입니다.
- flex-grow: 여백 크기의 비율이라고 생각할 수 있다. 아이템이 컨테이너 내부에서 할당할 수 있는 공간의 정도를 지정함. 늘어날 수 있는대로 늘어난다. 균등한 비율을 가지려면 flex-basis:0 을 같이 주면 된다.
flex-grow: 1 → 자식 요소들이 모두 동일한 크기의 공간을 할당
flex-grow: 2(2이상의 수) → 특정한 하나의 자식에게만 줄 경우 다른 자식 요소보다 두배의 여백 공간을 할당
만약 자식요소들의 컨텐츠 크기가 존재한다면 그 컨텐츠의 넓이에 따라 할당받는 값이 달라진다.
- Deep 하게 flew 요소를 학습하고 싶다면, Codepen 예제를 보라.
- flex-shrink: flex 를 통해 알아서 압축되는 걸 막기 위해서 개별 요소에 적용할 수 있는 속성. flex-shrink:0;
기본값은 1로 쪼그라드는 상태 그대로.
- 자식 요소에 flex 가 되어 있는 컨테이너에 높이 값을 주면 자식 요소 높이 값도 동일 적용됨
- align-self : 개별 요소에 align-items 속성을 줄 수 있다.
- order : flex-items 들의 순서를 수의 크기로 결정. 수가 작을 수록 더 우선순위를 받는다. 음수도 사용 가능.
- flex 단축속성 : flex-grow flex-shrink flex-basis
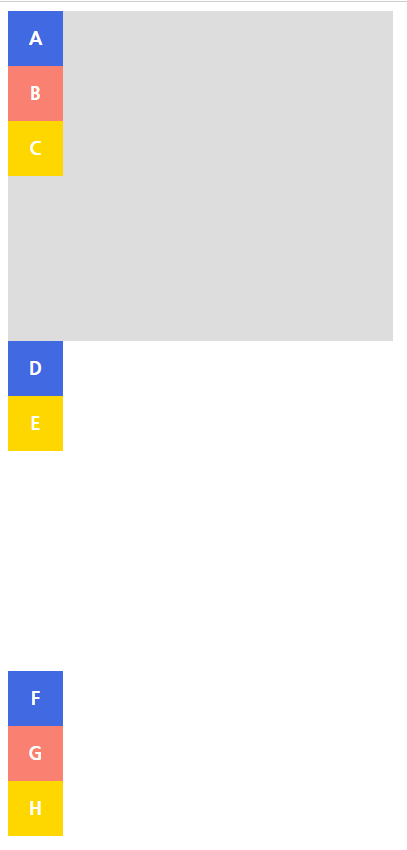
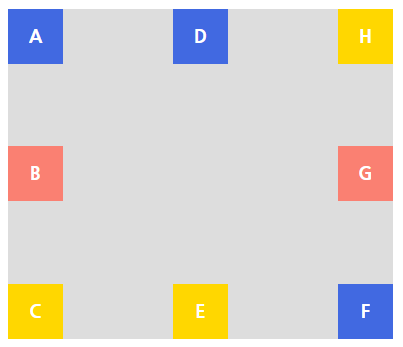
5-2. flex 실습: 이미지 배치하기

Before 
After
5-3. flex 이점
(1) 다양한 표시 화면 크기 대응할 수 있는 반응형에 좋다.
(2) 치수를 계산 안하고 유여하게 유지보수가 가능하다.
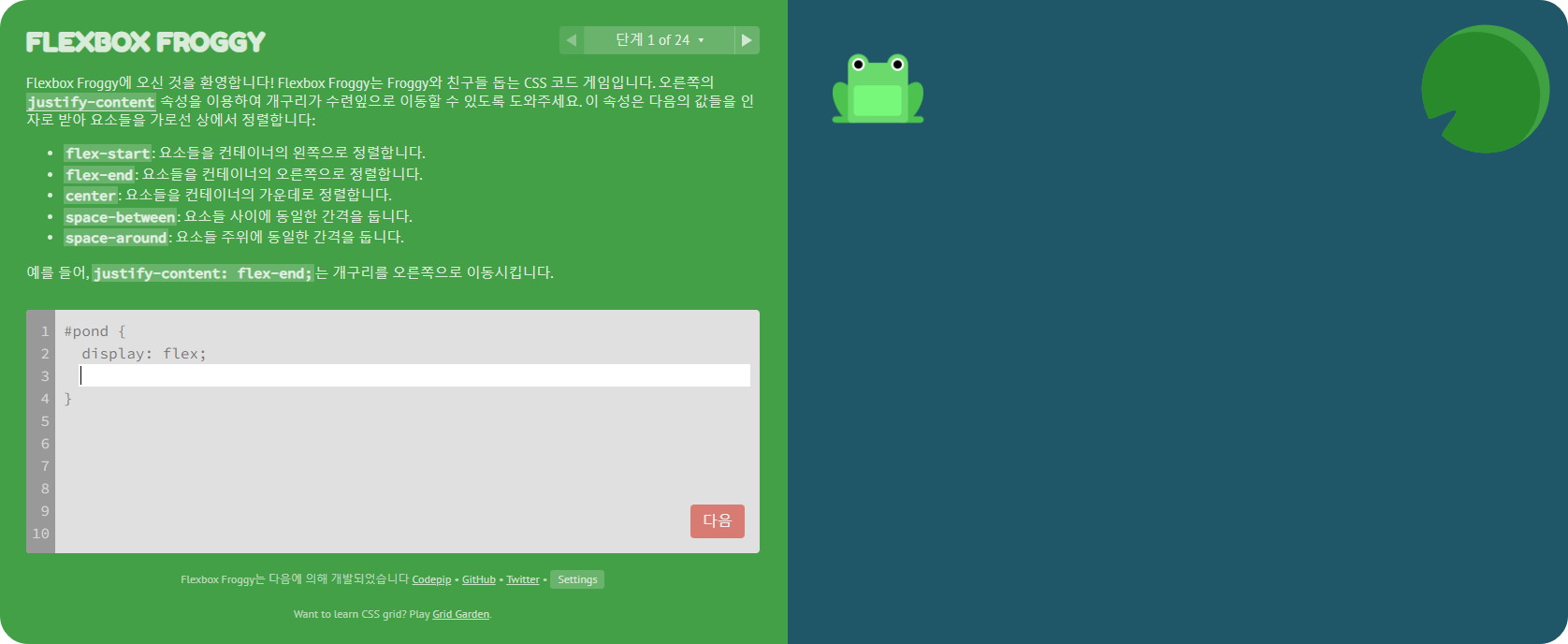
5-4. flex 게임
- flex를 게임으로 익히는 추천 사이트
- Wniv 에서 기수 사람들과 만든 게임 사이트, Document 도 자세히 작성되어 있어 좋은 참고자료임

게임으로 배우는 flex - Flexbox Froggy 6. 웹 접근성을 고려한 숨김처리
6-1. 숨김처리를 하는 이유
- <section> <article> 은 제목 태그가 있어야하는데, 없을 경우 시맨틱 마크업 처리 방법
- 웹페이지를 시각적으로 탐색하는 것에 어려움이 없는 사용자에게는 불필요하지만, 스크린리더를 사용하는 사용자는 텍스트 정보에 의지할 수 밖에 없다. 이를 위해 우리는 접근성을 고려한 숨김처리 기술을 꼭 알아야 한다.
6-2. 숨김처리는 되지만 지양할 방법들
- display:none; 또는 visibility:hidden; 모든 사용자(스크린리더 포함)에게 숨기게 된다.
- width:0px; height:0px; 은 대부분의 스크린리더가 읽지 않아 의도대로 작동할 수 있지만 화면에 여전히 가로 공간을 차지하게됨. 악의적인 것으로 해석되어 검색 엔진에 불이익을 줄 수 있음. (쇼핑몰 무작위 키워드 등록)
- text-indent: -9999px; 콘텐츠를 왼쪽으로 밀어내는 방법으로, 스크린리더도 해당 텍스트를 읽게 된다. 하지만 링크, 양식 컨트롤 또는 기타 포커스가 가능한 요소에 이 스타일이 지정된 경우 포커스를 받을 수 있지만, 페이지에는 표시되지 않는다. 시각 장애가 있는 키보드 사용자에게 혼동을 줄 수 있다.
- 콘텐츠를 화면 밖으로 보내기 (요소 크기를 1x1 픽셀로 만들고 해당 픽셀에 맞지 않는 모든 항목을 숨김)
.sr-only { position:absolute; left:-9999px; top:auto; width:1px; height:1px; overflow:hidden; }6-3. 최신 숨김처리 방법
- CSS 클립방법 (clip-path). 스니펫으로 만들어서 쓰면 된다. clip 의 경우 구 브라우저 적용을 위해 사용
강종 버그 케이스들을 해결하면서 추가된 라인들이라 이해가 어려움. a11y (접근성. a와 y 사이 11글자가 있다) 서울시청, 네이버, 다음의 컨벤션이 따로 있음.
.a11y-hidden { clip: rect(1px, 1px, 1px, 1px); clip-path: inset(50%); width: 1px; height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; }6-4. 건너뛰기 링크
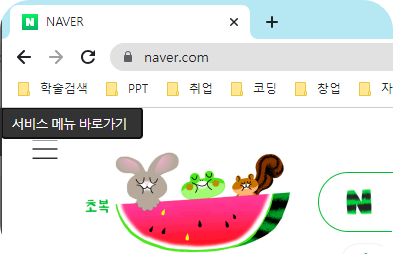
- 건너뛰기 링크(skip link) : 큰 사이트 주소창에서 tab 을 누르면 빠른 focus 이동이 가능하고 상단에 배치함.
- 서울특별시는 웹 접근성 인증 마트가 필수이며, 장애인 협회에서 차별관련 법적 소송한 (G마켓)사례도 있음
- body 콘텐츠에서 가장 앞쪽으로 배치하는 링크로, 페이지의 주요 콘텐츠의 시작점을 알려줌
- 건너뛰기 링크는 예제 코드를 참조

네이버 건너뛰기 링크 (서비스 메뉴 바로가기) 'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 실습 - Flexbox Froggy (0) 2023.07.13 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 8일차 기록 및 복습 (0) 2023.07.12 [멋쟁이사자처럼] 실습 - 박스꾸미기 (0) 2023.07.07 [멋쟁이사자처럼] 실습 - CSS Speedrun (0) 2023.07.07 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 4일차 기록 및 복습 (0) 2023.07.06