-
[멋쟁이사자처럼] 실습 - 버튼 만들기Front-end 개발 2023. 7. 13. 22:06
목차
1. 주제: 버튼 만들기
- 제한시간 15분
- 추가시간을 받고 총 30분 안에도 못함... (수강생 88명 중 50명은 했음)
- 따라서, 나의 수준에서는 복습 및 백지 코딩 수행이 필수임
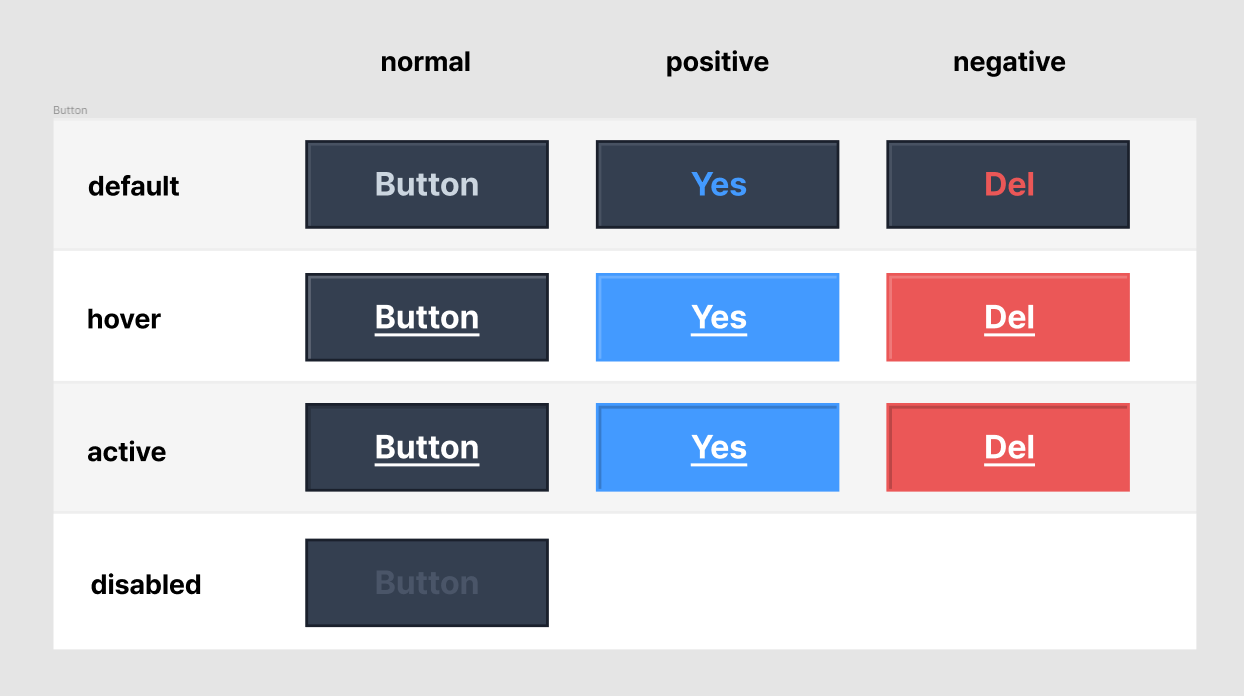
(1) 일단 button 에 가상 상태 클래스 (:hover, :active, :disabled) 를 적용해서 버튼 4개 만들기
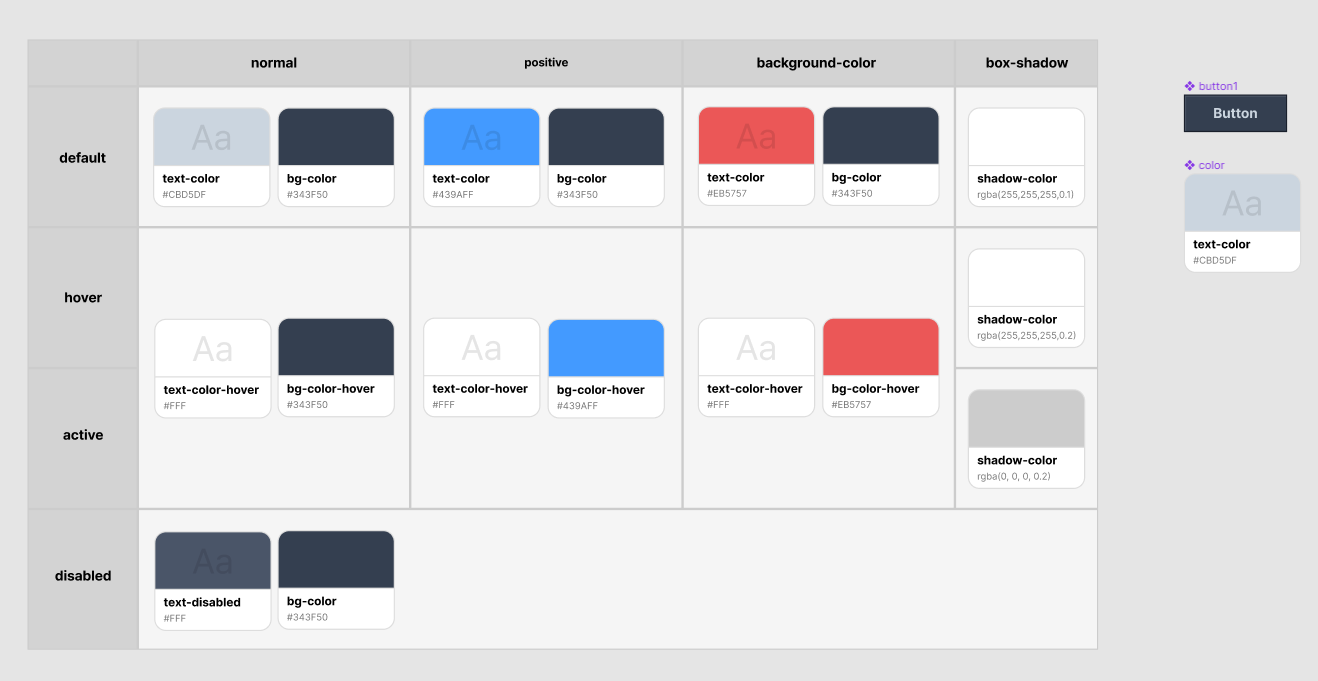
(2) CSS 변수 적용해서 유지보수 용이한 형태로 CSS 수정하기

버튼 만들기 실습 
상태별 컬러 2. 핵심 태그 및 속성
(1) <button> :enabled, :disabled, :hover, :active
(2) :root (CSS 전역 변수 선택자)
(3) @font-face
(4) border
(5) box-shadow: inset

4가지 버튼 구현 3. 코드
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>버튼 만들기</title> <style> @font-face { font-family: 'Pretendard-Regular'; src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff'); font-weight: 400; font-style: normal; } :root { /* text */ --default-color: #CBD5DF; --hover-color: white; --disabled-color: #4a5568; --default-color-positive: #439AFF; --default-color-negative: #EB5757; /* background */ --bg-color: #343F50; --bg-color-hover-positive: #439AFF; --bg-color-hover-negative: #EB5757; /* border */ --default-border-color: #1A202C; --hover-border-color-positive: #439AFF; --hover-border-color-negative: #EB5757; /* box-shadow */ --default-shadow-color: #4a5568; --active-shadow-color: #262f3e; --hover-shadow-color-positive: rgba(255, 255, 255, 0.20); --active-shadow-color-positive: rgba(0, 0, 0, 0.20); } button { width: 88px; height: 32px; font-family: 'Pretendard-Regular'; font-weight: 700; font-size: 12px; color: var(--hover-color); background-color: var(--bg-color); border: 2px solid var(--default-border-color); } .btn1:enabled { color: var(--default-color); box-shadow: inset 2px 2px 0 0 #4a5568; } .btn1:enabled:hover { text-decoration: underline; box-shadow: inset 2px 2px 0 0 #4a5568; } .btn1:enabled:active { text-decoration: underline; box-shadow: inset 2px 2px 0 0 rgba(0, 0, 0, 0.20); } .btn2:disabled { color: var(--disabled-color); } .btn3:enabled { color: var(--default-color-positive); } .btn3:enabled:hover { color: var(--hover-color); background-color: var(--bg-color-hover-positive); text-decoration: underline; border: 2px solid var(--hover-border-color-positive); box-shadow: 2px 2px 0px 0px var(--hover-shadow-color-positive) inset; } .btn3:enabled:active { color: var(--hover-color); background-color: var(--bg-color-hover-positive); text-decoration: underline; border: 2px solid var(--hover-border-color-positive); box-shadow: 2px 2px 0px 0px var(--active-shadow-color-positive) inset; } .btn4:enabled { color: var(--default-color-negative); } .btn4:enabled:hover { color: var(--hover-color); background-color: var(--bg-color-hover-negative); text-decoration: underline; border: 2px solid var(--hover-border-color-negative); box-shadow: 2px 2px 0px 0px var(--hover-shadow-color-positive) inset; } .btn4:enabled:active { color: var(--hover-color); background-color: var(--bg-color-hover-negative); text-decoration: underline; border: 2px solid var(--hover-border-color-negative); box-shadow: 2px 2px 0px 0px var(--active-shadow-color-positive) inset; } </style> </head> <body> <button class="btn1" type="button">Button</button> <button class="btn2" type="button" disabled>Button</button> <button class="btn3" type="button">Yes</button> <button class="btn4" type="button">Del</button> </body> </html>Github 링크
'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - CSS 특강 (1) (0) 2023.07.14 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 선배 특강 (오전) (0) 2023.07.14 [멋쟁이사자처럼] 실습 - 수능표 만들기 (table) (0) 2023.07.13 [멋쟁이사자처럼] 실습 - Flexbox Froggy (0) 2023.07.13 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 8일차 기록 및 복습 (0) 2023.07.12