-
[멋쟁이사자처럼] 실습 - 박스꾸미기Front-end 개발 2023. 7. 7. 16:32
목차
1. 과제 내용
2. 문제 풀이
3. 코드

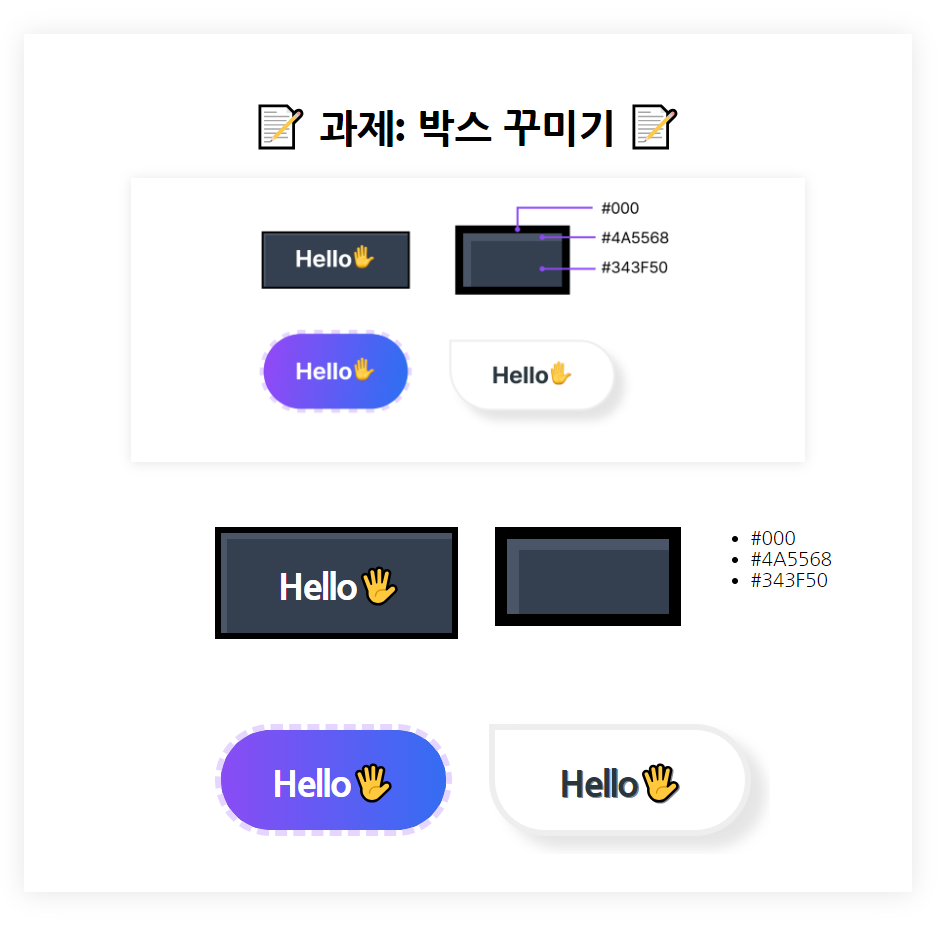
과제: 박스 꾸미기 1. 과제 내용
멋쟁이사자처럼 프론트엔드 스쿨 7기 첫번째 주 HTML/CSS 강의가 끝났다.
이번주는 HTML/CSS 입문과 Git/Github 기초를 배웠다.
강의 계획서와 달리 HTML/CSS 는 3주간 배울 것으로 예상된다.
학습의 연속성과 복습을 위해서 멋쟁이사자처럼에서는 매주 과제를 내주는 것 같다.
과제는 필수와 일반으로 나뉘는데, 이번주는 일반 과제이다.
필수과제의 경우 채용을 고려중인 기업에 공개되는 것 같다.
이번주 과제는 아래와 같다.
1-1. 과제명
- 박스 꾸미기
1-2. 상세 내용:
- 오늘 배운 것들을 활용하여 박스를 만들어보세요!
- 사이즈, 컬러는 자유롭게 해주세요. 정확한 컬러나, 폰트가 일치하지 않아도 됩니다.
- 7/10(월) 수업에 해당 과제에 대한 풀이를 진행하도록 하겠습니다.

박스 꾸미기 과제 2. 문제 풀이
한 주간 배웠던 내용을 복습하고 적용해보는 만큼 이번주 배웠던 내용을 최대한 적용했다.
아쉬운 점은 CSS 단위를 배웠지만, 픽셀(px) 외 다른 단위를 적용하지 못해 반응형 웹에 이용할 수는 없다.
2-1. 첫번째 박스
- 사용한 Tag : div, span
- 풀이 : (1) 텍스트 크기를 맞추고 박스의 중앙에 정렬 시키기
(1) Border 가 들어간 div 속에 div 를 하나 넣어 배치하기
(2) 오른쪽에 Border, Background-image: linear-gradient() 적용- 핵심기법 : div 배경색에 Linear-gradient 를 사용해 두가지 색의 경계면이 만들어지도록 적용하는 것
2-2. 두번째 박스
- 사용한 Tag : div, span
- 풀이 : (1) 텍스트 크기를 맞추고 박스의 중앙에 정렬 시키기
(2) div 에 dashed Border 적용하고 background-clip 배경 영역 지정하기
(3) div 배경에 색변화를 주기 위해 Background-image: linear-gradient() 적용(4) border-radius 적용해서 둥글게 만들기
- 핵심기법: CSS Box Model 이해를 바탕으로 background-clip 지정하고 div 의 border-radius 를 적용하기
2-3. 세번째 박스
- 사용한 Tag : div, span
- 풀이 : (1) 텍스트 크기를 맞추고 박스의 중앙에 정렬 시키기
(2) div 에 dashed Border 적용하고 background-clip 배경 영역 지정하기(3) border-radius 적용해서 모서리 3개 둥글게 만들기
(4) div 그림자를 주기 위해 box-shadow 적용하기
- 핵심 해법 : div 테두리에 border-radius 를 적용하고 box-shadow 를 사용해 그림자를 주기
3. 코드
내 Github 저장소에서 Homwork_box 에 해당 코드가 있다.
Github 링크, https://github.com/redcontroller/FrontendSchool7
GitHub - redcontroller/FrontendSchool7: 수업 코드 저장소
수업 코드 저장소. Contribute to redcontroller/FrontendSchool7 development by creating an account on GitHub.
github.com
3-1. HTML 코드
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>박스 꾸미기</title> <link rel="stylesheet" href="./box.css"> </head> <body> <div class="main-box"> <h1>📝 과제: 박스 꾸미기 📝</h1> <img src="./Frame_2.png" alt="첫번째 과제: 박스 꾸미기"> <div class="wrap"> <div class="box b1"> <div class="in-box1"><span class="text">Hello🖐</span></div> </div> <div class="box b2"> <div class="in-box2"></div> </div> <ul> <li>#000</li> <li>#4A5568</li> <li>#343F50</li> </ul> </div> <div class="wrap"> <div class="box b3"><span class="text">Hello🖐</span></div> <div class="box b4"><span class="text">Hello🖐</span></div> </div> </div> </body> </html>3-2. CSS 코드
@import url('https://fonts.cdnfonts.com/css/montserrat'); h1 { font-family: montserrat; text-align: center; } body { min-width: fit-content; padding: 0; margin: 0; } .main-box { width: 650px; padding: 30px; margin: 30px; margin-left: auto; margin-right: auto; box-shadow: 0 1px 20px 0 rgb(0,0,0,0.1); } img { width: 60%; height: 60%; /* border-bottom: 3px dashed gray; */ box-shadow: 0 1px 10px 0 rgba(0,0,0,0.1); background-clip: padding-box; padding-right: 10vh; padding-left: 10vh; margin: auto; display: block; } .wrap { width: fit-content; height: fit-content; overflow: hidden; margin: auto; margin-left: 7vw; margin-top: 5vh; } ul { font-size: 15px; float: left; } .box { width: 200px; height: 100px; font-weight: bold; color: white; letter-spacing: -1px; margin: 15px; display: table; text-align: center; background-color: #343f50; } .text { display: table-cell; vertical-align: middle; font-size: 180%; } .b1 { width: 180px; height: 80px; border: 5px solid #000; background-clip: content-box; float: left; } .in-box1 { width: inherit; height: inherit; border-left: 5px solid #4A5568; background-image: linear-gradient(180deg, #4a5568 6%, #343F50 6%); display: table; text-align: center; } .b2 { width: 120px; height: 60px; border: 10px solid #000; background-clip: content-box; float: left; } .in-box2 { width: inherit; height: inherit; border-left: 10px solid #4A5568; background-image: linear-gradient(180deg, #4a5568 15%, #343F50 15%); } .b3 { width: 180px; height: 80px; border: 5px dashed #e6d6ff; background-image: linear-gradient(90deg, #8c4bf5 0%, #326ef2 100%); background-origin: border-box; background-clip: content-box, border-box; border-radius: 100px 100px 100px 100px; float: left; } .b4 { width: 200px; height: 80px; color:#29363d; text-shadow: 1px 1px 0px #82898e ; border: 5px solid #eeeeee; background-color: #ffffff; background-origin: border-box; background-clip: content-box, border-box; border-radius: 0px 100px 100px 100px; box-shadow: 12px 10px 10px 0px #e5e5e5; float: left; }'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 8일차 기록 및 복습 (0) 2023.07.12 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 7일차 기록 및 복습 (0) 2023.07.11 [멋쟁이사자처럼] 실습 - CSS Speedrun (0) 2023.07.07 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 4일차 기록 및 복습 (0) 2023.07.06 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 3일차 기록 및 복습 (0) 2023.07.05