-
[패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (8 - 평가 및 테스트 용어)UX UI 디자인 2023. 5. 12. 13:36
목차
6-1. Evaluation and Usability Test
6-2. Heuristric Evaluation
6-3. Jakob’s Ten Usability Heuristics
6-4. Benchmarking
6-5. Single Ease Question
6-6. Usability Test
제품이나 서비스를 개발한 후에는 전문가 또는 대상 고객(사용자) 를 통해 평가 또는 테스트를 진행해야 한다.
그들의 피드백을 통해서 제품이나 서비스는 한 층 더 효과적이고 훌륭한 디지털 경험을 선사할 것이다.
이번에는 평가 및 테스트와 관련된 UX/UI 용어를 정리해 본다.
Ch6. 평가 및 테스트와 관련된 UX/UI 디자인 용어
6-1. 사용성 평가와 테스트 (Usability Evaluation and Test)
- 사용성 평가 (Usability Evaluation) : 전문가가 직접 제품의 사용성과 전반적인 UX 품질을 측정하는 것
- 사용성 테스트 (Usability Test) : 전문가가 사용자를 대상으로 제품의 사용성과 전반적인 UX 품질을 측정하는 것
6-2. 휴리스틱 평가 (Heuristric Evaluation)
- 휴리스틱 (Heuristic) : '체험적인'이라는 뜻으로, 직관과 경험을 활용하는 방법론
- 제이콥 닐슨이 제시한 사용성 평가 방법론 중 하나
- UI 디자인 시 사용성 문제를 조기에 발견해 내기 위한 방법
- 사용성 전문가가 직접 수행하기 때문에 비용과 시간 측면에서 유리
- 주로 제이콥 닐슨 (Jakob Nielsen) 의 10가지 사용성 평가 기준을 사용
- 사용자와 상관없이 진행되기 때문에 사용자 조사 및 사용성 테스트를 대체해서는 안됨
- 휴리스틱 평가를 위한 심각성 척도는 4 단계로 구분함
- 심각 (Critical) : 제품 사용 중 사용자의 데이터가 손실되거나 제품의 사용성을 심각하게 저하시키는 상태
- 높음 (Hight) : 제품 사용 중 사용자의 태스크를 지속적으로 방해하는 문제가 발생하여 사용성과 사용자 경험에 영향을 주는 상태
- 중간 (Medium) : 제품 사용 중 사용자의 태스크를 일시적으로 방해하는 문제가 발생하여 사용자게에 혼란이나 짜증을 유발시키는 상태
- 낮음 (Low) : 제품 사용 중 사용자가 사용을 주저하게 하거나 미적으로 문제가 있어 보이는 상태
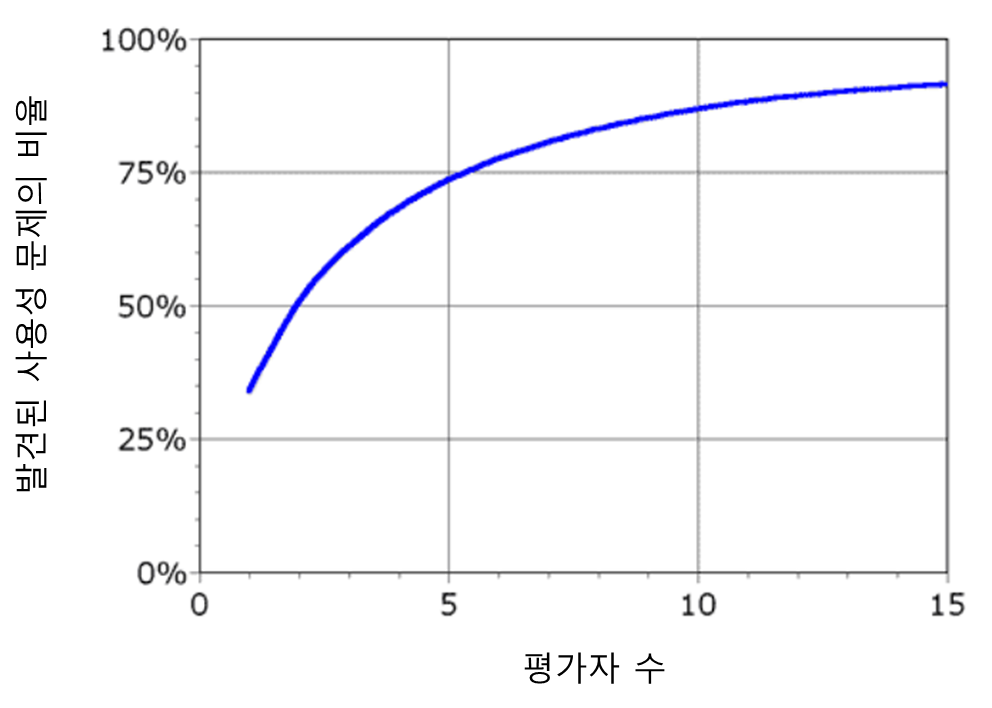
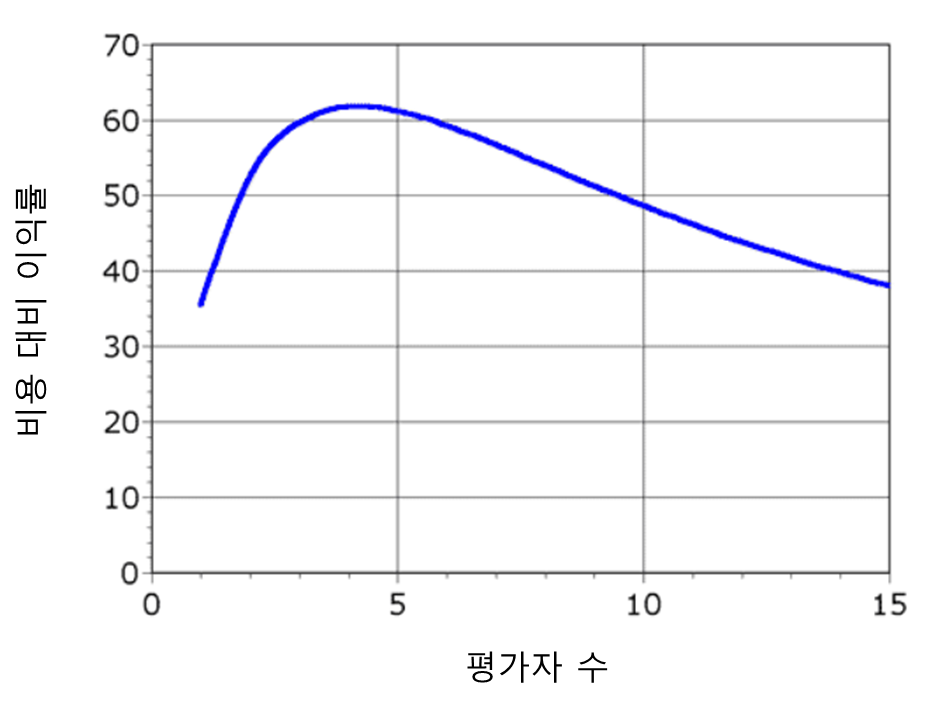
- 가장 효율적인 평가자 수 : 5명의 평가자를 통해 사용성 문제의 약 75% 발견 가능 (최소 3명, 평균 5명 권장)


평가자 대비 사용성 문제 발견 비율 평가자 비용 대비 이익률 
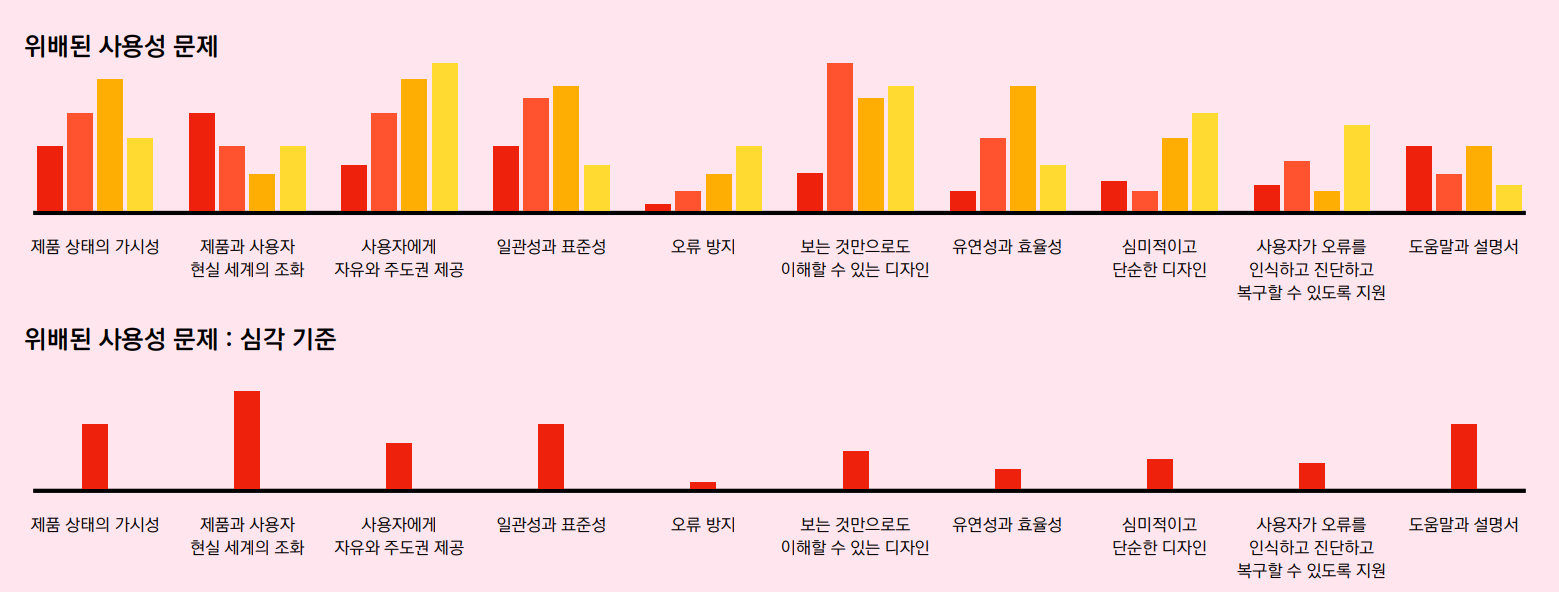
휴리스틱 평가지 - 휴리스틱 평가 분석 결과는 평가한 제품에서 어떤 사용성 문제가 가장 많이 발생하는 지 한 눈에 보이도록 작성
- 이를 통해 어떤 사용성 문제에 집중해야하는지 우선 순위 판단 가능

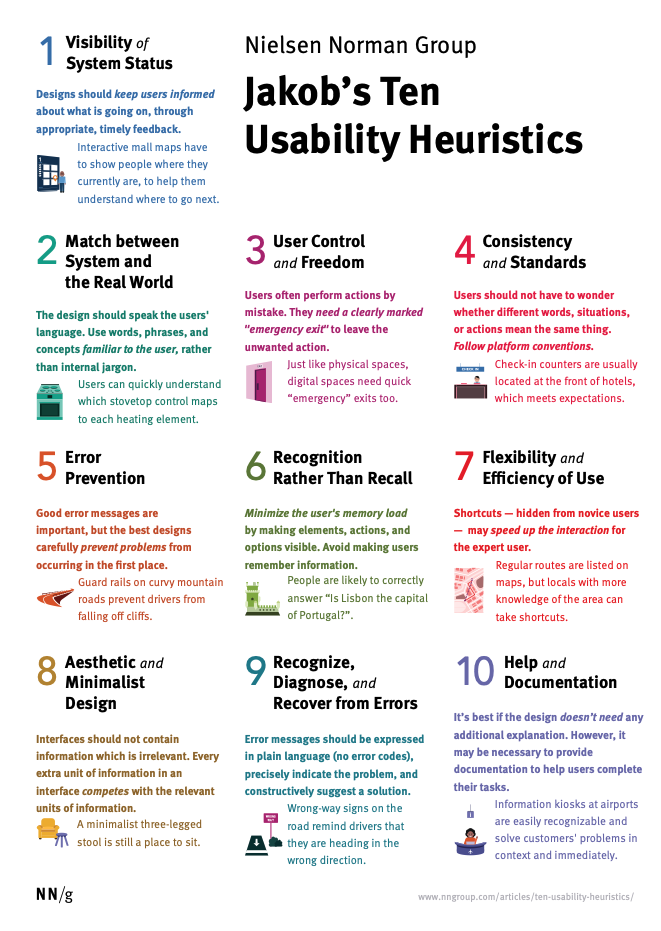
휴리스틱 평가 분석 결과 예시 6-3. 제이콥 닐슨의 10가지 사용성 휴리스틱 평가 원칙 (Jakob’s Ten Usability Heuristics)
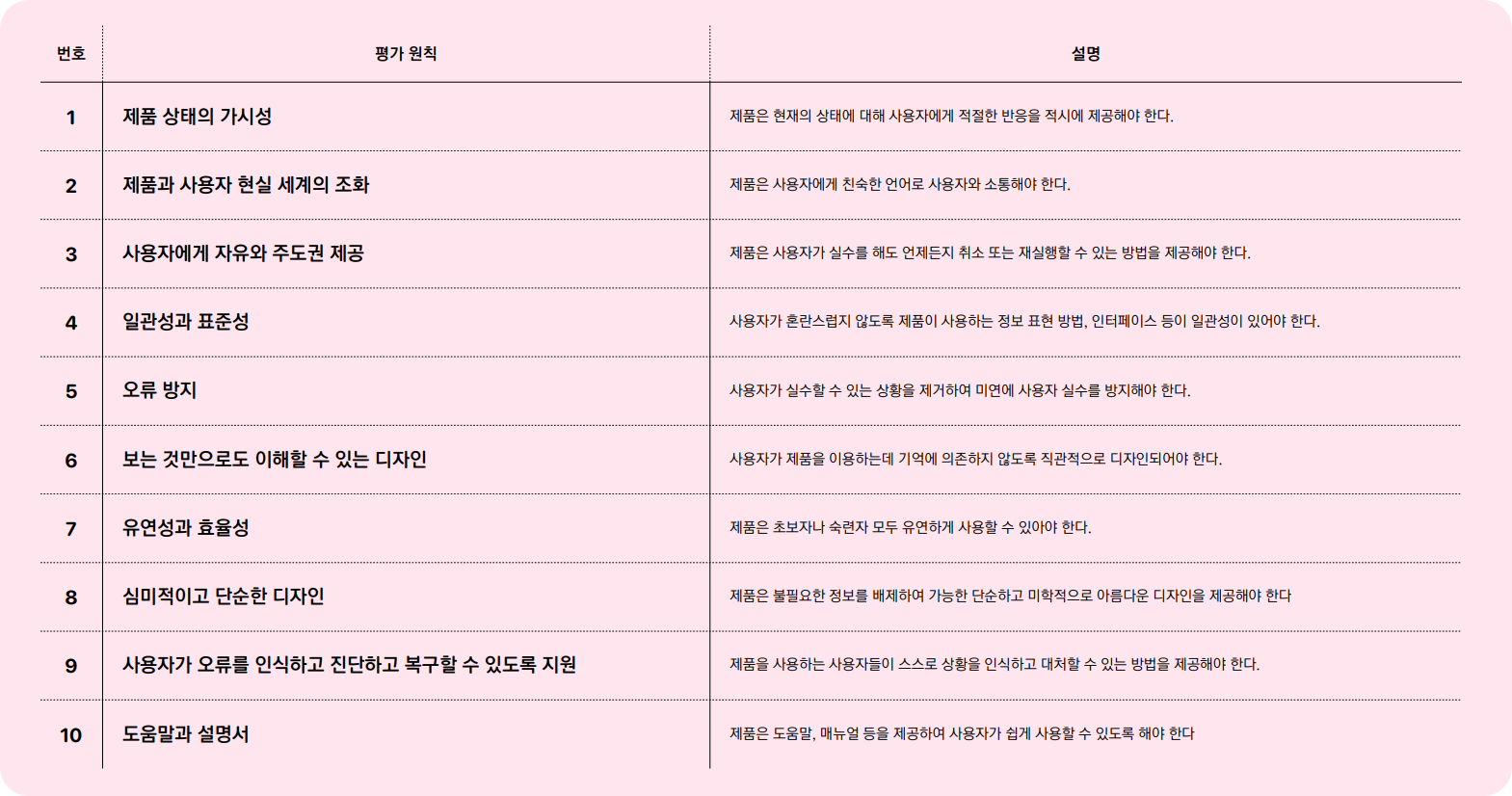
- 제품 상태의 가시성 (Visibility of stystem status)
: 제품은 항상 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 현재 상황에 대해 알려야 한다. - 제품과 사용자 현실 세계의 조화 (Match between system and real world)
: 제품은 제품 지향적인 용어보다는 사용작에게 친숙한 단어 및 개념을 사용하여야 한다. 정보를 자연스럽고 논리적인 순서로 표시하여 현실의 관례를 따르게 만들어야 한다. - 사용자에게 자유와 주도권 제공 (User control & Freedom)
: 제품은 사용자가 실수를 해도 언제든지 취소 또는 재실행할 수 있는 방법을 제공해야 한다. - 일관성과 표준성 (Consistency and Standards)
: 사용자가 혼란스럽지 않도록 제품이 사용하는 정보 표현 방법, 인터페이스 등이 일관성이 있어야 한다. 이를 위해 애플, 구글, MS 등은 디자인 가이드라인을 만들어 이를 따르도록하고 있음. 대부분의 경우 일관성을 유지하는 것이 중요하지만 최근에는 사용자의 맥락(Context)이 더 중요함 - 오류 방지 (Error Prevention)
: 사용자가 실수할 수 있는 상황을 제거하여 미연에 사용자 실수를 방지해야 한다. - 보는 것만으로도 이해할 수 있는 디자인 (Recognition rather than Recall)
: 사용자가 제품을 이용하는데 기억에 의존하지 않도록 직관적으로 디자인되어야 한다. - 유연성과 효율성 (Flexibility and Efficiency of Use)
: 제품은 초보자나 숙련자 모두 유연하게 사용할 수 있어야 한다. - 심미적이고 단순한 디자인 (Aesthetic and minimalist design)
: 제품은 불필요한 정보를 배제하여 가능한 단순하고 미학적으로 아름다운 디자인을 제공해야 한다. - 사용자가 오류를 인식하고 진단하고 복구할 수 있도록 지원 (Help users recognize, diagnose and recover from errors)
: 제품을 사용하는 사용자들이 스스로 상황을 인식하고 대처할 수 있는 방법을 제공해야 한다. - 도움말과 설명서 (Help and documentation)
: 제품은 도움말, 매뉴얼 등을 제공하여 사용자가 쉽게 사용할 수 있도록 해야 한다.

제이콥 닐슨의 10가지 사용성 휴리스틱 평가 원칙 
제이콥 닐슨의 10가지 사용성 휴리스틱 평가 원칙 6-4. 벤치마킹 (Benchmarking)
- 측정의 기준이 되는 대상을 설정하고 그 대상과 비교 분석을 통해 장점을 따라배우는 행위 - 위키피디아
- 벤치마킹의 영역
- 비즈니스 - 린 캔버스
- 정보구조 - 사이트맵, 레이블, 내비게이션, 검색
- 사용성 - 휴리스틱 평가, 태스크 완료 시간 측정, SEO (Single Ease Question)
- 휴리스틱 평가를 통한 벤치마킹 : 동일한 태스크 진행하면서 발생한 사용성 문제를 비교 분석 가능
- 태스크 완료 시간 측정을 통한 벤치마킹 : 동일한 태스크를 완료하는데 걸리는 시간을 측정하여 비교 분석
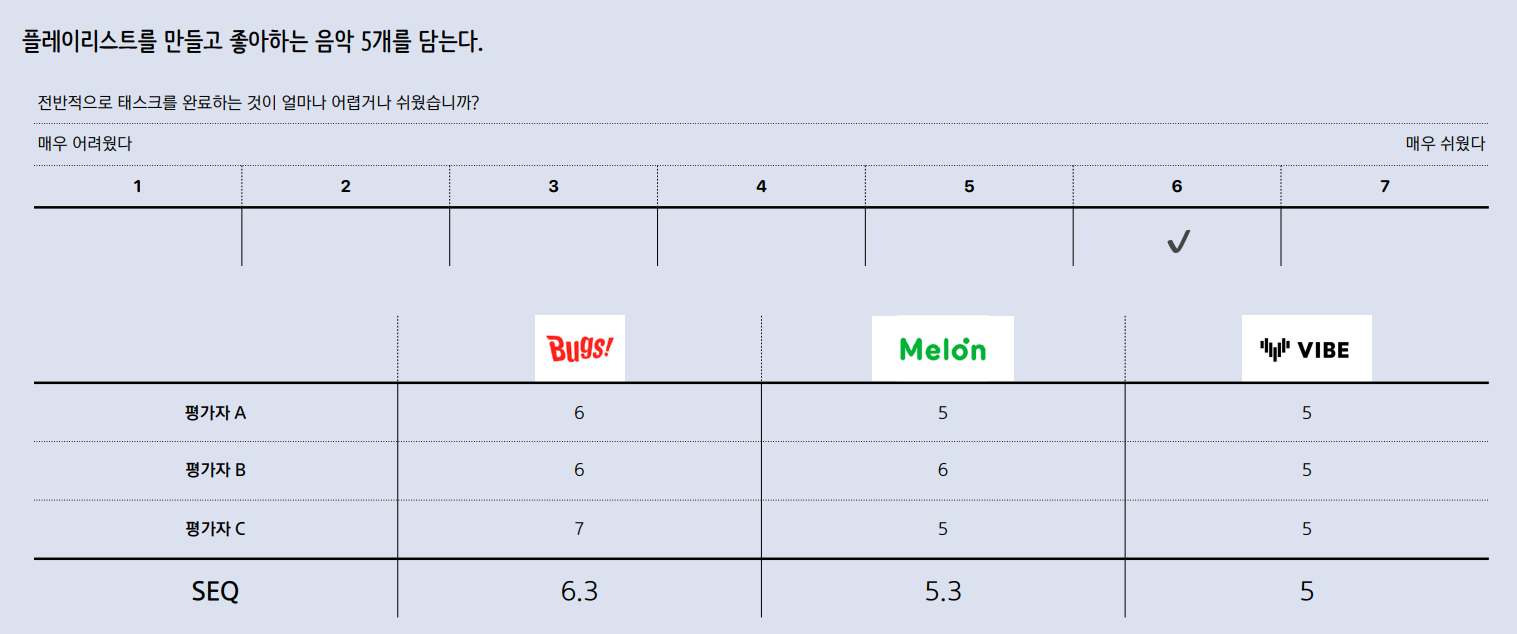
- SEO 을 통한 벤치마킹 : 동일한 태스크를 완료한 후 전반적으로 얼마나 어렵거나 쉬었는지를 측정하여 비교 분석
- 전문가가 직접 평가하거나 사용자를 모집하여 테스트
6-5. SEO (Single Ease Question)
- 동일한 태스크를 완료한 후 전반적으로 얼마나 어렵거나 쉬었는지를 측정하여 비교 분석

SEO 를 통한 벤치마킹 예시 6-6. 사용성 테스트 (Usability Test)
- 제품에 대한 사용자의 요구 사항과 행동을 관찰할 수 있는 유용한 진단 방법 중 하나
- 실제 사용자들의 실제 제품 사용과정을 관찰하여 사용자 요구사항을 추출
- 발견된 각 문제에 대한 우선 순위를 결정하는데 도움을 줌
- ≠ 사용자 테스트 (User Test)
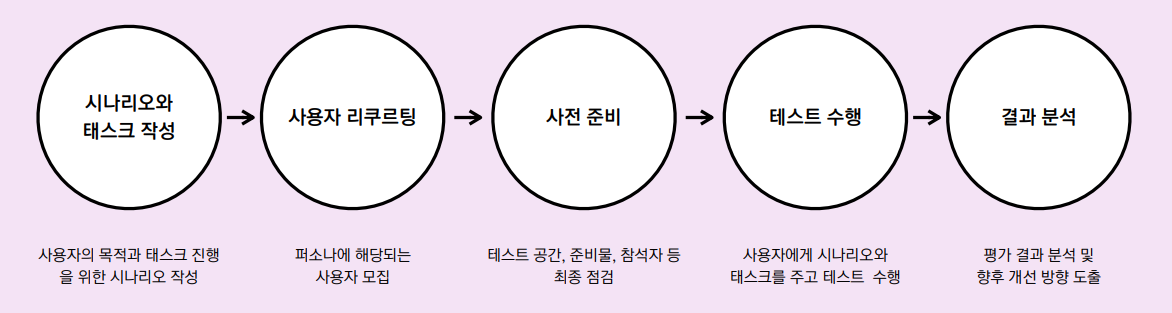
- 사용성 테스트 절차
- 시나리오와 태스크 작성 : 사용자의 목적과 태스크 진행을 위한 시나리오 작성
- 사용자 모집 : 퍼소나에 해당되는 사용자 모집
- 사전 준비 : 테스트 공간, 준비물, 참석자 등 최종 점검
- 테스트 수행 : 사용자에게 시나리오와 태스크를 주고 테스트 수행, 스마트폰과 사용자의 얼굴을 따로 촬영
- 결과 분석 : 평가 결과 분석 및 향후 개선 방향 도출

사용성 테스트 절차 'UX UI 디자인' 카테고리의 다른 글
[패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (4 - 개발 프로세스 용어) (0) 2023.06.02 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (9 - Figma 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (7 - 데이터 모델링 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (6 - 유저 리서치 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (5 - 비지니스 용어) (0) 2023.04.29