-
[패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (7 - 데이터 모델링 용어)UX UI 디자인 2023. 5. 12. 13:35
목차
5-1. Data
5-2. Data Modeling
5-3. Affinity Diagram
5-4. Stakeholder Map
5-5. Empathy Map
5-7. Journey Map
5-8. Information Architecture
5-9. Sitemap
5-10. Modal
5-11. Nevigation
5-12. Card Sorting
5-13. Mental Model
UX/UI 디자인에서 사용자 조사와 이해관계자 인터뷰 등을 통해서 다양한 데이터를 수집하게 된다.
하지만 데이터라는 것은 그 자체적으로는 아무런 의미를 갖지 못한다.
수집한 데이터는 분석을 통해 의미있는 데이터로 만드는 모델링을 통해 비로소 의미 있는 데이터가 된다.
이번에는 데이터 모델링와 관련된 UX/UI 디자인 용어들의 개념을 정리해본다.
Ch5. 데이터 모델링와 관련된 UX/UI 디자인 용어
5-1. 데이터 (Data)

데이터와 혼용되는 용어들 - 맥도너의 정보경제학 (1963) - 데이터 (data) : 단순한 사실의 나열
- 정보 (Information) : 의미있는 데이터
- 지식 (Knowlege) : 가치있는 정보
- 지혜 (Wisdom) : 패턴화된 지식
5-2. 데이터 모델링 (Data Modeling)
- 사회 인지 학습이론에서 모델링이란 하나 이상의 모델을 관찰함으로써 나타나는 행동적, 인지적, 정의적 변화를 가리키는 일반적인 용어다. - 위키피디아
- 데이터 모델링 (Data Modeling) 은 비즈니스에서 수집하고 생성하는 각기 다른 모든 데이터를 분석하고 정의하는 것은 물론 데이터 간의 관계도 분석하고 정의하는 프로세스 - Microsoft Power BI
5-3. 친화도 분석 (Affinity Diagram)
- 정성적 조사 (질적 연구) 결과를 분석하기 위해 사용
- 리서치 결과에서 발견된 수 많은 항목을 그룹으로 나눔
- 이 그룹을 통해서 제품과 관련 있는 의미 있는 패턴이나 추세를 추출
- 생각보다 넓은 벽 공간 확보가 필요하기 때문에 온라인 툴 (InVision)을 사용
- 온라인에서 친화도 분석 수행 시 검색 및 저장 가능하여 다른 툴과의 연동 가능

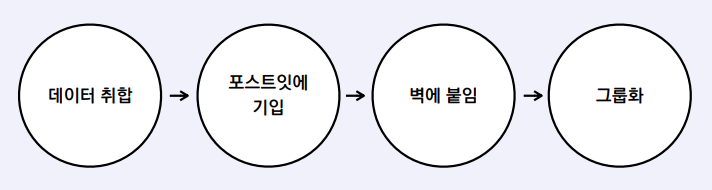
친화도 분석 수행 단계 5-4. 이해관계자 지도 (Stakeholder Map)
- 제품의 이해관계자를 정의하고, 고려해야 할 역학 관계를 총체적으로 파악하기 위해 사용
- 직원, 사용자, 파트너 기업 등 제품과 관련된 다양한 이해관계자의 상호 작용을 분석
- 영향력을 상, 중, 하로 나누어 지도상에서 이해관계자를 배치하고 관계를 표시

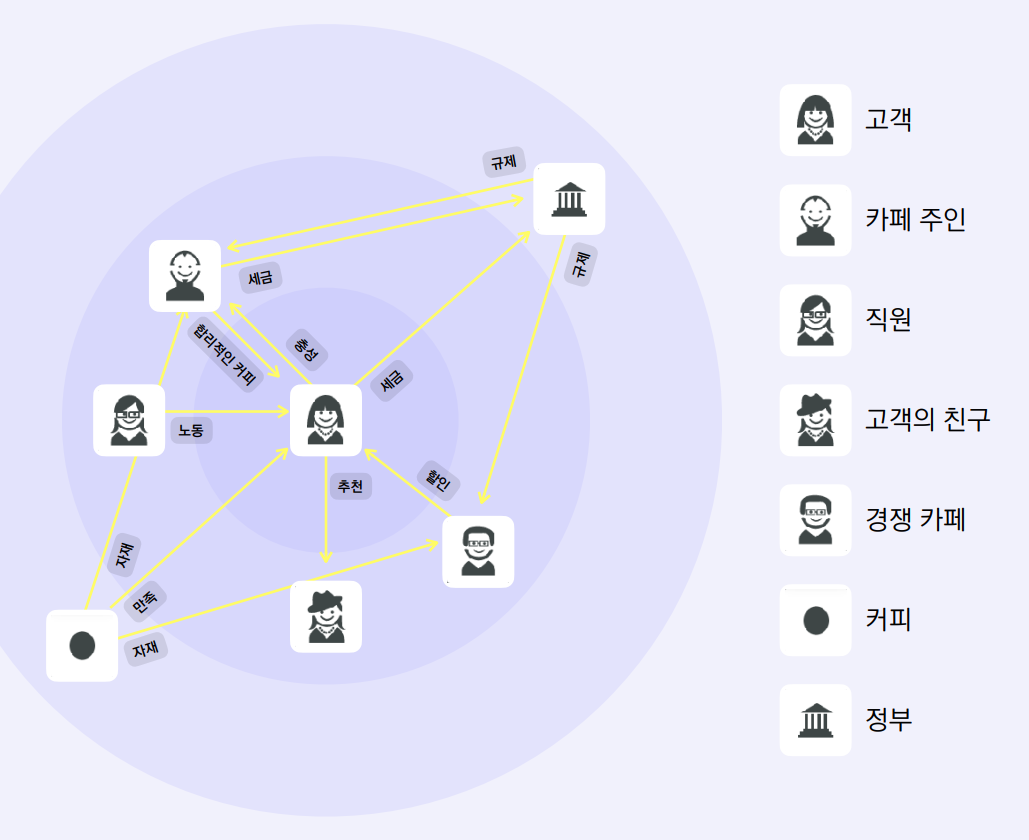
이해관계자 지도 예시 5-5. 공감 지도 (Empathy Map)
- 사용자의 생각을 모델링 하는 방법론
- 사용자가 느끼는 것, 원하는 것, 목표하는 것들을 더 잘 이해하기 위한 도구
- 퍼소나가 리서치를 통해 행위 중심으로 대표 사용자를 도출해 낸 것인 반면,
공감 지도는 그 사용자의 내면과 행동의 원인을 경험하기 위해 사용 - 팀원과 함께 작성함으로써 사용자에 대한 이해를 동일한 수준으로 맞출 수 있음
- 퍼소나가 여러 명이라면 각자의 공감 지도 작성 필요
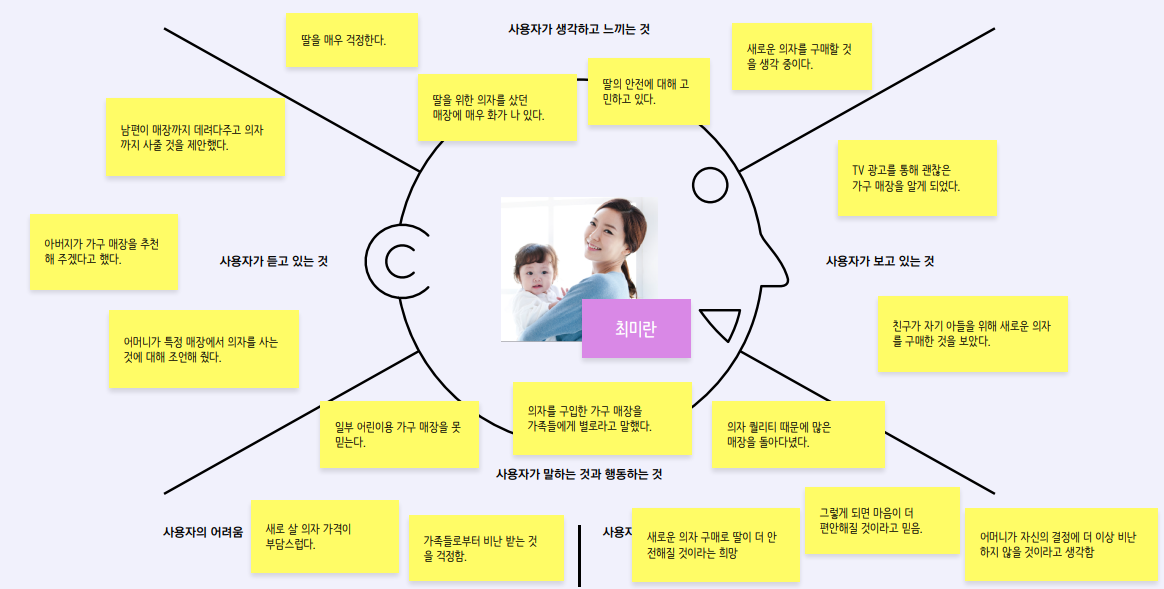
- 공감 지도 구성
- 퍼소나
- 사용자가 생각하고 느끼는 것
- 사용자가 보고 있는 것
- 사용자가 듣고 있는것
- 사용자가 말하는 것과 행동하는 것
- 사용자의 어려움
- 사용자가 얻는 것

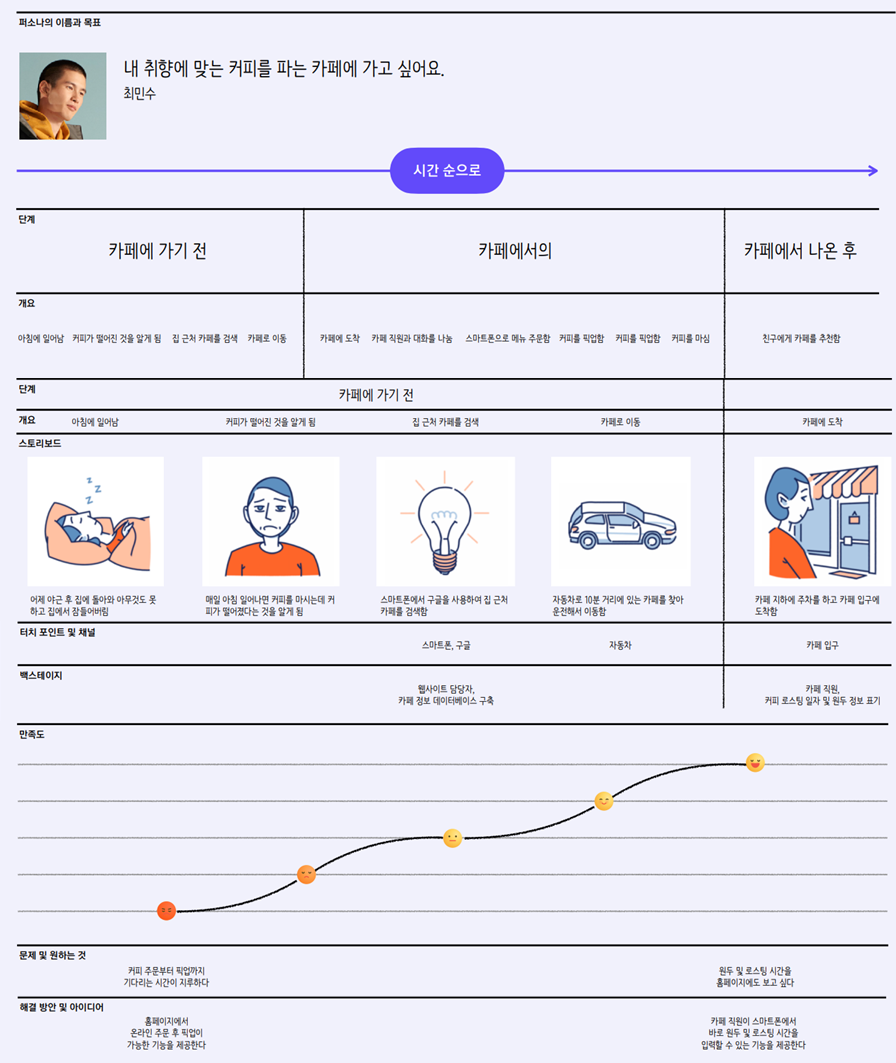
공감 지도 작성 예시 5-6. 여정 지도 (Journey Map)
- 사용자의 경험을 모델링 하는 방법론
- 퍼소나가 자신의 목표를 달성하는 과정에서 시간 순서에 따라 어떤 경험을 하게 되는지를 시각화하는 작업
- 어떤 시간에 어떤 이유로 인해 경험의 만족도가 떨어지고, 문제점이 표출되는 지 확인 가능
- 해당 경험 별 비즈니스 이해관계자의 역할과 문제점도 파악 가능
- 현재 우리 제품이 없을 경우, 퍼소나가 자신의 목표를 달성하기 위해 어떤 대체제를 사용하는지에 초첨을 맞춤
- 현재 우리 제품이 있을 경우, 퍼소나가 자신의 목표를 달성하기 위해 우리 제품을 사용하는 과정에 집중
- 여정 지도는 UX 디자인 외에도 브랜딩과 마케팅 매터리얼에 활용
- 서비스 디자인 (Service Design) 의 블루프린트 (Blueprint)에 활용

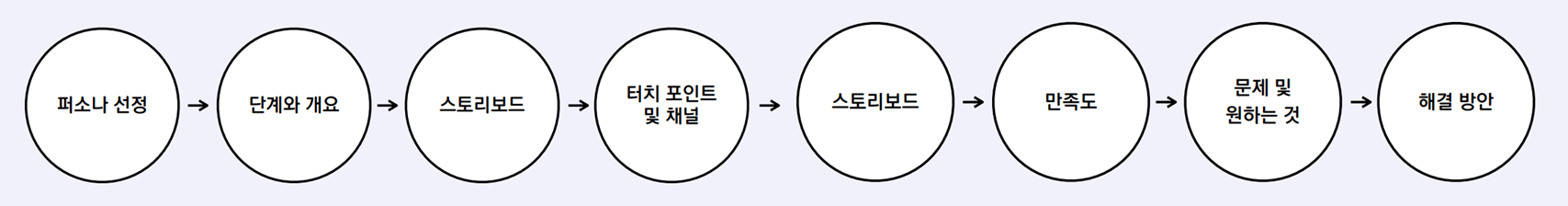
여정 지도 작성 단계 
여정 지도 예시 5-7. 정보구조 (IA, Information Architecture)
- 제품 내의 정보를 조직화하고 구조화하는 것
- 주로 사용자들이 그들이 원하는 정보를 효과적으로 찾아내는데 초점을 맞춤
- 정보구조 설계 종류
- 분류와 계층 : 사이트맵 (Sitemap) 을 작성
- 내비게이션
- 검색
- 레이블링
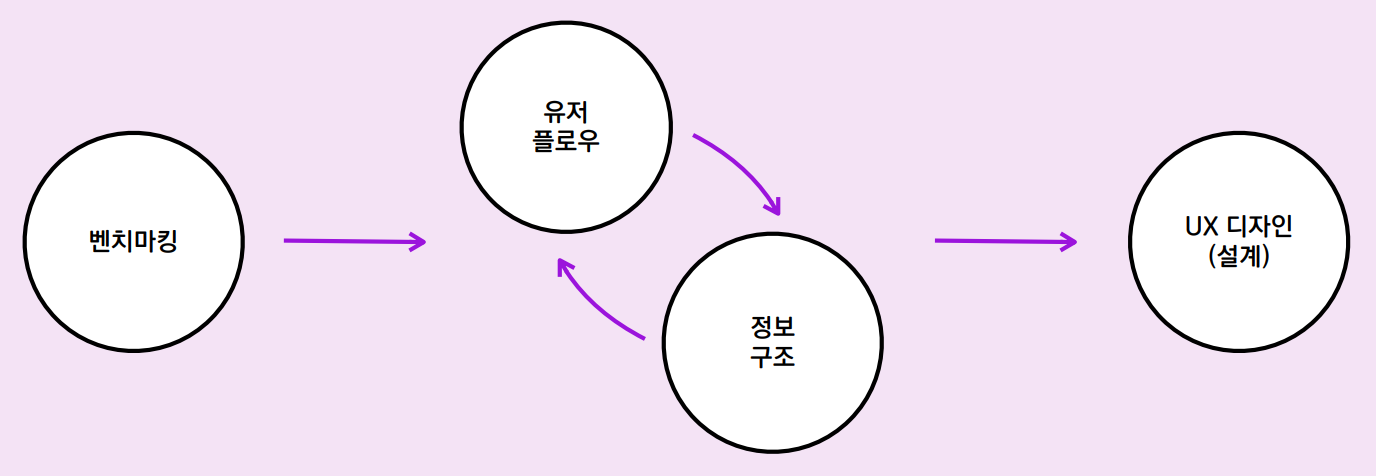
- 먼저 유사 및 경쟁 제품의 IA를 벤치마킹하고 유저 플로우 (User Flow)를 만든 뒤 IA를 1차로 만들고 다시 이 과정을 반복하는 것이 효율적임

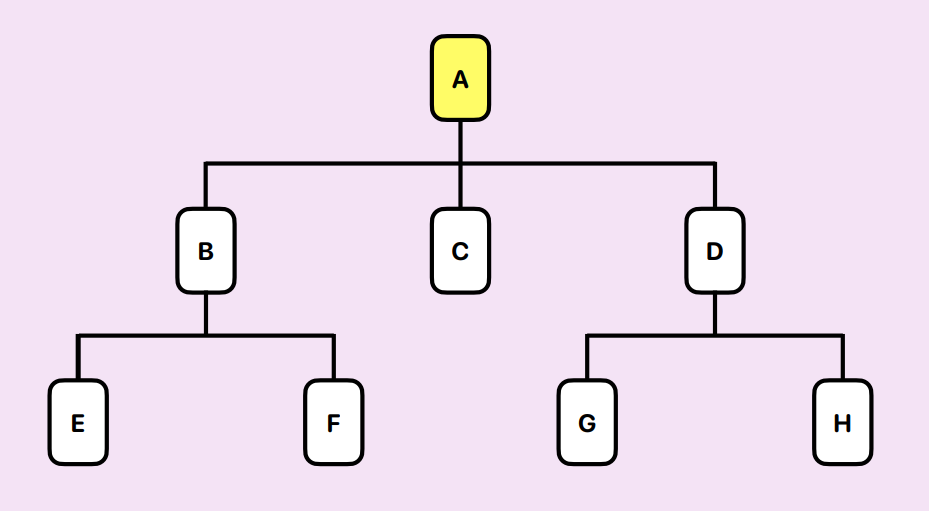
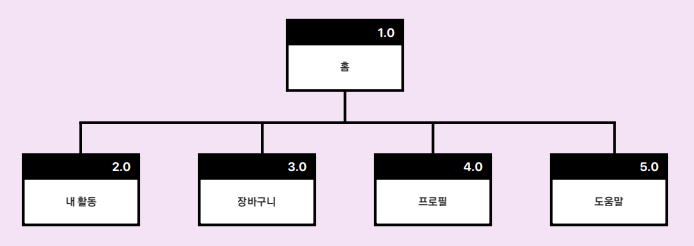
효율적인 정보 구조 설계 절차 5-8. 사이트맵 (Sitemap)
- 제품의 대표 페이지들을 시각적으로 보여주는 것
- 이를 통해 전체적으로 구조, 레이블, 네비게이션, 검색이 어떻게 정보 구조를 이루는지 빠르게 파악 가능


상하구조 사이트맵 좌우구조 사이트맵 
사이트맵 구조 예시 - 참조 번호와 레이블을 포함할 것
- 와이어프레임 및 비주얼 디자인 시 사이트맵의 어떤 부분인지 확인 가능
- 개발자가 비주얼 디자인을 받았을 때 사이트맵의 어떤 부분인지 확인 가능
- QC(품질관리) 부서에서 품질 체크가 용이하고 관련 문제를 기입하기 편함
- 컨텐츠 운영 시 사이트맵의 어떤 부분에 들어가는 콘텐츠인지 확인 가능

사이트맵의 참조 번화와 레이블 예시 - 사이트맵은 이후 SEO 를 고려하여 설계
- 검색 엔지 최적화 (SEO) : 검색 엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 노출 될 수 있도록 하는 작업
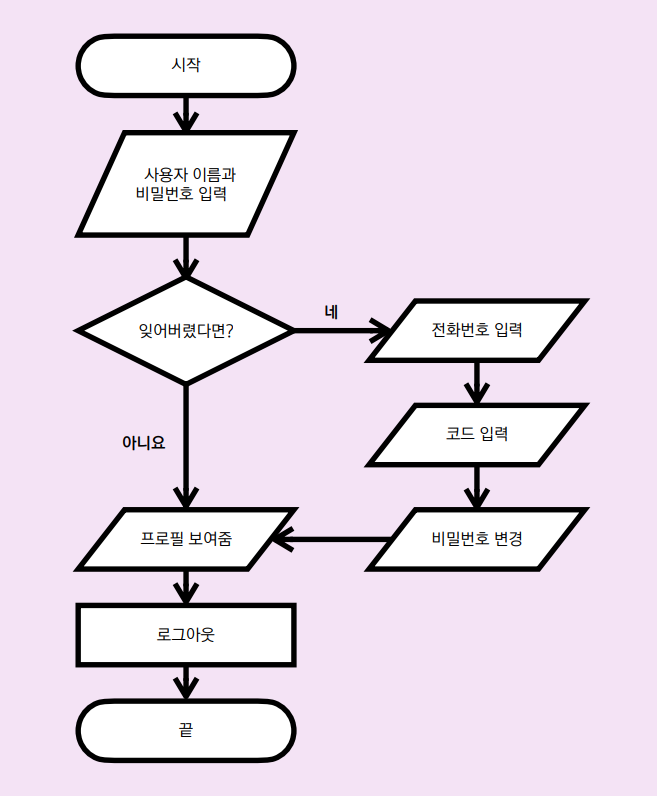
5-9. 플로우 차트 (Flowchart)
- 측정 사용자 시나리오에 대한 흐름을 보여준다는 점에서 사이트맵과 다름
- 플로우 차트 (순서도) 는 워크플로 혹은 프로세스를 보여주는 다이어그램의 한 종류로, 여러 종류의 상자와 이를 이어주는 화살표를 이용해 주어진 문제에 대한 솔루션 모델을 보여준다 - 위키피디아

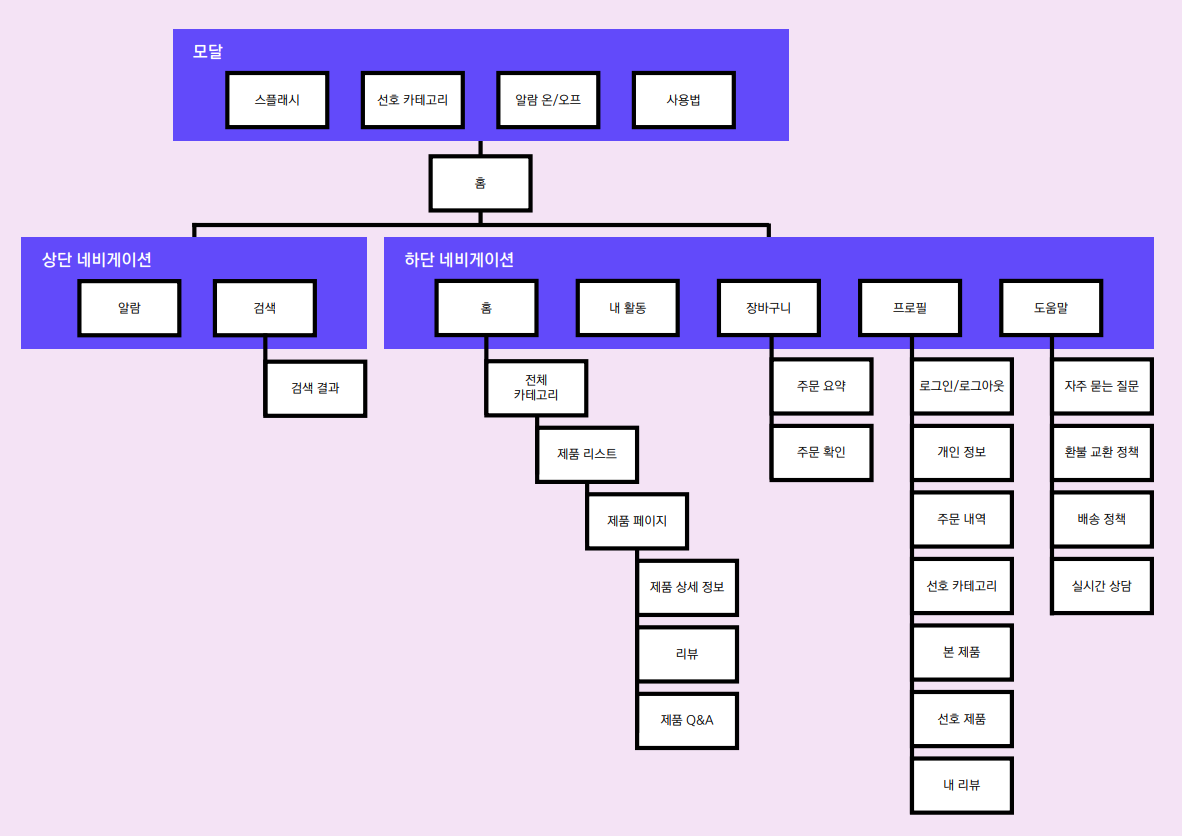
플로우 차트 예시 5-10. 모달 (Modal)
- 제품 설치 후 첫 이용자에게 사용법이나 설정 등을 목적으로 사용됨
- 스플레시
- 선호 카테고리 선택
- 알림 온/오프
- 사용법
- 웹에서 새 창을 띄우는 팝업창과 달리 같은 브라우저 내부에서 상위 레이어를 띄우는 방식을 사용하는 창. 모달 창이 띄워진 경우, 이 창을 종료하지 않는 이상 원래 창 화면을 작동할 수 없다.
- 팝업 (Popup) : 팡업창은 Pop 하고 뛰어나오는 (up) 웹 페이지 표시 방법을 가리킨다. 새로운 웹 브라우저 창을 하나 더 추가시키는 기능. 최근에는 새 창을 띄우지 않는 모달 창을 주로 사용
- 논 모달 (Non-Modal) : 모달과 내부에서 상위 레이어를 띄우는 방식은 동일하나 모달과 다르게 새로운 상위 레이어와 기존 페이지를 동시에 작동 가능
5-11. 내비게이션 (Nevigation)
- 웹 내비게이션이란, 유저가 사이트 내에서 자연스럽게 이동할 수 있도록 안내하는 시스템
- 사이트의 구조를 한 눈에 파악할 수 있도록 돕기도 하고, 충분한 정보를 확인할 수 있도록 유도하는 역할을 하기도 함
- 웹 내비게이션 구조를 어떻게 설계하느냐에 따라 사이트의 사용성이 달라지고, 편리하게 사용할 수 있도록 이끄는 이정표와 같은 역할을 함
- 내비게이션 설계 과정
- 사용자 목적 (User Goal) : 사용자가 의도한 목적을 달성하기 위해 거쳐야하는 일련의 단계를 시각화한 것
- 태스크 플로우 (Task Flow) : 사용자가 목적을 달성하기 위해 해야할 것들을 각 스크린 단위로 시각화
- 와이어 플로우 (Wire Flow) : 태스크 플로우의 각 스크린 별로 상세한 레이아웃과 기타 필요한 요소들을 추가
> 사용하는 프로그램으로 Sketch, Overflow 가 있음

내비게이션 설계를 위한 와이어 플로우 예시 5-12. 카드 소팅 (Card Sorting)
- 정보구조의 레이블링하는 방법으로 메뉴의 구조와 메뉴명 등을 만들 때 활용
- 사용자들을 대상으로 카드에 쓰여진 레이블(Label)을 제시하고 직접 그룹화함
- 이를 통해 제품을 사용하는 사용자들의 해당 지식이 어떻게 구조화되어 있는지 발견 가능
- 오픈(Open) 카드 소팅과 클로즈드(Closed) 카드 소팅
- 오픈 카드 소팅은 사용자가 레이블을 그룹화하고 그 그룹에 이름을 붙일 수 있음
- 클로즈드 카드 소팅은 미리 이름이 정해진 그룹 안에 레이블 카드들을 넣음
- 때문에 기존 정보구조를 평가할 때 사용하는 것이 좋음
- 카드 소팅 수행 단계
- 주제 선정 : 제품에서 표현된 50개 전후의 레이블을 각각의 카드에 기록
- 그룹화 : 사용자들이 유사하다고 생각하는 카드들끼리 그룹화하도록 함
- 그룹에 이름을 붙임 : 그룹화가 끝나면 카드를 주고 각 그룹에 대한 이름을 작성하도록 함
- 설명 듣기 : 사용자들이 그룹화하고 이름을 붙인 이유를 들음
- 15 - 20여 명의 사용자에게 수행 : 다수의 사용자들의 멘탈 모델 (Mental Model) 패턴을 발견
5-13. 멘탈 모델 (Mental Model)
- 현실 세계에서 무언가가 어떻게 작동하는지에 대한 사용자의 사고 과정을 설명하는 것
- 예를 들어, 우리가 영화관에 영화를 보러 갈 때 처음부터 끝까지 전 과정
- 사용자의 멘탈 모델을 발견해야 그들의 제품 사용 방법을 예측할 수 있음
'UX UI 디자인' 카테고리의 다른 글
[패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (9 - Figma 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (8 - 평가 및 테스트 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (6 - 유저 리서치 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (5 - 비지니스 용어) (0) 2023.04.29 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (3 - 기초 용어) (0) 2023.04.20