-
[용어] JS 실행 컨텍스트Front-end 개발 2023. 9. 9. 09:22
목차
1. 요약
2. 실행 컨텍스트
3.실행 컨텍스트의 생성과 식별자 검색 과정
모던 자바스크립트 딥 다이브 스터디 3-1, Ch. 23, 실행 컨텍스트, 스코프
이 글은 모던 자바스크립 딥 다이브 책 中 실행 컨텍스트 부분을 타이핑한 것입니다.
내용의 이해가 어려워서 직접 타이핑과 그림을 그려가며 이해 했습니다.
1. 요약
- 실행 컨텍스트는 소스코드를 실행하기 위한 필요한 환경을 제공하고 실행 결과를 실제로 관리하는 영역이다.
- var 키워드로 선언한 변수 x 는 '선언 단계'와 '초기화 단계(undefined)'가 동시에 진행된다.
- 전역 코드 평가 시점에 객체 환경 레코드의 BindingObject 를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 값을undefined 를 바인딩 한다. 따라서 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 이전에도 참조할 수 있다. 이것이 호이스팅이 발생하는 원인이다.
- 함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject 를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이다. 즉, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출될 수 있다.
- const 키워드로 선언한 변수는 '선언 단계'와 '초기화 단계'가 분리되어 진행한다. 따라서 런타임에 실행 흐름이 변수 선언문에 도달하기 전, 즉 초기화 단계까지 일시적인 사각지대(Temporal Dead Zone)에 빠지게 된다.
- 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색한다. 이것이 바로 스코프 체인의 동작 원리다.
- 자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다. 그리고 함수 객체는 자신이 정의된 스코프, 즉 상위 스코프를 기억한다.
- 자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경. 즉 함수의 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]]에 저장한다. 함수 객체의 내부 슬롯 [[Environment]] 가 바로 렉시컬 스코프를 구현하는 메커니즘이다.
- 렉시컬 스코프란 중첩된 함수 그룹내에서 내부 함수가 상위 범위의 변수 및 기타 리소스에 접근 할 수 있음을 의미한다.
- 스코프 체인은 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속이다.
- 식별자를 검색할 때는 언제나 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 검색하기 시작한다. 외부 렉시컬 환경에 대한 참조가 가리키는 상위 스코프의 렉시컬 환경으로 이동하며 식별자를 검색한다.
- 객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸한다. 함수 코드에서 더 이상 실행할 코드가 없으면 실행이 종료되고, 실행 컨텍스트 스택에서 해당 함수 실행 컨텍스트가 pop 되어 제거된다.
- for 문의 변수 선언문에 let 키워드를 사용한 for 문은 코드 블록이 반복해서 실행될 때마다 코드 블록을 위한 새로우며 독립적인 렉시컬 환경을 생성한다.
2. 실행 컨텍스트
2-1. 공부해야하는 이유
- 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
- 실행 컨텍스트를 바르게 이해하면 연관되어 이해할 수 있는 동작 방식들
(1) 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩된 값을 관리하는 방식
(2) 호이스팅이 발생하는 이유
(3) 클로저
(4) 테스크 큐와 함께 동작하는 이벤트 핸들러
(5) 비동기 처리
2-2. 소스코드의 타입
- 실행 컨텍스트를 생성하는 ECMAScript Code 는 4가지 타입으로 구분된다.
- 실행 가능한 코드를 4가지 타입으로 구분하는 이유는
- 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
소스코드의 타입 실행 컨텍스트 설명 전역 코드
(Global Code)전역 실행 컨텍스트 전역에 존재하는 소스코드이며 전역 스코프를 생성한다.
전역 변수, 전역 함수를 관리한다.
전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다.함수 코드
(Function Code)함수 실행 컨텍스트 함수 내부에 존재하는 소스코드이며 지역 스코프를 생성한다.
지역 변수, 매개변수, arguments 객체를 관리한다.
함수 내부에 중첩된 함수,클래스 등의 내부 코드는 포함되지 않는다.eval 코드
(Eval Code)eval 실행 컨텍스트 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드.
Strict mode 에서 자신만의 독자적인 스코프를 생성한다.모듈 코드
(Module Code)모듈 실행 컨텍스트 모듈 내부에 존재하는 소스코드를 말한다.
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.
모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다.2-3. 소스코드의 평가와 실행
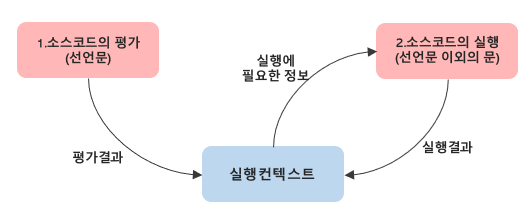
- 모든 소스코드는 JS엔진을 통해 평가와 실행으로 나누어 처리된다.
- 소스코드 평가에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 key 로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
- 소스코드 실행(런타임)에서는 실행에 필요한 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색하여 취득한다. 그리고 변수 값의 변경과 같은 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

소스코드의 평가와 실행 (출처: https://eunhyejung.github.io/) Execution Context Global Environment Context 값 Lexical
EnvironmentEnvironment Record Object Environment Record Binding Object Declarative Environment Record {변수들} This Binding Global This Value Outer Lexical Environment Refenece null Variable
EnvironmentLexical Environment 같음 (snapshot) null Function Environment Context 값 Lexical
EnvironmentEnvironment Record {parameters, arguments, 변수들} Global This Value Outer Lexical Environment Refenece 상위 Evironment Context 의
Lexical EnvironmentVariable
EnvironmentLexical Environment 같음 (snapshot) 상위 Evironment Context 의
Lexical Environment- 전역 실행 컨텍스트에서는 렉시컬 환경이 생성되고, 두 가지의 환경 레코드가 포함된다.
- 전역 실행 컨텍스트의 레코드는 함수형 컨텍스트와 달리 오브젝트 환경 레코드와 선언적 환경 레코드로 구분된다.
- 오브젝트 환경 레코드는 전역 스코프 (var) 로 선언된 변수와 함수의 선언문만 실행하여 전역 객체와 Binding 한다.
- 선언적 환경 레코드는 지역 스코프(let, const)로 선언된 변수와 함수를 선언문만 실행하여 undefined 로 Binding 한다.
- Binding 의 의미는 변수나 함수에 값을 할당한다는 의미다.
- 함수 실행 컨텍스트에서는 환경 레코드만이 존재하며 함수의 파라미터(매개변수), 아규먼트, 변수들이 선언문이 실행되어 undefined 로 Binding 된다. 파라미터는 함수 선언문에 들어가는 인자이며 아규먼트는 함수 실행 시 들어가는 인자이다.
- 실행 컨텍스트에서는 전역 및 함수 소스 코드 모두 선언문이 먼저 실행되고, 실행의 결과 생성된 변수와 함수가 해당 스코프(환경 레코드)에 등록된다. 그 후 this 바인딩도 결정된다.
- 코드가 실행되려면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다. 그리고 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색할 수 있어야 한다. 또한 함수 호출이 종료되면 함수 호출 이전 실행 컨텍스트 환경로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행했던 코드를 구분하여 관리해야 한다.
- 이처럼 코드가 실행되려려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
(1) 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스 등)를 스코프로 구분하여 등록하고 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
(2) 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
(3) 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며, 다시 되돌아갈 수도 있어야 한다. (예를 들어, 함수 호출에 의한 실행 순서 변경)
- 위와 같은 항목들을 관리하는 것이 바로 실행 컨텐스트(Excution Context) 이다. 실행 컨텍스트는 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 관리하는 영역이다. 다시말해, 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서를 관리를 구현한 내부 매커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고, 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
- 렉시컬(Lexical)은 어떤 일정한 범위 안에서 쓰이는 단어(식별자-변수, 함수, 클래스 등)의 전체를 의미이다.
// 전역 변수 선언 var x=1; const y=2; // 함수 정의 function foo(a) { // 지역 변수 선언 var x=3; const y=4; function bar(b) { const z = 5; // 메서드 호출 console.log(a + b + x + y + z); } // 함수 호출 bar(10); } // 메서드 호출 foo(20); // 422-4. 실행 컨텍스트 스택
- 위 예제는 소스코드의 타입으로 분류할 때 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 코드를 평가하여 함수 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 생성 컨텍스트를 생성한다.
- 이때 생성된 실행 컨텍스트는 스택(stack) 자료구조로 관리된다. 이를 실행 컨텍스트 스택이(Excution Context) 또는 콜 스택(Call Stack)이라고 부른다.
- 코드를 실행하면 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가(push) 되고 제거(pop) 된다.

실행 컨텍스트 스택 - 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 실행 중인 코드의 실행 컨텍스트 (Runngin Execution Context)다.
2-5. 렉시컬 환경
- 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
- 렉시컬 환경(Lexical Environment)은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다.
-렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 수행하는 렉시컬 스코프의 실체다.
- 실행 컨텍스트는 렉시컬 환경 컴포넌트와 변수 환경 컴포넌트로 구분된다. 생성 초기에 렉시컬 환경의 컴포넌트와 변수 환경의 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 Variable Environment 컴포넌트를 위한 새로운 렉시컬 환경을 생성하고 이때부터 변수 환경 컴포넌트와 렉시컬 환경 컴포넌트는 내용이 달라지는 경우도 있다.
- 여기서는 strict mode 와 eval 코드, try/catch 문과 같은 특수한 상황을 제외하고, 렉시컬 환경 컴포넌트와 변수 환경 컴포넌트를 구분하지 않고 렉시컬 환경으로 통일하여 간략하게 설명한다.
- 환경 레코드는 (Environment Record) 는 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다. 즉, 현재 컨텍스트에서 수집된 식별자들의 정보가 수집된 저장소
- 외부 환경에 대한 참조 (Outer Environment Refenrece) 는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함한 상위 코드의 렉시컬 환경을 의미한다. 외부 환경에 대한 참조를 통해 단반향 링크드 리스트인 스코프체인을 구현한다.
3. 실행 컨텍스트의 생성과 식별자 검색 과정
3-1. 전역 객체
- 전역 객체는 전역 코드가 평가되기 이전에 생성된다.
- 이때 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작 환경 (클라이언트 사이트 또는 서버 사이드)에 따라 클라이언트 사이드 Web API(DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Compoenet, Web Worker 등) 또는 특정 환경을 위한 호스트 객체를 포함한다. 전역 객체도 Object.prototype을 상속받는다.
- 즉, 전역 객체도 프로토타입 체인의 일원이다.
3-2. 전역 코드 평가 순서
- 소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다.
- 전역 코드 평가 진행 순서
(1) 전역 실행 컨텍스트 실행
(2) 전역 렉시컬 환경 생성
(2-1) 전역 환경 레코드 생성
(2-1-1) 객체 환경 레코드 생성
(2-1-2) 선언적 환경 레코드 생성
(2-2) this 바인딩
(2-3) 외부 렉시컬 환경에 대한 참조 결정

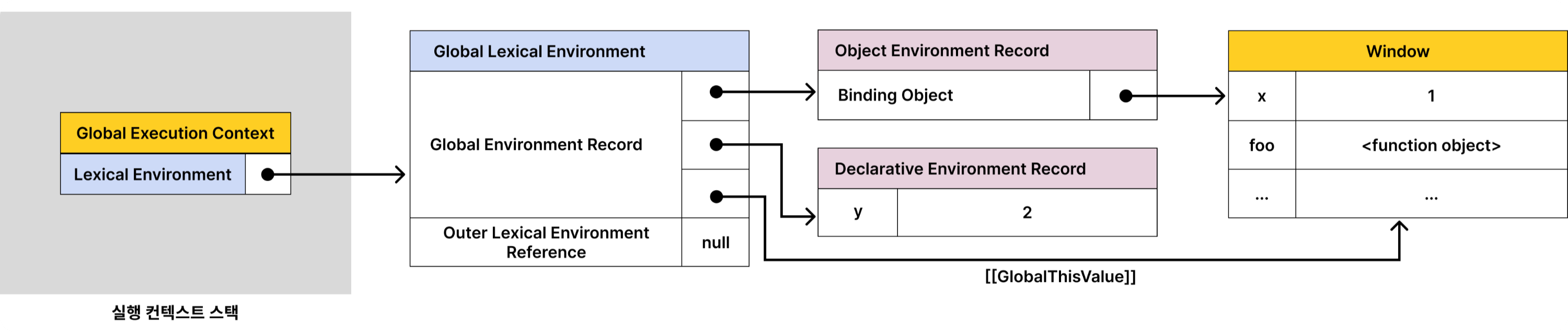
전역 실행 컨텍스트와 렉시컬 환경 - 객체 환경 레코드는 기존의 전역 객체가 관리하던 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 함수, 표준 빌트인 객체를 관리하고, 선언적 환경 레코드는 let, const 키워드로 선언한 전역 변수를 관리한다. 즉, 전역 환경 레코드의 객체 환경 레코드와 선언적 환경 레코드는 서로 협력하여 전역 스코프와 전역 객체(전역 변수의 전역 객체 프로퍼티화)를 관리한다.
3-3. 객체 환경 레코드와 호이스팅의 발생 원인
- 전역 환경 레코드를 구성하는 컴포넌트인 객체 환경 레코드는 BindingObject 라고 부르는 객체와 연결된다. Binding Obejct 는 전역 객체 생성에서 생성된 전역 객체다.
- 전역 코드 평가 과정에서 var 키워드로 선언한 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 환경 레코드의 객체 환경 레코드에 연결된 BindingObject 를 통해 전역 객체의 프로퍼티와 메서드가 된다.
- 이때 등록된 식별자를 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다.
- 이것이 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수가 전역 객체의 프로퍼티와 메서드가 되고 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조할 수 있는 매커니즘이다.
(window.alert 을 alert 으로 참조 가능한 일)

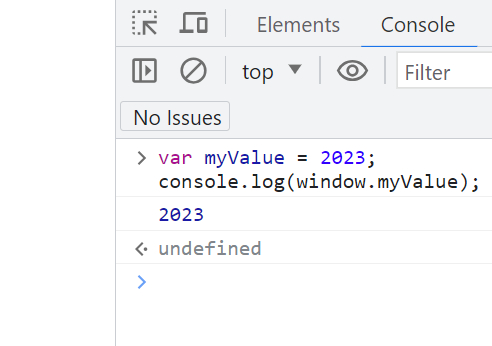
myValue 는 BindingObject 를 통해 전역 객체의 프로퍼티가 됨 - var 키워드로 선언한 변수 x 는 '선언 단계'와 '초기화 단계'가 동시에 진행된다.
- 전역 코드 평가 시점에 객체 환경 레코드의 BindingObject 를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 값을undefined 를 바인딩 한다.
- 따라서 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 이전에도 참조할 수 있다. 단, 변수 선언문 이전에 참조한 변수의 값은 언제나 undefined 다. var 키워드로 선언한 변수에 할당한 함수 표현식도 이와 동일하게 동작한다. 이것이 변수 호이스팅이 발생하는 원인이다.
- 함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject 를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수 호이스팅과 함수 호이스팅의 차이다. 즉, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출될 수 있다.
3-4. 선언적 환경 레코드와 일시적 사각지대(TDZ, Temporal Dead Zone)
- ES6의 let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록, 즉 전역 환경 레코드의 선언적 환경 레코드 내에 존재하게 된다. 위 예제의 전역 변수 y는 let, const 키워드로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않기 때문에 window.y 와 같이 전역 객체의 프로퍼티로서 참조할 수 없다.
- const 키워드로 선언한 변수는 '선언 단계'와 '초기화 단계'가 분리되어 진행한다. 따라서 런타임에 실행 흐름이 변수 선언문에 도달하기 전, 즉 초기화 단계까지 일시적인 사각지대(Temporal Dead Zone)에 빠지게 된다.
- 변수 y 는 초기화 단계가 진행되기 전까지 <uninitialized> 로 변수에 접근할 수 없어 에러가 발생한다.
- let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없다. 다만 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
3-5. this 바인딩
- 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this 가 바인딩 된다. 그렇기 때문에 전역 코드에서 this 를 참조하면 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다. 일반적으로 전역 코드에서 this 는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에는 전역 객체가 반인딩된다.
- this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
3-6. 외부 렉시컬 환경에 대한 참조 결정
- 외부 렉시컬 환경에 대한 참조는 현재 평가 중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 현재 평가 중인 소스코드는 전역 코드다. 전역 코드를 포함한느 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 null 이 할당된다. 이는 전역 렉시컬 환경이 스코프 체인의 종점에 존재함을 의미한다.
4. 전역 코드 실행
4-1. 실별자 결정과 스코프 체인의 동작 원리
- 전역 코드가 순차적으로 실행되며, 전역 변수 x, y에 값이 할당된다. 그리고 foo 함수가 호출된다.
- 변수 할당문 또는 함수 호출문을 실행하려면 먼저 변수 또는 함수 이름이 선언된 식별자인지 확인해야 한다.
- 또한 식별자는 스코프가 다르면 같은 이름을 가질 수 있다. 즉, 동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수도 있다. 따라서 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다.
- 이를 식별자 결정(Identifier Resolution)이라 한다. 식별자 결정을 위해 식별자를 검색할 때는 실행 중인 실행 컨텍스트에서 식별자를 검색하기 시작한다. 선언된 식별자는 실행 컨텍스트의 렉시컬 환경 레코드에 등록되어 있다.
- 현재 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이므로 전역 렉시컬 환경에서 식별자 x, y, foo 를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경, 즉 상위 스코프로 이동하여 식별자를 검색한다. 이것이 바로 스코프 체인의 동작 원리다.
- 하지만 전역 렉시컬 환경은 스코프 체인의 종점이므로 전역 렉시컬 환경에서 검색할 수 없는 식별자는 참조 에러(ReferenceError)를 발생시킨다. 식별자 결정에 실패했기 때문이다.
- 이처럼 실행 컨텍스트는 소스코드를 실행하기 위한 필요한 환경을 제공하고 실행 결과를 실제로 관리하는 영역이다.
5. foo 함수 코드 평가
5-1. 함수 코드 평가의 순서
- 현재 전역 코드 평가를 통해 전역 실행 컨텍스트가 생성되었고 전역 코드를 실행하고 있다. 현재 진행 상황은 foo 함수를 호출하기 직전이다.
- foo 함수가 호출되면 전역 코드의 실행이 일시 중단되고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다. 함수 코드 평가는 아래 순서로 진행된다.
(1) 함수 실행 컨텍스트 생성
(2) 함수 렉시컬 환경 생성
(2.1) 함수 환경 레코드 생성
(2.2) this 바인딩
(2.3) 외부 렉시컬 환경에 대한 참조 결정

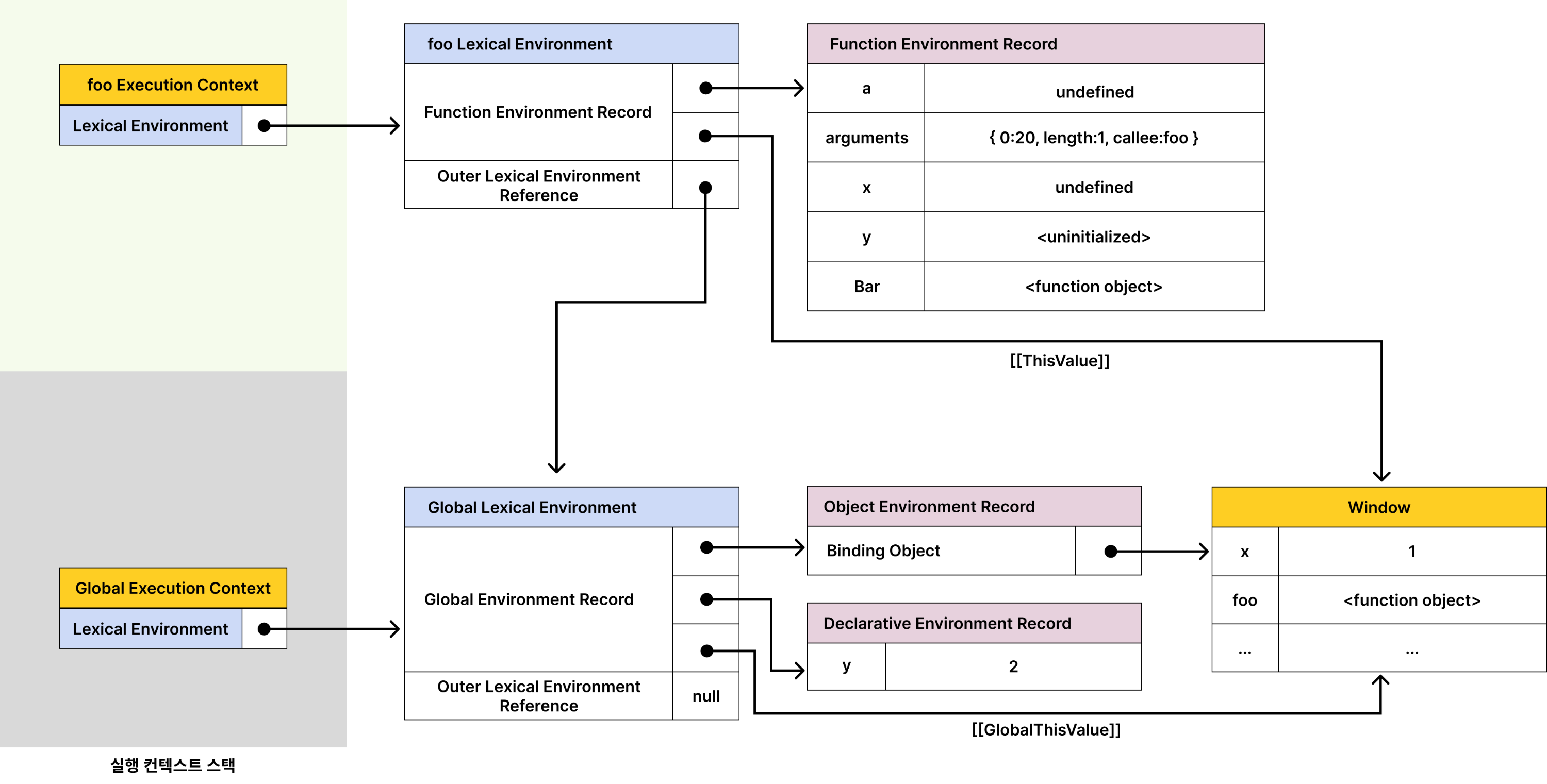
foo 함수 실행 컨텍스트와 렉시컬 환경 5-2. 함수 실행 컨텍스트 생성
- 먼저 foo 함수 실행 컨텍스트를 생성한다.
- 생성된 함수 실행 컨텍스트는 함수 렉시컬 환경이 완성된 다음 실행 컨텍스트 스택에 푸시된다. 이때 foo 함수 실행 컨텍스트는 실행 컨텍스트 스택의 최상위, 즉 실행 중인 실행 컨텍스트(running execution context) 가 된다.
5-3. 함수 렉시컬 환경 생성
- foo 함수 렉시컬 환경을 생성하고 foo 함수 실행 컨텍스트에 바인딩 한다. 렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조, 2개의 컴포넌트로 구성된다.
- 함수 환경 레코드는 파라미터(매개변수), arguement 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
- 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this 가 바인딩된다. foo 함수는 일반 함수로 호출되었으므로 this 는 전역 객체를 가리킨다. 따라서 함수 환경 레코드의 [[ThisVlaue]] 내부 스롯에는 전역 객체가 바인딩 된다. foo 함수 내부에서 this 를 참조하면 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.
5-4. 외부 렉시컬 환경에 대한 참조 결정
- 외부 렉시컬 환경에 대한 참조에 foo 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
- foo 함수는 전역 코드에 정의된 전역 함수다. 따라서 foo 함수 정의는 전역 코드 평가 시점에 평가된다. 이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트다. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.
- 자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다. 그리고 함수 객체는 자신이 정의된 스코프, 즉 상위 스코프를 기억한다.
- 자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경. 즉 함수의 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]]에 저장한다.
- 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 할당되는 것은 바로 함수의 상위 스코프를 가리키는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조다. 즉, 함수 객체의 내부 슬롯 [[Environment]] 가 바로 렉시컬 스코프를 구현하는 메커니즘이다.
5-5. foo 함수 코드 실행
- 런탕미이 시작되어 foo 함수의 소스코드가 순차적으로 실행되면 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y에 값이 할당된다. 그리고 함수 bar 가 호출된다.
- 이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다.
- 현재 실행 중인 실행 컨텍스트는 foo 함수 실행 컨텍스트이므로 foo 함수 렉시컬 환경에서 식별자 x, y 를 검색하기 시작한다. 만약 실행 중인 실행 컨텍스트의 레기컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자를 검색한다.
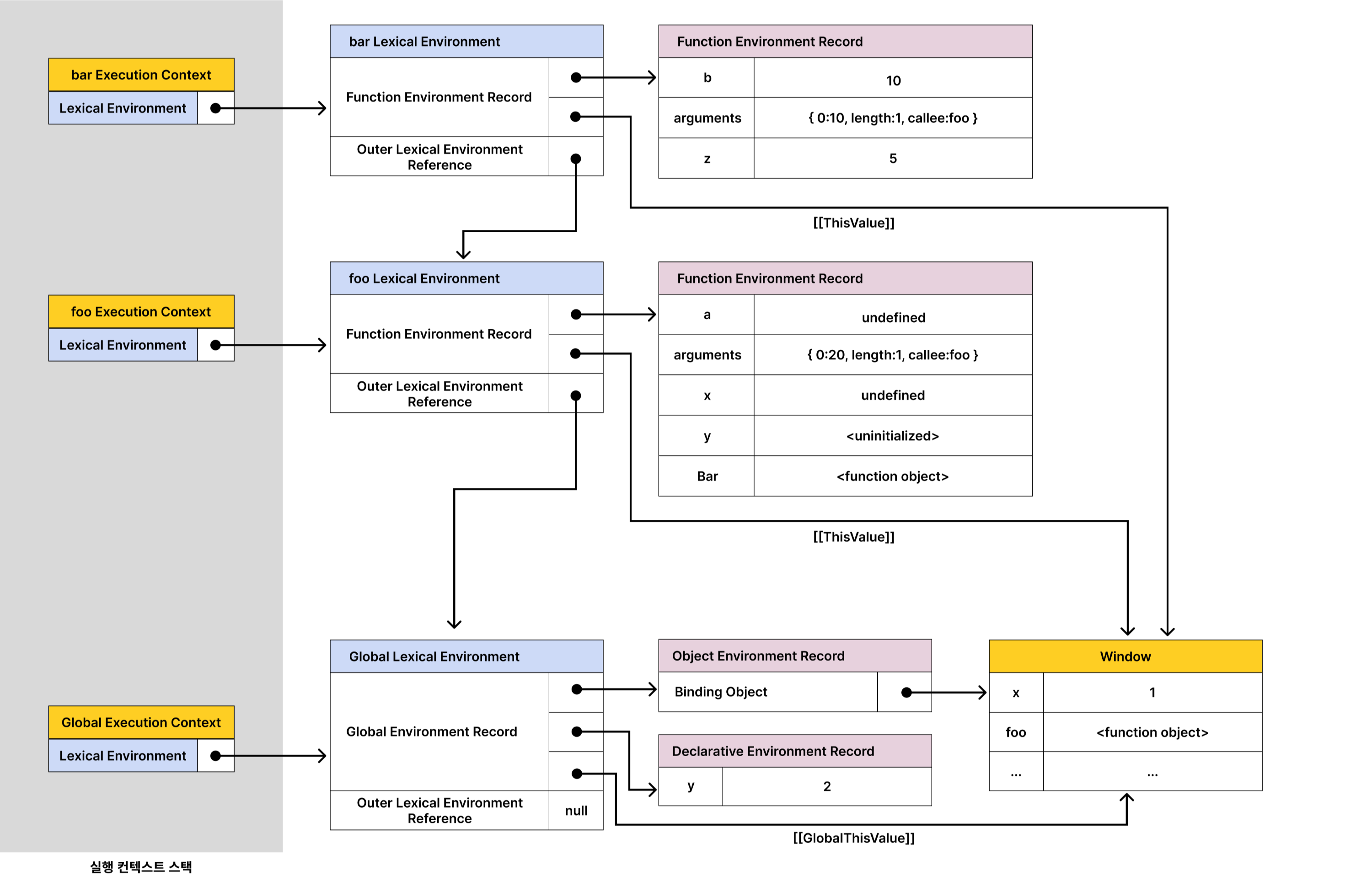
5-6. bar 코드 평가와 실행
- bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동한고 bar 함수 코드를 평가하기 시작한다. 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일하다.
- 런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되면 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다. 그리고 console.log(a+b+x+y+z); 가 실행된다.

bar 함수 코드의 실행 - console.log(a+b+x+y+z); 의 실행 순서
(1) console.log 식별자 검색
(2) log 메서드 검색
(3) 표현식 a + b + x + y + z 의 평가
(4) console.log 메서드 호출
- console 식별자를 스코프 체인에서 검색한다. 스코프 체인은 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 시작하여 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속이다.
- 따라서 식별자를 검색할 때는 언제나 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서 검색하기 시작한다.
- 현재 실행 중인 bar 함수 렉시컬 환경에서 시작하여, 스코프 체인 상의 상위 스코프인 foo 함수 렉시컬 환경 그리고 전역 렉시컬 환경까지 이동하여 console 식별자를 검색한다.
- 외부 렉시컬 환경에 대한 참조가 가리키는 상위 스코프의 렉시컬 환경으로 이동하며 식별자를 검색해 나가는 것이다.
- 종국에 console 식별자는 객체 환경 레코드의 BindingObject 를 통해 전역 객체에서 찾을 수 있다.
- console 식별자에 바인딩된 객체에서 log 메서드를 검색 할 때는 console 객체의 프로토타입 체인을 통해 메서드를 검색한다. log 메서드는 상속된 프로퍼티가 아니라 console 객체가 직접 소유하는 프로퍼티다.
- console.log 메서드에 전달된 인수 a + b + x + y + z 표현식을 평가하기 위해 a, b, x, y, z 식별자를 스코프 체인을 통해 검색한다.
- 순차적으로 a 식별자는 foo 함수 렉시컬 환경에서, b 식별자는 bar 함수 렉시컬 환경에서, x와 y 식별자는 foo 함수 렉시컬 환경에서, z 식별자는 bar 함수 렉시컬 환경에서 검색된다.
- 마지막으로 표현식 a + b + x + y + z 가 평가되어 생성한 값 42(20+10+3+4+5)를 console.log 메서드에 전달하여 호출한다.
- 참고로, 자바스크립트에서 표현식(Expression) 은 값(value) 으로 평가될 수 있는 문(statement) 이다. 표현식이 평가(evaluate) 되면 새로운 값을 생성하거나 기존 값을 참조한다. 값으로 평가되는 리터럴이나, 값을 생성하지는 않지만 값으로 평가되는 식별자 참조는 표현식이다.
- 자바스크립트에서 문(statement)는 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다. 문의 집합으로 이루어진 것이 바로 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다. 문은 여러 토큰으로 구성되는데 토큰이란 문법적인 의미를 가지며 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다. 위 표현식으로 보면 a, +, b, +, x, +, y, +, z 가 되겠다. 문은 컴퓨터에서 내리는 명령이므로 명령문이라고도 부른다.
5-7. 함수 코드 실행 종료
- console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다. 이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 pop 되어 제거되고 foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다. 객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 비로소 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸한다.
- 이어서 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다. 이때 앞선 경우와 동일하게 실행 컨텍스트스택에서 foo 함수 실행 컨텍스트가 pop되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
- 전역 실행 컨텍스트도 전역 코드의 실행 종료 후 실행 컨텍스트 스택에서 pop 되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
5-8. 실행 컨텍스트와 블록 레벨 스코프
- var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
- 하지만 let, const 키워드로 선언한 변수는 모두 코드 블록(함수, if문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1; if (true) { let x = 10; console.log(x); // 10 } console.log(x); // 1- 위 코드에서 if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. 이때 새롭게 생성된 if 문의 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 if 문이 실행되기 이전의 전역 렉시컬 환경을 가리킨다.
그럼으로써 if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌릴 수 있다.
- 이는 if 문뿐 아니라 블록 레밸 스코프를 생성하는 모든 블록문에 적용된다.
- for 문의 변수 선언문에 let 키워드를 사용한 for 문은 코드 블록이 반복해서 실행될 때마다 코드 블록을 위한 새로우며 독립적인 렉시컬 환경을 생성한다. 이를 통해 함수의 상위 스코프는 for 문의 코드 블록이 반복해서 실행될 때마다 식별자의 값을 유지할 수 있다.
'Front-end 개발' 카테고리의 다른 글
[책집필] 기술면접 질문 - CORS, Proxy (0) 2023.09.24 [원티드] 프리온보딩 9월 챌린지 - 반응형 웹 사이트 개발 3일차 (0) 2023.09.13 [원티드] FE 프리온보딩 챌린지 9월 - OT (0) 2023.09.04 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 3차 (1) 2023.09.04 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - D3, Chart.js 특강 (0) 2023.09.02