-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - D3, Chart.js 특강Front-end 개발 2023. 9. 2. 23:41
목차
1. 인트로
2. D3.js
3. Chart.js
오늘은 JS 로 그래프를 그리는 라이브러리 특강이 있어 기록을 남긴다.
필수 준비 사항은 아니지만 채용 공고에서 자격요건 또는 우대사항에 있는 경우,
강사님께서는 취업 후 하루 이틀 공부하고 가는 것을 권고한다.
또한 JavaScript 를 잘 다루는 개발자라면
기본 기능이야 하루 이틀만에 익숙하게 다룰 수 있다고 한다.
포트폴리오를 돋이게 꾸미고 싶다면 단순 Text 대신 Graph 로 대체하여 응용할 수 있겠다.
1. 인트로
1-1. 당부의 말씀
- html, CSS, JS, React
- D3.js, Chart.js, Canvas
- 하고 싶은게 아니라 필요한 걸 공부하세요.
- 지금 필요한 것은 React 지, D3.js 가 아닙니다.
- 이해하려고 노력하는 시간을 갖지 않았으면 좋겠습니다.
- 이번 수업의 목표는 D3.js 완전 정복이 아니다.
- 커리큘럼 상에 시각화 도구는 없다. (평생 사용하지 않을 수도 있다.)
- 오늘은 방향성만 잡기 위한 것이다.
1-2. D3.js
- 데이터 시각화를 위한 JS 라이브러이다.
- (언론사) 인터렉티브 웹 팀
- 채용 우대사항이 있는 경우가 종종 있다.
- Data - Driven Documents 의 약자 (데이터 주도 문서)

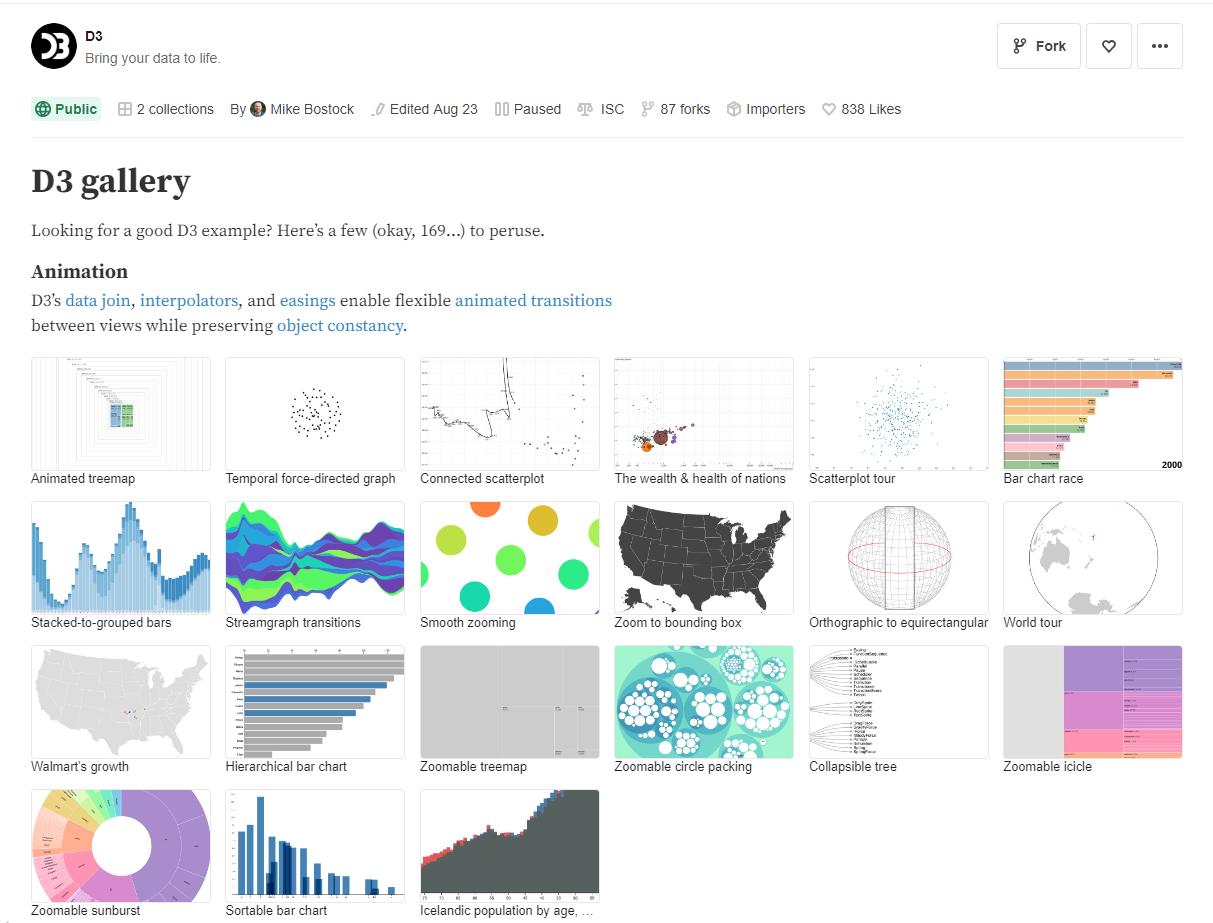
D3 예제들 1-3. Chart.js
- D3.js 보다 쉽다.
- 채용 우대사항이 있는 경우 드물다.

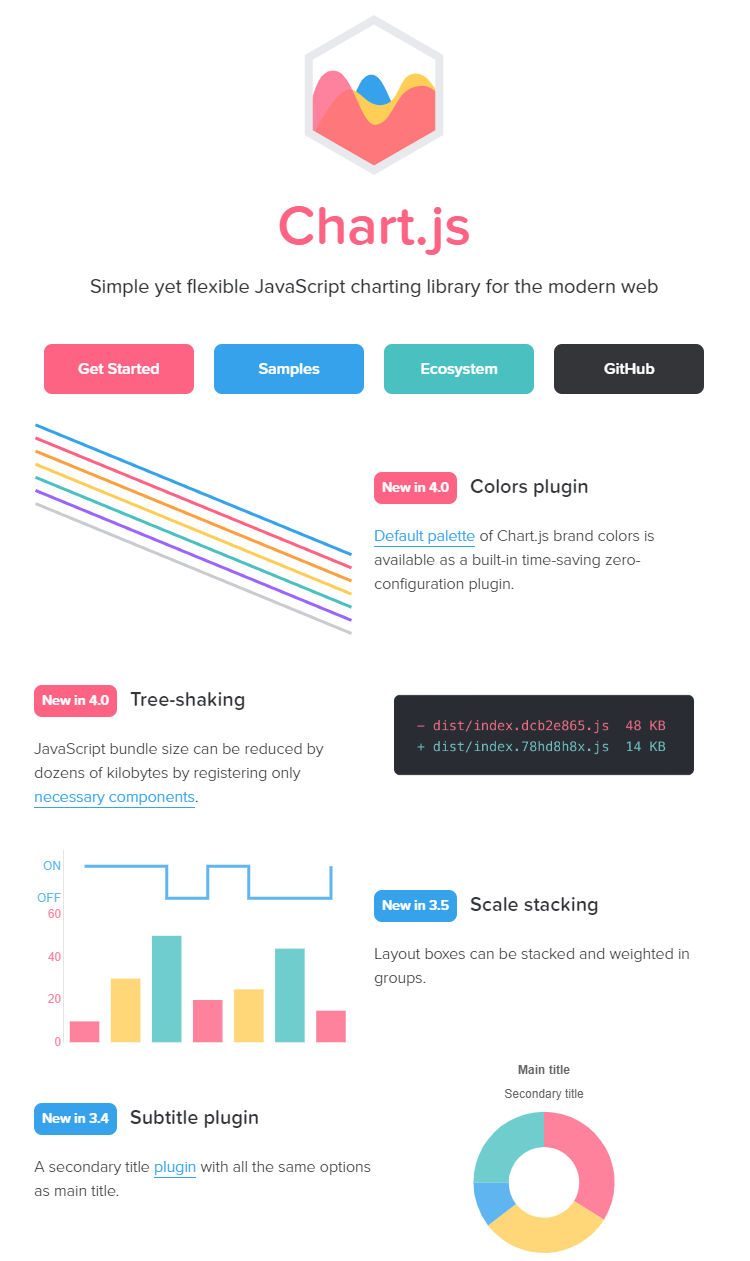
Chart.js 예제들 2. D3.js
2-1. D3
- 현재 최신 버전으로 수업을 진행함
- 구버전이랑은 차이가 있으니 주의하라
- 데이터를 시각화 하려는 목적으로 사용된다.
- SVG(Scalable Vector Graphic) 를 통해 다양한 해상도에서 깨짐없는 시각화 가능하다.
- 하지만 복잡한 구조를 가질 수록 무거워지는 단점이 있다.
- 동작과정
(1) Loading - 데이터 로딩
(2) Selecting-Binding - 코드 연동
(3) Transform - 그래프의 색상, 축 등 설정
(4) Transition - 클릭 등의 효과 지정
- React 안에서 사용할 수 있는 D3 가 따로 있다. (사용방법은 똑같다.)
- 또한 Vanilla HTML 에서 사용하는 버전이 따로 있다.
- SVG 기반으로 CPU 를 사용한다. (?)
2-2. 기본 메서드
- d3.select : 태그 하나 선택
- d3.selectAll : 태그 전체 선택
- .data : 데이터 로딩
- .enter : 부족한 태그를 생성후 반환
- .append : 새로운 태그 추가
- .exit : 태그가 데이터에 비해 많다면 나머지 태그 반환. 주로 태그 속성 지정을 종료하고 아래 remove 로 나머지 태그 제거하는 용도로 사용
- .remove : 선택된 태그 제거
2-3. 실습
- SVG 로 구현한 도형을 D3.js 라이브러리를 사용하여 구현하기
See the Pen SVG_D3_Convert by redcontroller (@redcontroller) on CodePen.
3. Chart.js
3-1. 부트스트랩과 함께 쓰는 Chart.js
- 코로나맵 같은 경우 시각장애인을 고려하지 못했다고 컴플레인이 있었다.
- chart.js 도 React 에서 사용할 수 있게 되어 있다.
- Canvas 기반이므로 GPU 를 사용해서 렌더링 하기 때문에 빠르다!
- 바닐라에서 사용하기 좋다.
- 리액트 전용 라이브러리를 사용하는 것이 좋다. 바닐라 코드를 불러와서 사용할 수는 있지만 더러워진다.
- 이정도 더러움(혼합)은 호준강사님은 용납한다.
- 새로운 차트를 그리는데 학습비용(러닝커브)을 따져서 혼합 코드를 사용할지 아니면 결정한다.
- 깔끔한 것을 지향하지만, 마감을 지키는 것이 최우선이다.
3-2. Char.js 실습
See the Pen Untitled by redcontroller (@redcontroller) on CodePen.
3-3. 추가적인 시각화 라이브러리: Plotly
- plotly 는 데이터 분석에서 많이 사용한다.
- 호준강사님은 많이 사용하고 있다. 데이터도 뽑아 볼 수있다.
3-4. 추가적인 시각화 라이브러리: ApexChart
- ApexChart.js 는 성숙되지 못한 라이브러리 같다.
'Front-end 개발' 카테고리의 다른 글
[원티드] FE 프리온보딩 챌린지 9월 - OT (0) 2023.09.04 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 3차 (1) 2023.09.04 오늘의 복습 : 로또 번호 뽑기 (1) 2023.09.02 [멋쟁이사자차럼] 프론트엔드 스쿨 7기 - 37일차 기록 및 복습 (node, express) (0) 2023.08.30 [책집필] 오리엔테이션 : 책 집필의 시작! (0) 2023.08.26