-
[원티드] 프리온보딩 9월 챌린지 - 반응형 웹 사이트 개발 3일차Front-end 개발 2023. 9. 13. 19:02
목차
1. 미디어쿼리의 사용법
2. 다양한 미디어쿼리의 활용
3. JS 를 이용한 화면 사이즈 분기
4. 미디어쿼리는 단순히 사이즈만 나누는 것이 아니다.
1. 미디어쿼리의 사용법
1-1. 미디어쿼리의 기본
- HTML Link 태그로 사용 (실무에서 사용 잘 안함)
> 파일을 나눠서 사용함
> <link rel="stylesheet" type="text/css" media="(조건)" href="style.css">
- CSS @media 키워드로 사용 (일반적인 사용법)
- @media only all and (조건) and (조건( {}
> all : 미디어 설정, 생략시 기본값 all, screen | print 를 주로 사용
> only : 특정 미디어에만 적용하는 경우, screen | print 를 지정하는 경우
> and : 미디어 쿼리의 조건은 모두 and 키워드로 연결
> 조건 : 반드시 괄호 () 안에 조건을 입력 (콤마 x)
+ min : 최소값이 일치 할 때, 입력한 사이즈 이상부터 적용
+ max : 최대값이 일치 할 때, 입력한 사이즈 이하부터 적용
@media only screen and (min-width: 320px) {} /* 스크린 형태에만 적용 */ /* 0~319px 적용 안함 */ /* 320px 부터 적용, 확장 개념 */ @media only screen and (max-width: 320px) {} /* 스크린 형태에만 적용 */ /* 0~320px 까지 적용, 축소 개념 */ /* 320px 부터 적용 안함 */- 미디어쿼리 분기
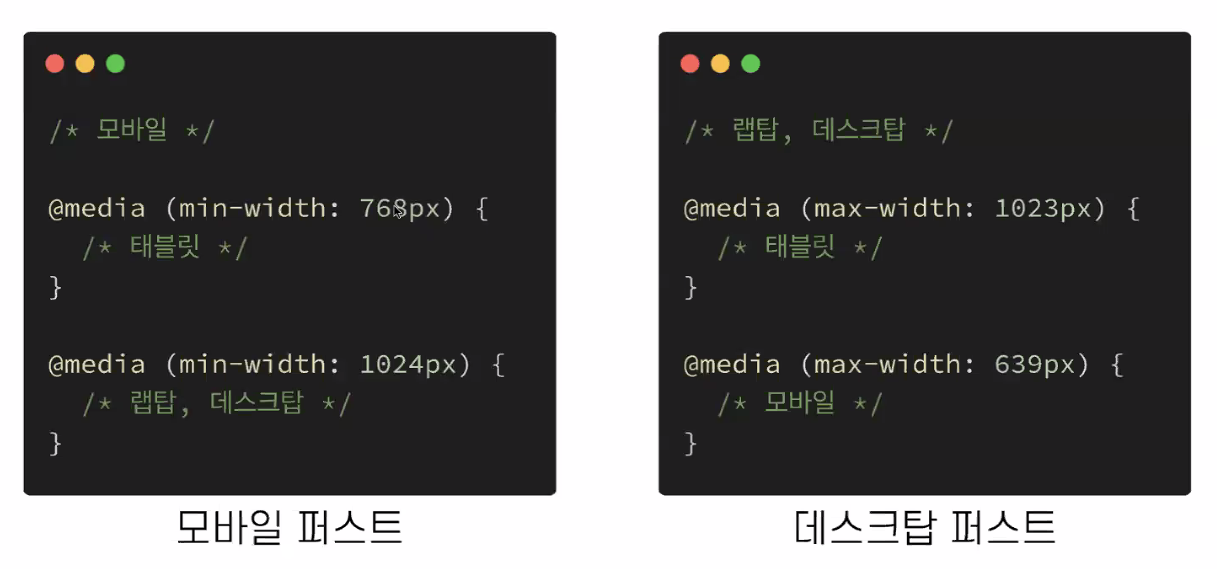
> 모바일 퍼스트는 기준이 모바일. 768px 이상부터 테블릿, 1024px 이후부터 랩탑, 데스크탑
> 데트크탑 퍼스트는 기준이 데스크탑. 639px 까지 모바일, 1023 까지 테블릿

미디어쿼리 분기 - (가로는 잘 신경쓰지 않지만) 데스크탑 퍼스트의 경우 가로모드에서 문제가 생긴다.
- 모바일 기기마다 가로 사이즈가 되면 테블릿/데스크탑 디자인이 나오는 경우가 있다.
- 가로 모드에서 디자인을 모두 적용하려는데는 어려움이 있다.
- 가로 모드를 모두 만족하려면 모바일 기기의 기준을 다시 정의할 필요가 있다.
- 기준을 잡아야할 필요가 있다면 크롬 개발자 모드에서 일반적인 기준을 보여준다. (참고)
- 주변 기획자나, 디자이너와 협의할 때 필요할 수 있음 (구글 최고)
- 테블릿을 768 ~ 1024 px 로 보고, 그 이하를 모바일, 이상을 데스크탑이라고 본다.
- 그래서 기준 기기가 되어야 한다.
1-2. 미디어쿼리 활용
- @media screen and (-webkit-max-device-pixel-ratio: 1) {}
> 고해상도 디스플레이가 아닌 경우
- @media screen and (orientation:portrait) {}
> 기기 세로인 경우
> 본인 기기에서 적용 안된다고 클레임 오는 경우 세로 고정 설정을 풀어주라고 알려주세요
- @media screen and (orientation: landscape) {}
> 기기 가로인 경우
- @media (any-hover: none) {}
> 입력 방법이 hover을 지원 하지 않는 경우, 오직 터치스크린

hover와 pointer 지원되는 기종 테스트 1-3. 태블릿 구간 설정
- 보통 아이패드 세로 사이즈 기준으로함 (일반적으로 768px 부터 적용)
- 0 ~ 767px 까지는 모바일, 768px 부터 태블릿
- 768px 와 스마트폰 가로 사이즈 중복 구간 발생
- 정확히 테블릿에만 적용하기 위해서는 다른 조건을 추가 해야함
- @media (min-width: 768px) and (max-width: 1024px) {}
> 아이패트 가로 & 세로
- @media (min-width: 768px) and (max-width: 1023px) {}
> 아이패드 가로
> 수치가 조금만 틀려도 가로만 지원되는 경우임
- 태블릿 모든 기종의 기준을 다 맞추는 건 불가능에 가깝다.
2. 코드
2-1. 기본 작성 스타일 및 주의사항
- css 변수를 통해서 일괄적으로 같은 이름의 색상을 변경 및 유지관리가 쉬워진다.
- 태그를 원래 사용 용도에 맞게 사용하고 내부 text 를 넣어주어야 한다.
2-2. 버튼 애니메이션과 클릭 영역
- 버튼의 아이콘 크기 영역을 크게 잡아야 한다.
- 모바일에서는 터치되는 영역은 사용자들이 충분히 터치할 있도록 영역 설정에 주의해야 한다.
- 데스크탑에서도 클릭 영역 설정을 주의한다.
- 간단한 애니메이션이라면 JS 를 붙이기 보다는 CSS 애니메이션만을 이용한다.
2-3. 이미지 넣는 방법의 선택 기준
(1) 디자인적으로 예뻐보이려고 넣는 이미지는 backgournd 로 넣는다. (또는 object-fit)
(2) 사용자가 알아야할 정보가 있다면 이미지를 <img> 태그로 넣는다.
- CSS 에 들어가는 건 디자인으로써 가치있는것, Tag 는 HTML 문서로써 가치가 있는 것으로 구분
2-4. 코드 상의 코멘트
- 공통적인 요소를 찾고, 코드를 짧게 줄이고 중복을 없앤다. 파일의 용량이 적어야 반응형이 느리지 않다.
- footer 의 경우, flex 의 order 라는 속성을 이용해 html 태그 순서를 변경할 수 있다.
- 모바일은 tap 접근성을 고려할 필요는 없다.
- grid-area 속성이 어려울 수 있는데, 익숙해지는 수 밖에 없다.
- CSS 작업의 Flex, Grid, Float, Position 가지고 여러가지로 연습을 해봐야 실력이 늘어난다.
- 기본적으로 rem 단위와 calc() 를 자주 사용한다.
- font-size: 62.5% 로 하면 브라우저 선택 시 10px 로 되어 반응형 대응 시 단위 계산이 용이해진다.
- 반응형 페이제는 어떤 상태로 들어갈지, 어떤 화면 크기를 모른다고 가정한다
- Modal Dimed 처리의 경우, 화면의 크기가 변경되었을 때의 대응도 되어야 한다.
- Animation : will-change 속성을 통해 부드러운 애니메이션 효과 적용 (GPU 가 작업함)
- 하지만 모든 애니메이션에 will-change 를 적용하는 것이 아니라 유려한 변형이나 애니메이션 플레이가 길다면 쓴다.
- 오히려 will-change 가 웹 페이지에 부담이 될 수 있다. 필요한 곳에서만 사용한다.
.view_menu:before, .view_menu:after { position: absolute; left: 50%; top: 50%; will-chage: transform, margin-top; transition-property: transform, margin-top; transition-duration: 150ms; transition-timing-function: ease-out; tranform: translate(-50%, -50%) rotateZ(0); }- click 이벤트를 window 에 적용한 이유 : 협업을 할 경우 내 이벤트 리스너를 다른 사람이 수정하거나, 다른 사람의 기능으로 인해 나의 이벤트 리스너가 동작 안할 수도 있어서 기본적으로 지금과 같이 작업을 한다.
- 클릭 이벤트를 한곳에 모아서 처리하도록 하여 전체 클릭을 관리하고, 안전장치가 될 수 있다.
- removeEventListener('transitionend', ) 애니메이션이 끝났을 때 이벤트를 깔끔하게 없애는 작업
3. QnA
- font 를 가져올 때 <link> Tag 를 쓸 것이냐, CSS @import 쓸 것이냐에서는 유지보수 측면에서 @import 가 낫다. css 에서만 고치면 되기 때문이다. 하지만 <link> 태그를 사용하면 폰트 변경 시 css / HTML 모두 수정해야 한다.
- 신입 포폴에서는 내가 어떤 도전을 했고, 뭘 얻었는지, 프로젝트를 통해서 어떻게 발전했는지 표현하는게 중요하다
- CSS 파일 분리는 대형 프로젝트가 아니고서는 굳이 분리할 필요는 없다. CSSOM 하나로 묶는게 더 낭비.
- 한 기기에서 너비가 변경되는 경우는 존재한다. 모바일에 연결되는 Dex 기능이나 Split 기능 등
- 코드팬에 참신한 CSS 애니메이션이 많아 참고를 많이 하는 편이다.
- 책은 추천할 것이 없다. 빠르게 변하는 분야이기 때문에 공식문서를 참고하자.
'Front-end 개발' 카테고리의 다른 글
[책집필] REST API (0) 2023.09.27 [책집필] 기술면접 질문 - CORS, Proxy (0) 2023.09.24 [용어] JS 실행 컨텍스트 (0) 2023.09.09 [원티드] FE 프리온보딩 챌린지 9월 - OT (0) 2023.09.04 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 3차 (1) 2023.09.04