-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 20일차 기록 및 복습Front-end 개발 2023. 7. 27. 21:48
목차
오늘 휴강이다.
멋쟁이사자처럼 프론트엔드 스쿨에서 제공해준 LMS (학습관리시스템) 강의를 자습한 내용을 기록한다.
비디팅 코딩(Video + Editing = Viditing Coding) 을 통해서 수업하는 신기한 방식으로 수업을 하는데,
약간의 오류들이 보이지만 생각보다 새로운 언어를 익히는데 정말 도움이 되는 것 같다.
마치 개인 과외를 받는 느낌이다.
1. 기념일 계산기

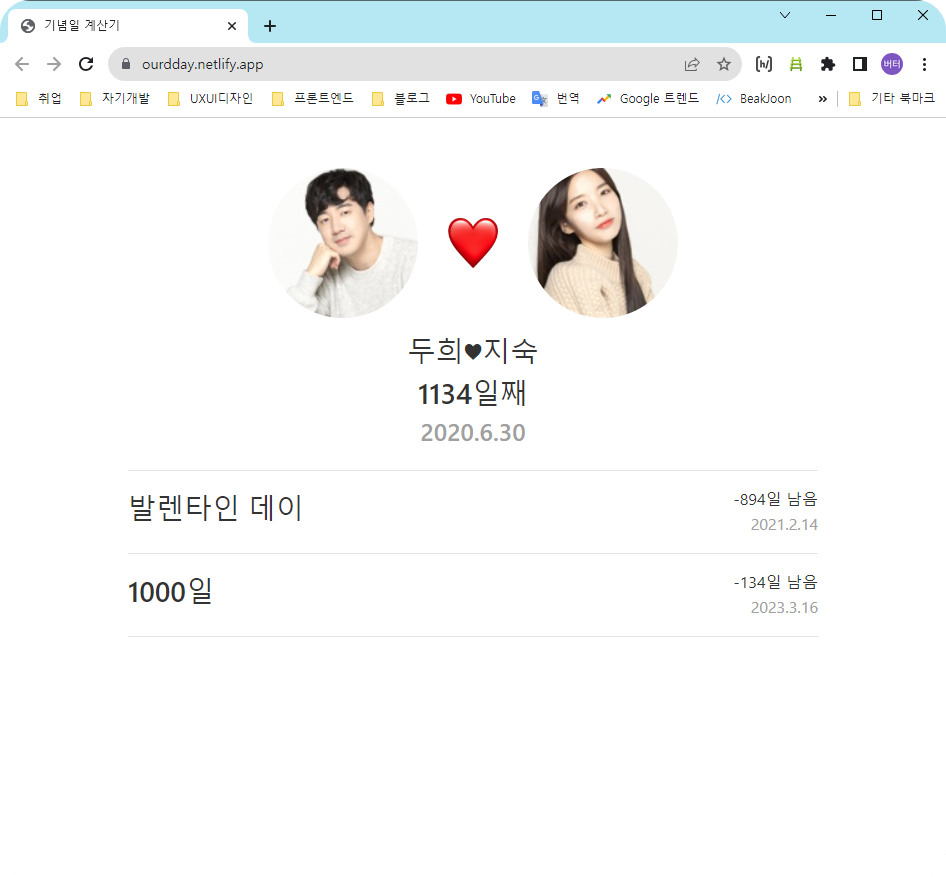
기념일 계산기 결과물 1-1. 객체(Object)
- 배열처럼 여러개의 자료형을 담는 자료형
- 키(key) or 속성명
- 값(value) or 속성값 : 배열, 객체, 함수(메서드(method))가 들어갈 수 있음.
- 객체.키;
- 객체.키(); 값이 메서드인 키의 호출법
- JavaScript 의 모든 것은 객체다.
- 객체(object) 선언
<body> <h1>객체(Object)</h1> <script> var person = { name: 'jocoding', sayHello: function() {console.log('hello'); } } console.log(person.name); person.sayHello(); </script> </body>1-2. Data 객체
- 날짜를 다루는 내장 객체
- 대소문자에 주의해서 사용해야 한다. 기본적으로 메소드가 카멜 표기법(Camel case)으로 되어 있다.
- .getFullYear()
- .getMonth() 는 (주의) 0부터 시작하기 때문에 10월의 경우 9가 출력됨으로 1을 더해줘야 함
- 객체.getDate()
- 객체.getTime()
- ms : milliseconds
<body> <h1>Date 객체</h1> <script> //1. Date 객체 생성 var now = new Date(); //2. 연도를 가져오는 메서드 .getFullYear() console.log(now.getFullYear()); //3. 월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월} console.log(now.getMonth()); //4. 일 정보를 가져오는 메서드 .getDate() console.log(now.getDate()); //5. 1970년 1월 1일 00:00:0-을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime() console.log(now.getTime()); //6. 특정 일의 Date 객체 생성 var christmas = new Date('2023-12-25'); console.log(christmas); //7. 특정 ms의 Date 객체 생성 var ms = new Date(1000); console.log(ms); </script> </body>1-3. 만난 일 계산
- Math.floor() 소수점 버리는 내장 객체
- 사귄날을 포함하기 때문에 1을 더해줌

며칠째인지 계산법 <body class="container"> <section class='photos'> <img id='duhee' src="duhee.jpeg" alt="duhee"> <img id='heart' src="heart.png" alt="heart"> <img id='jisook' src="jisook.jpeg" alt="jisook"> </section> <div class='container d-flex flex-column justify-content-center align-items-center mt-3'> <h3>두희♥지숙</h3> <h3 id='love'>0일째</h3> <h4 class="date">2020.6.30</h4> </div> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script> var now = new Date(); var start = new Date('2021-06-17'); var timeDiff = now.getTime() - start.getTime(); var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) +1); $('#love').text(day + '일째'); </script> </body>1-4. 기념일까지 남은 일수 계산
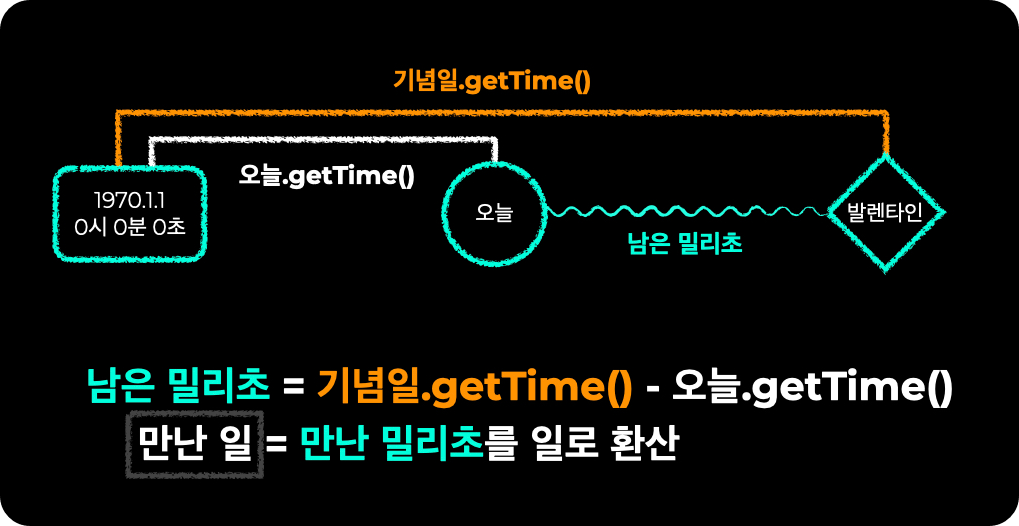
- 발렌타인날까지 몇일이 남았는지 계산

기념일까지 남은 일수 계산 <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <title>기념일 계산기</title> <style> * { color: #333333; } p { margin-bottom: 1px; } .photos { margin-top: 50px; display: flex; justify-content: center; align-items: center; } #duhee { width:150px; height:150px; object-fit:cover; border-radius:50%; margin-right: 30px; } #jisook { width:150px; height:150px; object-fit:cover; border-radius:50%; margin-left: 30px; } #heart { width:50px; height:50px; } .gray { color: #a0a0a0; } .special-day { display: flex; justify-content: space-between; } .title { display: flex; align-items: center; } .days-left { text-align: right; } .date { text-align: right; color: #a0a0a0; } </style> </head> <body class="container"> <section class='photos'> <img id='duhee' src="duhee.jpeg" alt="duhee"> <img id='heart' src="heart.png" alt="heart"> <img id='jisook' src="jisook.jpeg" alt="jisook"> </section> <div class='container d-flex flex-column justify-content-center align-items-center mt-3'> <h3>두희♥지숙</h3> <h3 id='love'>0일째</h3> <h4 class="date">2020.6.30</h4> </div> <hr/> <section class='special-day'> <h3 class='title'>발렌타인 데이</h3> <div class='date-box'> <p id='valentine' class='days-left'>0일 남음</p> <p class='date'>2021.2.14</p> </div> </section> <hr/> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script> var now = new Date(); var start = new Date('2020-06-30'); var timeDiff = now.getTime() - start.getTime(); var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1); $('#love').text(day + '일째'); var valentine = new Date('2024-02-14'); var timeDiff2 = valentine.getTime() - now.getTime();; var day2= Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) +1); $('#valentine').text(day2 + '일 남음') </script> </body> </html>1-5. 천일은 언제인가?
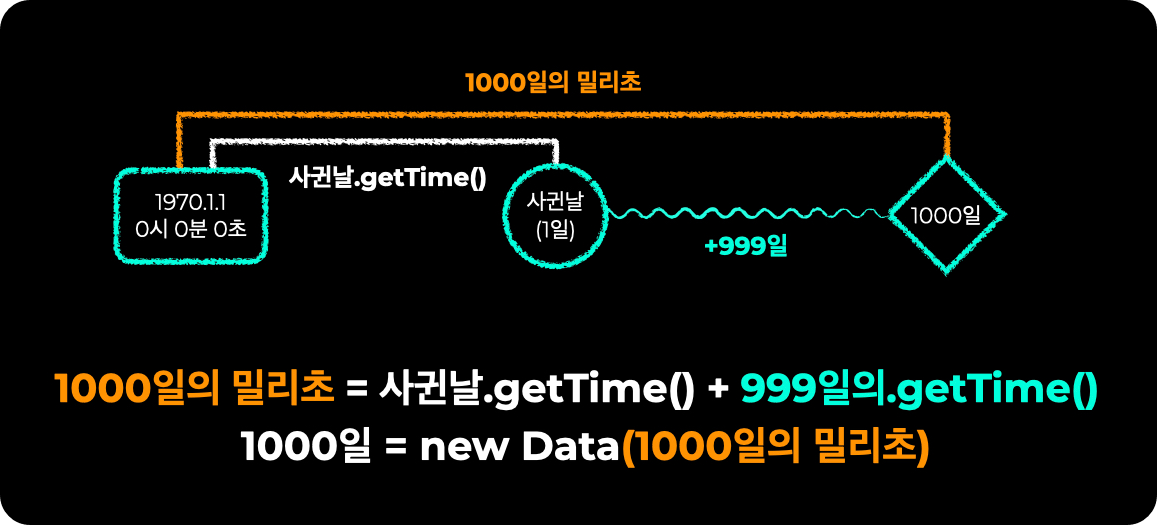
- 천일이 되는 연월일을 구하기

천일까지 계산법 <scaript> // start, 1000일째 var ms = start.getTime() + 999 * (1000 * 60 * 60 * 24); var thousand = new Date(ms); var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1)+ '.' + thousand.getDate(); $('#thousand-date').text(thousandDate); </scaript>- 발렌타인 데이까지 남은 일수를 계산한 것과 마찬가지로, 100일까지 남은 일수 계산하면 완성
- 날짜도 올해를 기준으로 한번 바꿔 본다.
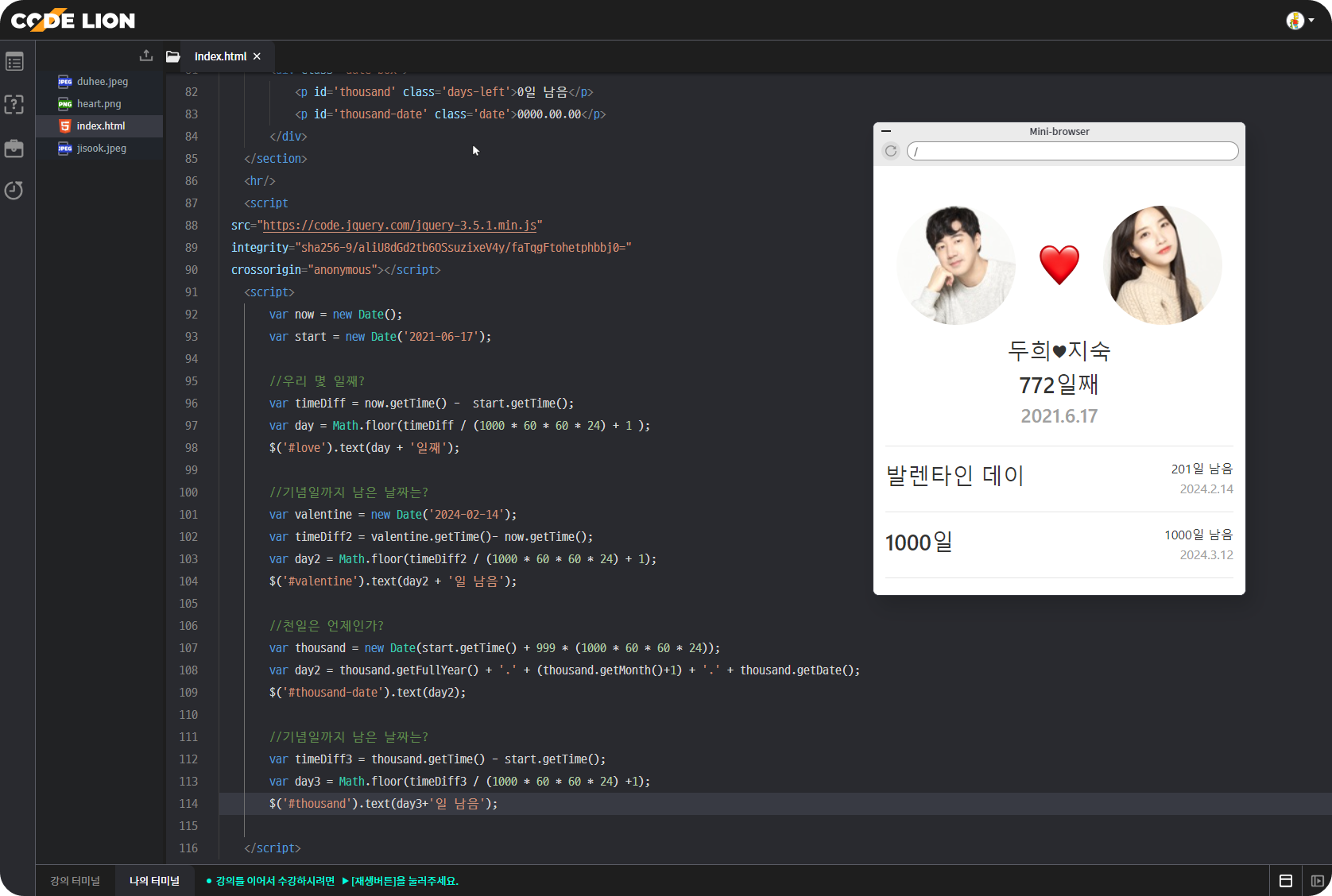
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <title>기념일 계산기</title> <style> * { color: #333333; } p { margin-bottom: 1px; } .photos { margin-top: 50px; display: flex; justify-content: center; align-items: center; } #duhee { width:150px; height:150px; object-fit:cover; border-radius:50%; margin-right: 30px; } #jisook { width:150px; height:150px; object-fit:cover; border-radius:50%; margin-left: 30px; } #heart { width:50px; height:50px; } .gray { color: #a0a0a0; } .special-day { display: flex; justify-content: space-between; } .title { display: flex; align-items: center; } .days-left { text-align: right; } .date { text-align: right; color: #a0a0a0; } </style> </head> <body class="container"> <section class='photos'> <img id='duhee' src="duhee.jpeg" alt="duhee"> <img id='heart' src="heart.png" alt="heart"> <img id='jisook' src="jisook.jpeg" alt="jisook"> </section> <div class='container d-flex flex-column justify-content-center align-items-center mt-3'> <h3>두희♥지숙</h3> <h3 id='love'>0일째</h3> <h4 class="date">2020.6.30</h4> </div> <hr/> <section class='special-day'> <h3 class='title'>발렌타인 데이</h3> <div class='date-box'> <p id='valentine' class='days-left'>0일 남음</p> <p class='date'>2021.2.14</p> </div> </section> <hr/> <section class='special-day'> <h3 class='title'>1000일</h3> <div class='date-box'> <p id='thousand' class='days-left'>0일 남음</p> <p id='thousand-date' class='date'>0000.00.00</p> </div> </section> <hr/> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script> var now = new Date(); var start = new Date('2020-06-30'); //우리 몇 일째? var timeDiff = now.getTime() - start.getTime(); var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1); $('#love').text(day + '일째'); //기념일까지 남은 날짜는? var valentine = new Date('2021-02-14'); var timeDiff2 = valentine.getTime() - now.getTime(); var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1); $('#valentine').text(day2 + '일 남음'); //천일은 언제인가? var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24)); var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate(); $('#thousand-date').text(thousandDate); //기념일까지 남은 날짜는? var timeDiff3 = thousand.getTime() - now.getTime(); var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1); $('#thousand').text(day3 + '일 남음'); </script> </body> </html>
날짜를 바꿔 완성한 기념일 계산기 좋아할지 싫어할지 모르겠지만,
이번에 배운 무작정 시작하는 JavaScript 실습 예제들을 이용해서
HTML/CSS 를 수정 및 추가하여 여자친구에게 자랑하거나 파일을 보내줘야 겠다.
HTML 파일에 CSS까지 모두 넣어서 보내면 더블 클릭으로 웹브라우저에서 실행될테니까!
2. GitHub 올리기
2-1. GitHub 개요
- 원격저장소
- 컴퓨터가 바뀌거나 로컬 파일이 삭제되어도, 언제든지 저장한 파일을 불러올 수 있다.
- 또한 본인 뿐만 아니라 동료들에게도 권한을 주면 내 저장공간에 여러명이 접속하여 코드를 받아 수정할 수 있다.
- GitHub 는 단순 저장공간을 넘어서 누가 어떤 부분을 수정했는지, 예전 코드는 무엇이었는지 등 버전관리 기능이 있어 여러사람과 협업할 때 아주 유용하게 사용할 수 있다.
- 실제로 전직장에서도 폐쇠망을 사용하고 있음에도 내부적으로 GitHub 베이스의 원격장소를 사용했다.
2-2. GitHub 회원가입
- Github 사이트
- 이메일 인증을 통한 Github 회원가입

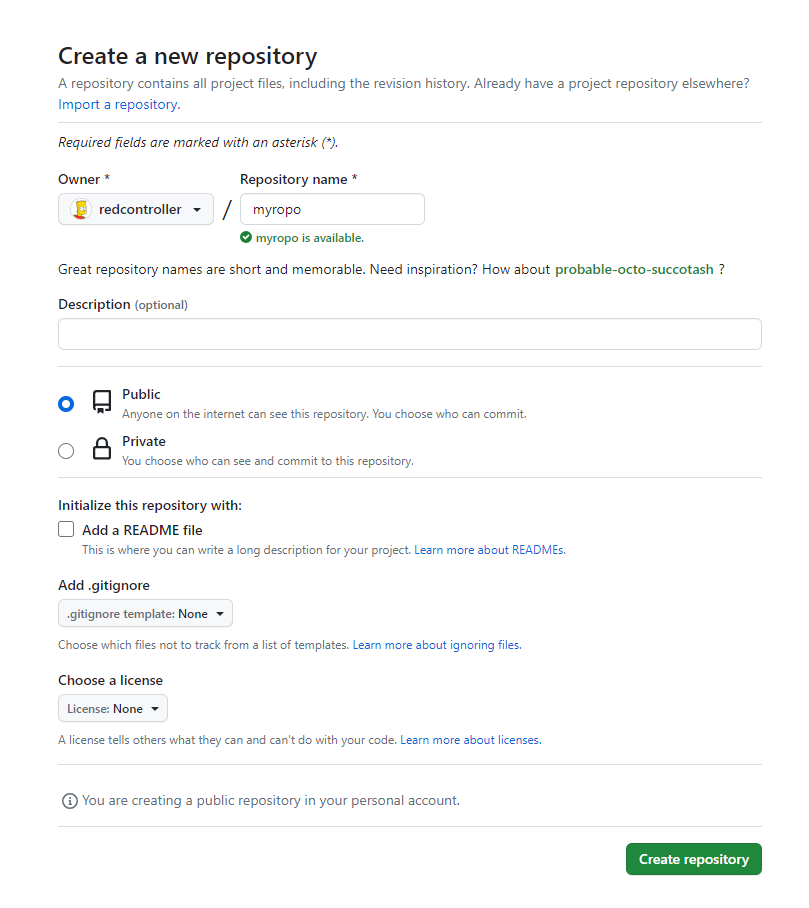
GitHub홈페이지 (2023.07.28) - Create repository (New) > Repository name 작성 > Public (기본 세팅) > Create repository 클릭

원격 저장소 생성 화면 2-3. GitHub 에 코드 올리기
- GitHub 에 코드를 올리기 위한 최소한의 명령어 실습
- git 이 로컬 컴퓨터에 설치된 상황에서 진행한다.
- 시작하기: git init
- Git 유저 이름 등록: git config --global user.name "Github유저이름"
- Git 이메일 등록: git config --global user.email GitHub이메일@gmail.com
- 파일 추가: git add .
- 작업 단위 메세지 입력: git commit -m "first commit"
- 보낼 곳 등록: git remote add origin http://github.com/Github사용자이름/원격저장소명.git
- 보낼 곳으로 코드 전송: git push origin main
- Git message 응답 메시지에 답변 : 자신의 Github Username /사용자 Password 입력
git init git config --global user.name "GitHub유저이름" git config --global user.email GitHub이메일@gmail.com git add . git commit -m "first commmit" git remote add origin https://github.com/GitHub사용자이름/원격저장소명.git git push origin main3. Netlify 소스 코드 배포하기
3-1. 무료 웹 서버 netlify
- Github 에 저장해둔 코드를 netlify 웹서버에 올리는 실습
- 로컬 PC 폴더에만 소스 코드가 있다면 결과물을 주변사람들에게 보여줄 수 있는데 한계가 명확하다.
- 웹 서버에 우리가 만든 코드를 올려두고, 전세계 어떤 컴퓨터도 웹 서버에 들어와서 만든 사이트를 볼 수 있도록 공개해야 진정한 웹사이트라고 할 수 있다.
- 위와 같은 개념을 Deploy 라고 한다.
- 웹서버를 제공하는 기업으로는 아마존(AWS), 마이크로소프트(Azure), 구글(Google Cloud) 가 있다. 여러가지 기능도 많고 확장성도 높지만 유료이기 때문에 과금이 발생한다.
- netlify 는 간단한 웹 서버를 제공해주는 기업으로 엄청난 트래픽이 발생하지 않는 이상 평생 무료로 사용가능할 수 있으며, 사용방법도 간단하여 초보자들이 이용하기 좋다.

웹 서버를 통한 Deploy - netlify 회원가입

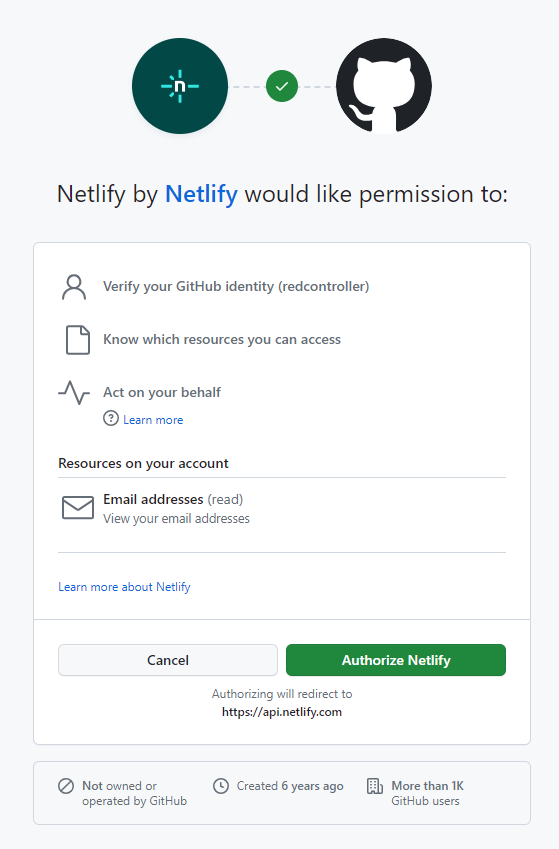
Netlify 회원가입 과정 중에 있는 Deply with GitHub - GitHub 연동 권한 승인

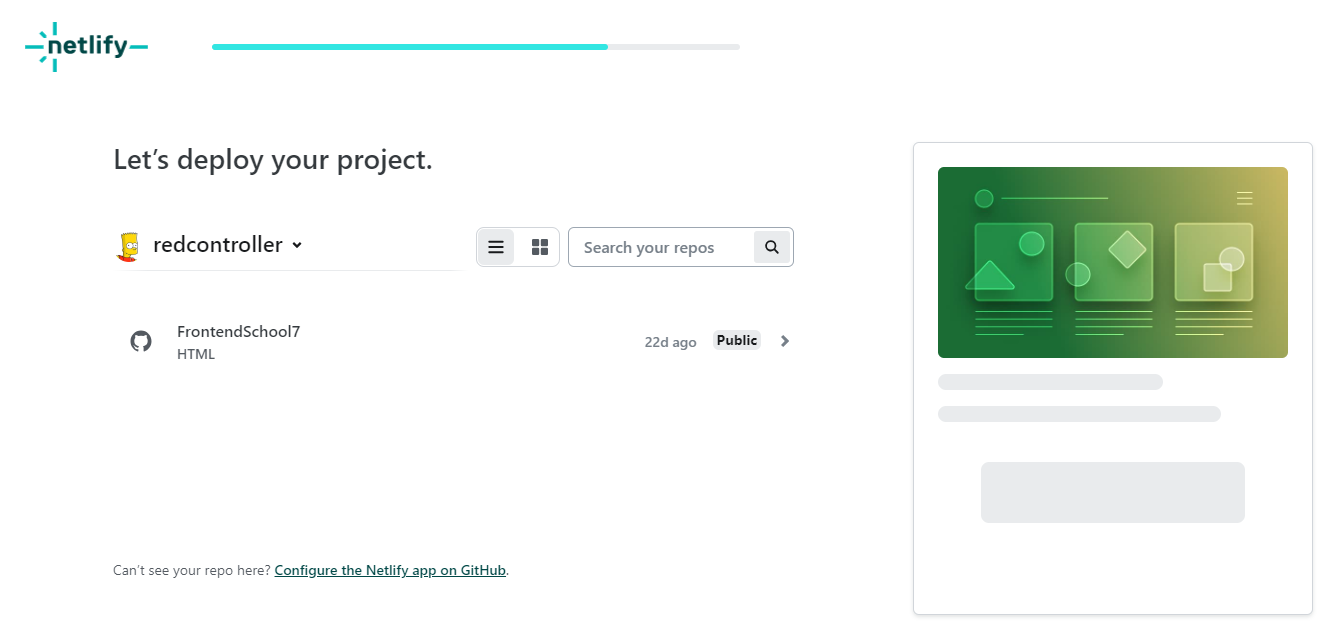
Netlify 에서 GitHub 계정과 연동 권한 승인 - Repository 연결 설정
- 모든 계정 하위 저장소를 연결할 것인지, 선택한 저장소면 연결할 것인진 결정
- 나는 미래의 모든 Public 저장소를 웹에 올릴 생각은 없으므로, 학습 중인 레파지토리만 선택

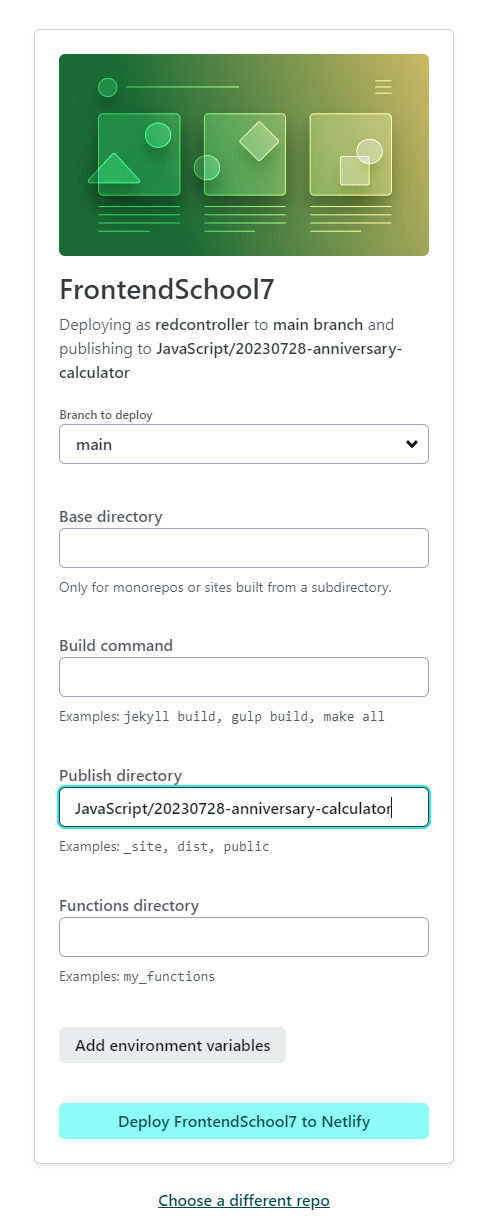
- Deploy 세부 설정 (많은 Directory 가운데 기념일 계산기를 Publish directory 로 설정)

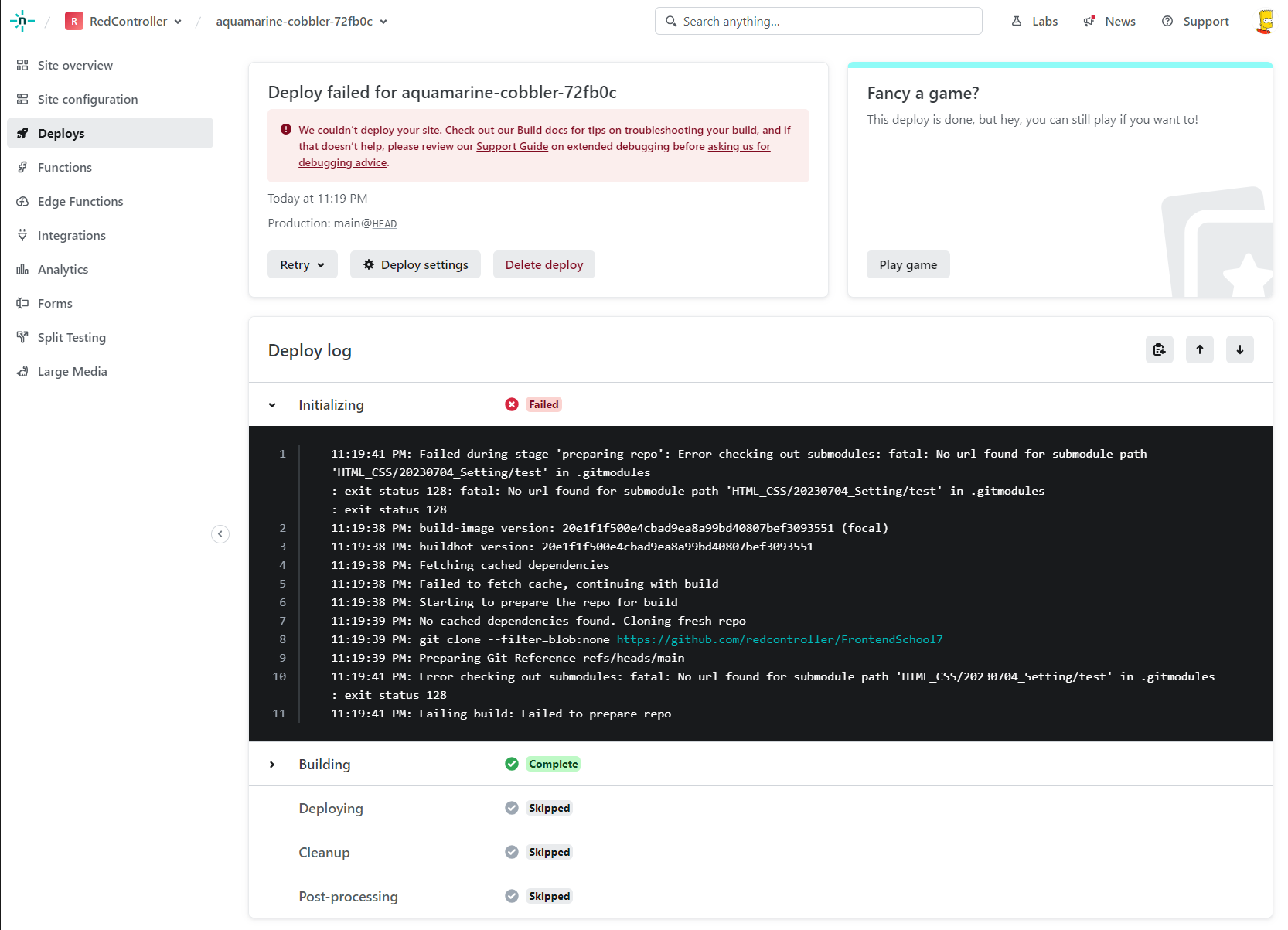
Netlify Deploy 설정 - Deploy 실패

Netlify Deploy Initializing 실패 - Deploy 초기화 작업을 제일 첫번째 디렉토리에서 진행하면서 오류가 난 것 같다.
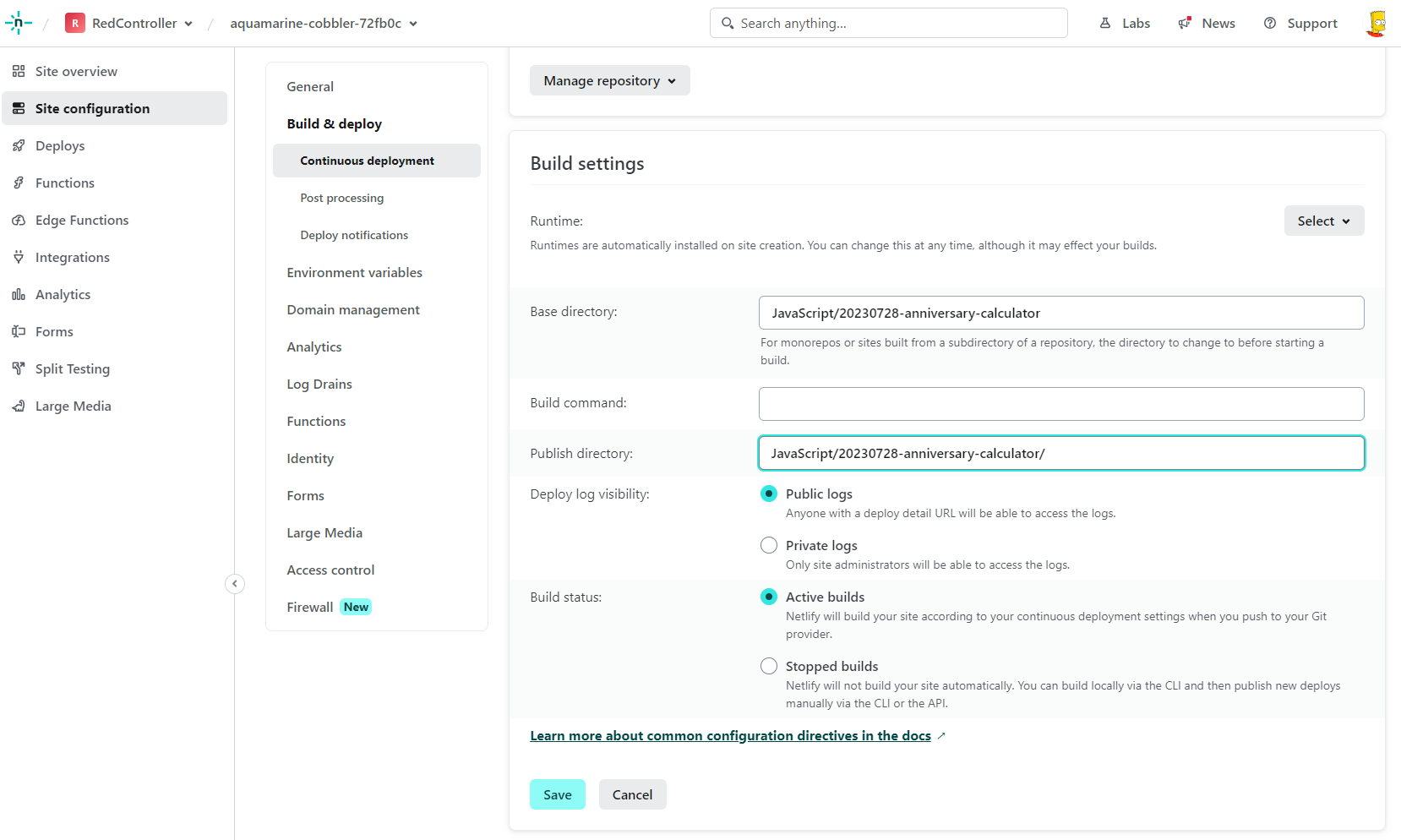
- Publish directory 는 비워두고 Base directory 를 다시 세팅해주면 같은 내용이 Publish directory 에 prefix 로 들어간다.

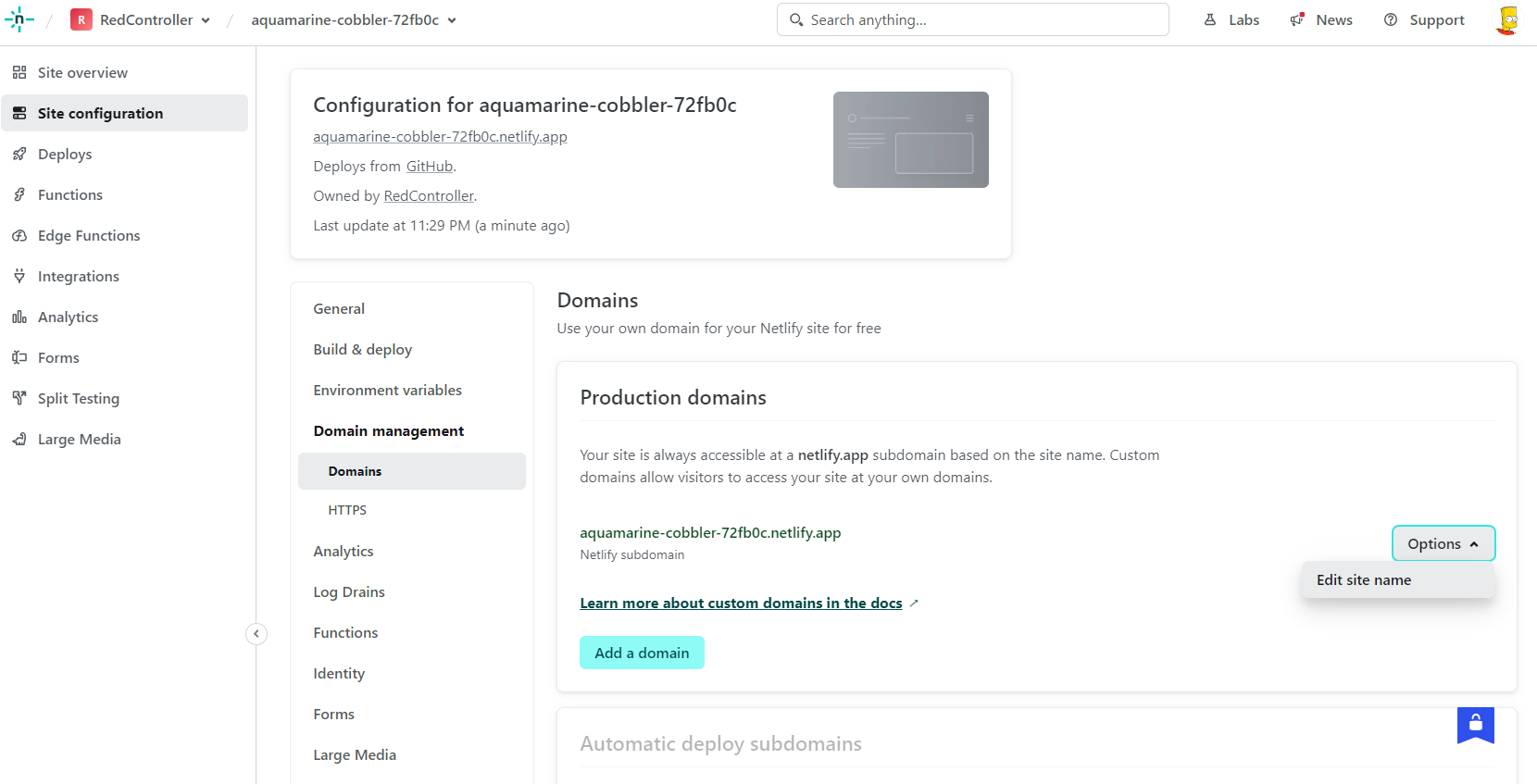
Base directory 수정 - 설정에서 도메인 주소도 수정 가능하다.
- 기념일 계산기를 위한 사이트 도메인이므로 ourdday 라고 수정했다.

도메일 주소 수정 - 설정 변경 후 Deloy retry (실패)
- Github 에 기념일 계산기 단독 Repository 를 생성

기념일 계산기 전용 레포지토리 생성 - 전용 폴더를 만들고 git commit 까지 완료
*먼저 git clone 으로 README.md 파일을 다운받고 시작하면, 뒤에 나오는 push 에러(reject)가 발생하지 않는다.- 새로 생성한 레포지토리 주소를 git remote 명령어로 연결

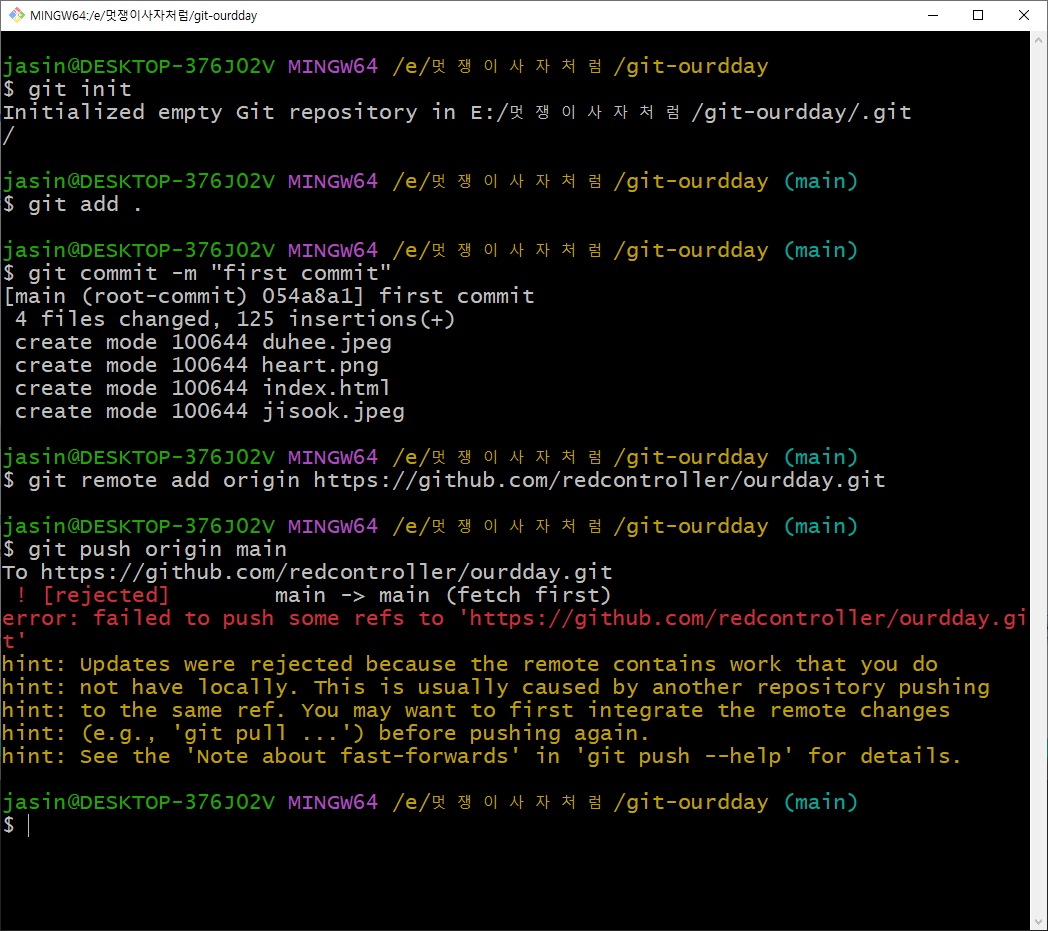
git remote 까지 완료 - git push 에서 Rejected 됨

git push 가 거절됨 - git pull 로 문제를 해결하라고 하는 것 같아서 git pull 을 하고 다시 add, commit, push 했지만 실패 (fatal)
- 아무것도 없는 레포지토리고 충돌이 나더라도 날것이 없으므로 강제 푸시를 진행했다. (--force)

git pull 을 시도하고 안되서 강제 git push 진행 - 로컬 폴더에는 없지만 GitHub 저장소에 생성된 readme.md 때문에 발생한 것 같다.
- 강제로 push 했더니 Readme.md 파일이 없어졌다.
- 설정에서 기존 레포지토리를 제거하고 새로운 레포지토리로 설정을 바꾸었더니 Deploy 에 성공했다.
- 총 3번의 실패를 하고, 새로운 Repository 생성 후 성공했다.

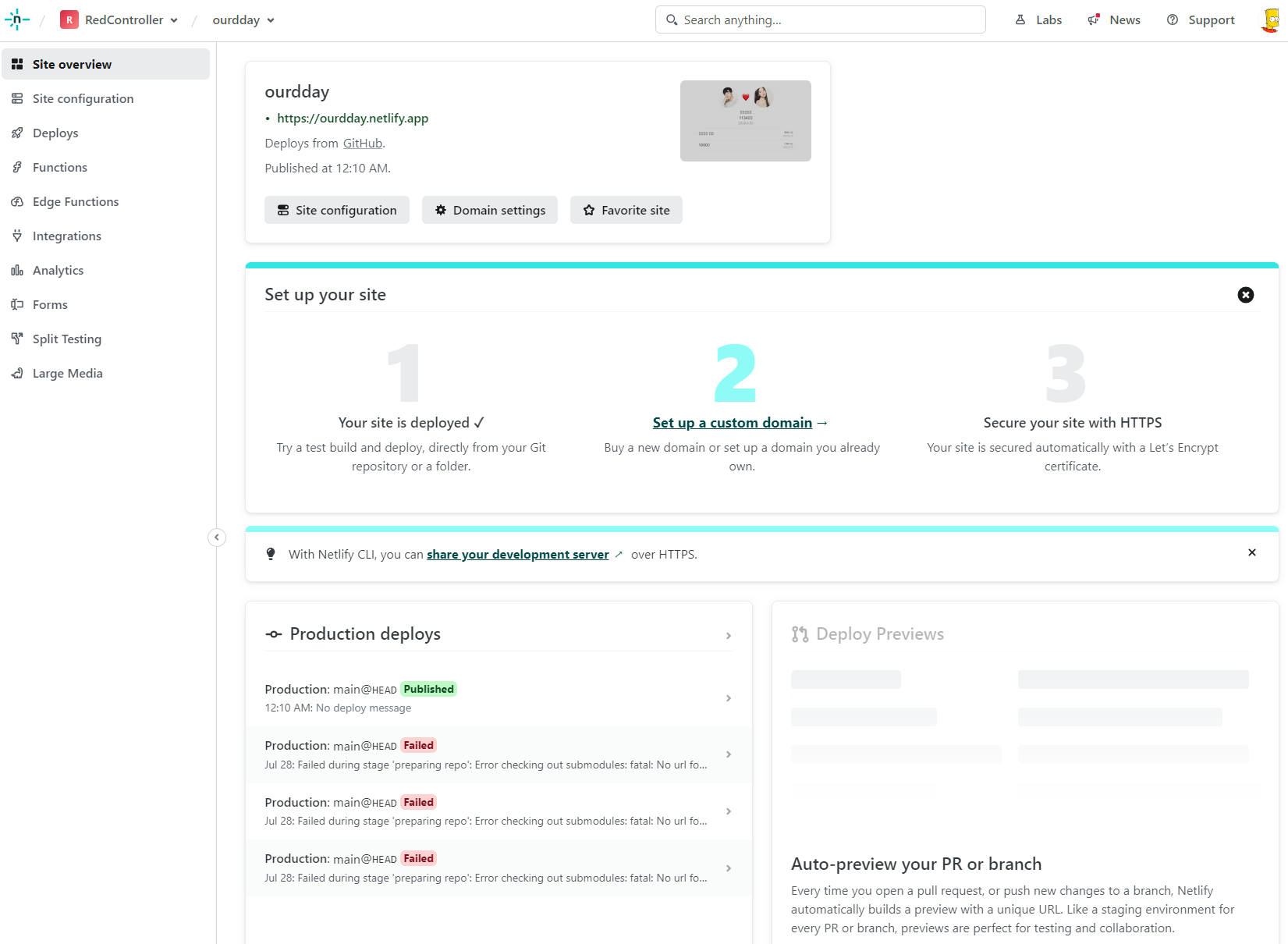
Deploy 성공 - 2단계와 3단계 설정은 고급 설정으로 무료가 아니기 때문에 (개인 도메인) 설정하지 않는다.
- 2단계는 자신이 소유하는 있는 도메인으로 변경하는 설정이다. (도메인 주소는 카페24 같은 곳에서 구매할 수 있다.)
- 3단계는 암호화 인증서로 보안 등급을 높혀 웹 사이트를 HTTP S로 변경하고 보호한다.

Deploy 링크로 들어가면 보이는 화면 - 이제 HTML/CSS 그리고 JavaScript 를 수정해서 보내고 싶은 사람에게 공유하면 된다.
'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 22일차 기록 및 복습 (0) 2023.08.01 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 (0) 2023.07.31 [용어] 코드 리뷰 (0) 2023.07.27 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 19일차 기록 및 복습 (0) 2023.07.27 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 18일차 기록 및 복습 (0) 2023.07.26