-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 22일차 기록 및 복습Front-end 개발 2023. 8. 1. 10:00
목차
1. JavaScript 개요
2. JavaScript 견고한 기본기
자바스트크립트를 처음 시작하는 사람들에게 해주신 호준강사님께서 말씀하셨던 말이 기억에 남아서 기록한다.
'꺾이지 않는 마음'은 없습니다, 회사가면 다 꺾입니다. 중요한것은 '꺾여도 계속 가는 마음' 입니다.
1. JavaScipt 개요
1-1. CSS 라이브러리 정리
- Tailwindm Bootstrap, Sass, Pure css 어디서 써야하는지
- 자동화 순 Tailwindm > Bootstrap > Sass > Pure css
- 디자인이 나온 상태에서 Project : Tailwind > Sass > Pure css
- 시간이 매우 촉박하고 ROI(input 대비 output) 가 제대로 나오는 프로젝트 : Bootstrp
- UI/UX, Code 의 퀄리티가 높아지는 방향 : Sass
1-2. 책 추천
- 자바스크립트 딥 다이브 X : 초심자를 대상으로 쓴 책이 아님
- Poiemaweb 추천 (딥 다이브 저자가 운영)
- 교안 (알잘딱깔센 JavaScript)
- 어려운 것이 중요한 것이 아니다!
- 시간을 가지고 지식의 원을 점차 넓혀 가면서 학습하는 걸 추천한다.
- 자바스크립트를 정복하겠다는 마음을 가지고 임하면 너무 부담이 크다.
1-3. JS 역사
- 불합리한 부분이 있으므로 역사를 짧게 언급함
- 10일만에 개발되어 배포됨
- typeof null == "object" 는 실수임을 인정하는 JavaScript 개발자 Brendan Eich
- ECMA Script
- 크로스 브라우징 (브라우저에 구애받지 않고 정상 동작) 이슈가 빈번히 발생하는 걸 막기
- 일반적인 언어: 표준 => 서비스
- JavaScript 생태계: 서비스 (춘추전국시대) => 표준
- 한마디로 ECMA Script는 ECMA 인터내셔널에서 정의한 ECMA-262 기술 규격을 토대로 만든 표준 스크립트 프로그래밍 언어이며, 자바스크립트의 뼈대를 구성하는 언어
- ECAM Script != JavaScipt (JS 표준을 따라가는 언어)
- ES2015(ES6) 문법이 대거 추가 됬다.
- ES6 부터는 배포 연도로 이름을 명명한다. 지금은 ES2016, ES2017 이 맞는 표현
- cont, let, promise,
- 특히나, JS 는 완전하지 않다.
1-4. JS Runtime
- 웹 브라우저는 JS 를 실행시킬 수 있는 JS Runtime
- 웹 브라우저에서만 JS 가 동작을 했었다. 여기서 벗어나기 위해 Node.js 이 개발됨 (시스템에서 실행)
- 이를 통해서 JS도 웹 브라우저를 벗어나 시스템 코딩이 가능하여 백엔드 개발도 가능하게 됨
- 언어는 무거워지면 무거워질 수록 거점을 찍고 내려간다.

언어의 연대기 그래프 - Node 는 정점을 찍은 상태이다.
- Node.js 가 너무 무거워져 새로 만들어 가볍게 만든 프레임워크가 Deno (없어질지도 모른다)
- JavaScript Engine 이 JS 코드를 해석하고 실행시켜주는 프로그램 혹은 인터프리터라고 한다.
- python > C > assembly > bit
- Javascript > C++ > assembly > bit
- V8 (Google Chrome, Opera, Edge, Whale) : 자바스크립트 엔진, 가장 빠른 성능을 자랑한다.
- Chakra (Internet Explorer): 안정성 위주
- ES6 는 ECMA 2015 로 너무 오래됬으므로, 그런 책은 버리는게 좋다.
- 회사에 들어가기 전까지 모른다. Jquery 몇 버전, JS 라이브러리 뭘 사용하나 커피챗으로 물어볼 수 있다.
- 바벨과 같은 트랜스파일러를 사용하여 코드를 변환해주면 된다. > 신버전의 코드를 구버전의 코드로 변환
- Transpiler, 폴리필(Polyfill) : 구버전에서 사용할 수 있도록 채워넣어주는 것
- Node.js 개발자 라이언 달(Ryan Dahl)은 현재 Deno 런타임 환경 개발에 매진하고 있다.
- npm: 의미 node package manager, 패키지 관리 툴
- yarn : 메타(페이스북)에서 발표한 패키지 관리 툴. 처리성능 속도가 npm 보다 더 향상. 안정성 보안성면에서 더 뛰어나지만 디스크 공간을 많이 차지한다는 단점이 있다.
1-5. Framework
- 프레임웍과 라이브러리의 경계가 모호한 것들도 많다. 따라서 이렇다한 전제를 하고 접근하지 않길 바란다.
- Framework : 설명서 존재, 설명서대로 코딩을 해야 함. (내 코드가 부품으로 사용됨)
- Library : 전체코드가 있고 일부를 사용함. (내 코드가 주가 되어 특정 기능을 가져와서 사용함)
- 프레임워크는 유행을 많이 타기도 하기 때문에 프레임웤 공부 하지 말고 기본 언어를 공부하라
- 프레임워크는 완성된 건축물 (이미 부품들이 다 정해져 있음)
- 라이브러리는 건축물에 들어가는 부품 - 문짝, 세면대, 바닥
- 바닐라JS : 새로운 JavaScript 가 아니라 순수 JavaSCript 를 일겉는 말
- CSS 단점. 덮어쓰는는 특성으로 코드가 많아질 수록 관리가 안된다. 대부분 오류를 뱉지 않는다.
1-6. CSS in JavsScript
- JS 에서 CSS 컨트롤: React.js 에서 경험할 수 있다.
- Module Bundler : 묶어주는 얘, 나중에 React.js 에서 다시 설명함
2. JavaScript 견고한 기본기
2-1. JavaScript 기초
- 모카(Mocha) > 라이브스크립트(LiveScript) > 최종적으로 JavaScript 명칭이 변경됨
- javascipt 삽입 위치 실습: 내부 스크립트, 인라인 스크립트, 외부 스크립트
- 스크립트 위치는 우위가 있지 않고, 상황에 맞게 쓰는 것이다.
- 인라인 스크립트를 실무에서 제한적으로 사용하지 이유: 유지보수, 역할 분담(markup, js)이 잘 되지 않아서
2-2. 개발할 떄 알아두면 유용한 브라우저 API
- DOM은 W3C 표준, BOM 은 ECMA Script 표준에 포함하지 않는다. 이들은 JS 가 아니다.
- DOM (Document Object Model) : 객체 지향 모델로서 구조화된 문서를 표현하는 형식. HTML 등의 문서의 내용을 트리 구조의 객체들로 표현하는 형식. (태그, 텍스트, 스타일 추가/수정/삭제 등)
- DOM API : DOM 객체들로부터 제공되는 API 가 곧 DOM API. 대표적인 DOM API 로는 Document 타입의 객체와 Element 타입의 객체가 제공하는 query Selector() 메소드와 Document 타입의 객체가 제공하는 getElementById() 메소드가 있다.
- BOM (Browser Object Model) : 웹 브라우저 자체를 객체로 표현하는 형식. 웹 브라우저를 조작하는 메소드 (alert, console, localStrorage, cookie, http 요청 이벤트 처리 등)를 BOM API 로 제공한다.
- DOM, BOM 공통점은 JavaScript 같은 스크립트 언어가 웹 브라우저/페이지를 쉽게 제어 및 조작할 수 있도록 한다.
- API : 카페에서 주문을 받는 사람 (실제 바리스타 X)
더보기API: 카페에서 주문을 받는 사람(실제 바리스타 X)
여러분: 커피 한 잔 주세요.
점원: 넵, 알겠습니다. 여기 커피 한 잔 주문 들어왔어요.
바리스타: 네, 커피 내리겠습니다.
여러분: 브라우저에 경고창 띄어주세요
API: 넵, 알겠습니다. 여기 브라우저 경고창 하나 들어왔어요.
브라우저: 네! 경고창 띄우겠습니다.
- window.alert('hello world')
- window.prompt('hello')
- window.confirm('제주컨퍼런스에 참석하십니까?')
- browser object model (BOM) API
- console.log('hello world')
- 자주 쓰이는 console : .clear, .dir, .group, .log, .table, .time, .warn (.info)
- console.clear() 콘솔창 청소해줌
- 객체(.으로 찍어서 무언가 접근할 수 있는 것)
- Object(객체) 는 현실 세계의 모방하여 키와 값으로 매핑해서 주로 설계를 한다.
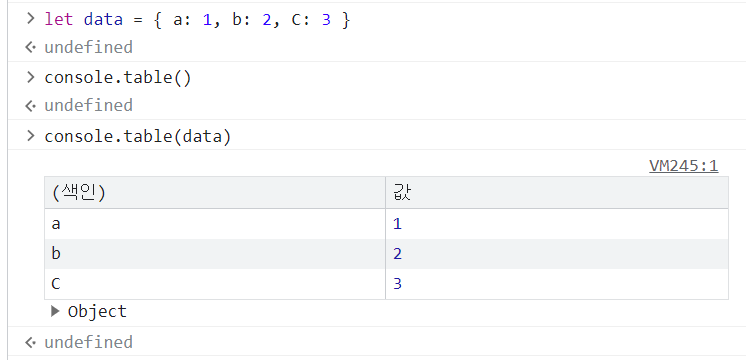
- console.table(data)

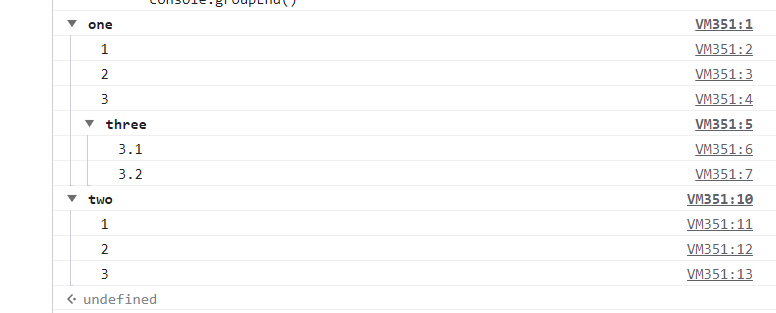
console.table(data) 결과 - console.group() : for 문 시작과 끝에 사용하여 결과를 계층을 그룹화하여 파악할 수 있다.
- console.group() / console.log() / console.groupEnd()

console.group() 실습 - 디버깅: 버그를 잡는 것
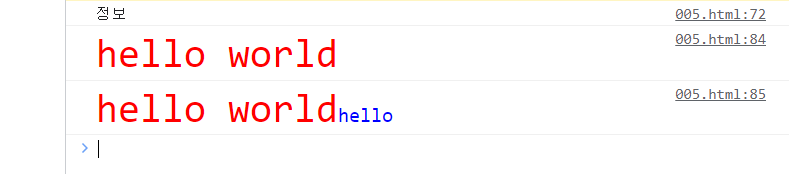
- 알잘딱깔센 JavaScript, 개발자 도구 콘솔창 꾸미기 %c (css)

개발자 도구 콘솔창 꾸미기 2-3. 변수
- 변수는 '변할 수 있는 수', '변할 수 있는 정보' 라는 뜻
- 변수 선언 방법 var, let, const 3가지가 있다. var 는 전역 변수를 선언할 때 사용한다. 함수 스코프를 갖습니다.
- 이제는 var를 사용하면 안된다.
- const 를 사용하세요. 보통은 변하지 않는 값을 선언할 때 사용합니다.
- const 를 사용해서 문제가 없으면 const 를 사용하세요.
- let 은 const 로 사용해서 문제가 발생하는 경우 사용하세요. 보통은 '변한 값'을 선언할 때 사용합니다.
- const 로 변수를 선하면, 개발자가 읽어야할 코드 라인이 줄어든다.
- const 로 선언했기 때문에 코드 사이에 10만줄이 있어도 결과를 안정적으로 예상할 수 있다.
- const 를 제외하고 지정된 값을 계속 바꿀 수 있다.
- 블록 안에(중괄호 안에) 선언이 되었을 경우 밖에서 이 값을 사용할 수 없습니다. 블록 스코프를 갖는다고 얘기 합니다.
- 한글로 변수를 선언해도 기능상으로 가능하다. 갑론을박이 많을 뿐
- 변수명에 유니코드 문자를 사용할 수 있지만 실무에서 곤란하다.
- 닌자 코드(반어법)에 반대로 코딩해야한다.
> 코드를 길게 작성해서 가독성을 높이는게 좋다.
> 변수 이름에 글자 하나만 사용하지 않기 (변수가 무엇인지 알 수 있도록)
> 변수에 일반적인 변수 i 를 사용, 생소한 x, y 쓰지 않기
> data, num 는 변수명으로 좋지 않다.
- 반복문 돌 때 의미없는 변수에 사용 (let _ = 100;) 하지만, 이렇게 쓰지 않도록 한다.
- 변수의 특징
> var, let, const 키워드는 변수를 선언할 때 한번만 사용합니다. (var 는 중복 사용 가능해서 문제)
> var 는 엄격모드에서 에러 발생
- 코드의 캡슐화 : 작성한 코드끼리 영향을 미치지 않도록 설계, 작성하는 것
- 새로운 언어를 만들어 보는 것도 도움이 많이 될 것
2-4. JavaScript Type
- typeof 하면 원하는 값이 아닐 수 있다. (그냥 object 라고 나옴)
- 그래서 따로 typecheck() 함수를 만들어서 사용한다. (직접 만들지 말고 검증된 이 코드를 활용하라)
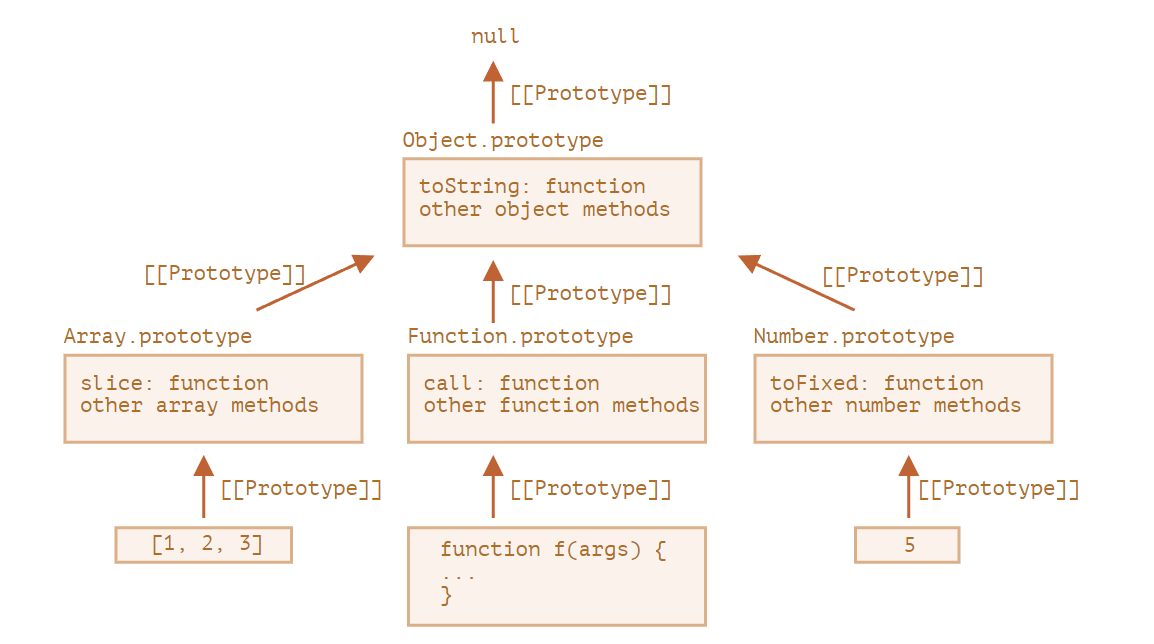
function typeCheck(value) { const return_value = Object.prototype.toString.call(value); const type = return_value.substring( return_value.indexOf(" ") + 1, return_value.indexOf("]") ); return type.toLowerCase(); }- 원시타입: 숫자, 문자, 불리언, null, undefined, symbol
- 참조타입: 객체, 배열, 함수, 정규표현식
- typeof(null) == object, 하지만 null 은 원시타입이다. (바로잡지 못한 JS 의 버그, 원래는 null 이 정상)

prototype (출처: 모던 javascript 튜토리얼) - prototype 에 대해 다음에 배우고 다시 위 그림을 볼 것.
- null, [], {}, 정규표현식도 object 로 나옴.
- NaN 은 number 로 나옴. (이건 정확한 것)
2-5. 원시타입
- string, number, bigint, undefined, symbol, null
- 원시타입의 특징 1. 변경불가
- 원시타입의 특징 2. 값의 참조가 저장되는 것이 아닌, 값 자체가 복사되어 저장된다.
( C언어와 달리 Call by value, Call by reference 개념이 없다!)
let str1 = 'hello'; let str2 = str1; console.log(str2); // 'hello' str1 = 'world'; console.log(str2); // str2에 할당된 값은 여전히 'hello' 입니다.2-6. string
- javascript 에서는 문자열의 순서를 넘어갔을 때 에러가 발생하지 않고 undefined 를 출력한다.
- 인덱싱 '-1' 이 다른 언어 마지막 문자를 출력하지만, javascript 는 undefined 를 출력한다.
- 다음과 같은 +'1' 은 묵시적 형변환. 의도가 불명확하기에 권하지 않는다.
- 실무에서 안전한 형변환은 parseInt() 를 쓴다. 숫자를 인식해서 문자열이 섞여도 숫자만 형변환한다.
처음 나오는 숫자만 형변환한다.- parseFloat()
- 추가 기능적인 측면, 안정적 측면, 생성자를 직접쓰지 않는 부담감을 던다.
- 문자열로 바꾸는 메소드는 .toString() 을 쓴다.
- 숫자에 바로 점(.)을 쓰면 소수점으로 인식하기 때문에 변수에 넣어 변환한다.
- 문자열의 길이 string.length
- indexOf 는 정규표현식을 허용하지 않는다.
- indexOf 와 search 차이점
- MDN 문서 보는법
> Array.prototype.forEach() : [1,2,3].forEach() 처럼 객체에 붙여 사용할 수 있다.
> Array.form() : prototype 아닌 것은 변형 없이 그대로 사용해야 한다.
- string[] 인덱싱에 음수를 쓸 수 없다.
- string.slice() 음수 가능
- string.substring() 음수 불가, 시작인덱스가 종료인덱스 보다 클 경우 두 값을 바꿔 실행
- substr() 은 더이상 사용되지 않을 수을 수 있어, 최신 브라우저에서 지원 안할 수 있다.
'Front-end 개발' 카테고리의 다른 글
[이력서] 직무(JD)분석 - NAVER Glace CIC (1) 2023.08.05 멋사 프론트엔드 스쿨 고민해? 한 달 후기로 알려드림 - KPT 회고 (8) 2023.08.03 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 (0) 2023.07.31 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 20일차 기록 및 복습 (0) 2023.07.27 [용어] 코드 리뷰 (0) 2023.07.27