-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 19일차 기록 및 복습Front-end 개발 2023. 7. 27. 17:39
목차
오늘은 멋쟁이사자처럼 프론트엔드 스쿨에서 LMS 대체 수업이다.
LMS (학습 관리 시스템)는 실시간 강의가 아닌 녹화된 교육 영상을 시청하는 것이다.
녹화 안되는 실시간 온라인 강의만 듣는 것이 아니라 녹화된 교육영상도 제공해주니 너무 만족스럽다.
프론트엔드 스쿨은 큰 단위의 기술 주제를 시작하기 전 기초 클래스를 듣고난 후 실시간 강의에 들어간다.
제공해주는 기초 클래스 강의는 총 4가지로 HTML/CSS, JavaScript, React 관련 기초강의다.

프론트엔드 스쿨 기초 클래스 다음주부터 JavaScript 강의가 시작되기 전에 기초 강의를 완강하고 수업에 참여하고자 한다.
LMS 강의 수강날인 오늘은 '일단 만드는 JavaScript' 를 학습한다.
'일단 만드는 JavaScript' 는 총 4가지의 웹서비스 직접 만들어보면서 학습하도록 구성되어 있다.
오늘은 그 중 3가지의 실습을 해보며 그 학습 과정을 기록한다.
일단 만드는 HTML/CSS
1. JavaScript 기본
1-1. <script></script> 와 document.write
- <script> document.write('hello world'); </script>
1-2. 세미콜론(;)과 주석
- 한줄 주석 //
- 블록형 주석 /* */
1-3. 데이터 상자 만들기
- 문자열(string), 숫자형(int), 불(bool)
- typeof : 타입형태 조회
<script> var name= '엄준식'; document.write(name); document.write(typeof name); </script>2. 로또 번호 추첨기
2-1. 랜덤숫자 만들기
var num = Math.random() * 45 +1; var ball1 = parseInt(num); document.write(ball1);2-2. Array 배열
var lotto = []; lotto.push(parseInt(Math.random()*45+1)); lotto.push(parseInt(Math.random()*45+1)); lotto.push(parseInt(Math.random()*45+1)); lotto.push(parseInt(Math.random()*45+1)); lotto.push(parseInt(Math.random()*45+1)); lotto.push(parseInt(Math.random()*45+1)); lotto.push(parseInt(Math.random()*45+1)); document.write(lotto);2-3. DRY 원칙
- 반복하지 마라 (Don't Repeat Yourself) 라는 의미이다.
- 올바른 소프트웨어 개발 습관에 관련된 두문자이다. 소스 코드에서 동일한 코드를 반복적으로 사용하는 것을 지양하라는 의미다. 프로젝트의 규모가 클수록 반복되는 코드의 유지 보수의 부담은 더욱 커진다. 수정이 필요할 경우 모든 반복을 찾아 수정해야 한다. 이러한 문제를 방지하기 위해서는 재사용 가능한 단위로 소스 코드를 나누어 호출하여 사용할 수 있도록 함수화, 모듈화 하여 관리한다.
2-4. 반복문 for
for (var i=0; i<6; i++) { document.write(i); }var lotto = []; for (var i = 0; i < 6; i++){ lotto.push(parseInt(Math.random() * 45 + 1)); } document.write(lotto);2-5. 조건문 if
- array.indexOf(값) : 값이 있다면 값, 없다면 -1
var lotto = []; for (var i = 0; i < 6; i++){ var num = parseInt(Math.random() * 45 + 1); if (lotto.indexOf(num) == -1) { lotto.push(num); } } document.write(lotto);2-6. 반복문 while
- 특정 조건일 만족할 때까지 반복
- array.length 배열의 길이
var lotto = []; while (lotto.length < 6){ var num = parseInt(Math.random()*45+1); if (lotto.indexOf == -1) { lotto.push(num); } } document.write(lotto);2-7. 오름차순 정렬
- array.sort() 사전순 정렬
- array.sort((a,b)=>a-b) 오름차순 정렬
- array.sort((a,b)=>b-a) 내리차순 정렬
var lotto = [1,2,3,33,22,11]; lotto.sort(); document.write(lotto);2-8. 로또 번호 추첨기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>로또 번호 추첨기</title> </head> <body> <h1>로또 번호 추첨기</h1> <script> var lotto = []; while (lotto.length < 6) { var num = parseInt(Math.random() * 45 + 1); if (lotto.indexOf(num) == -1) { lotto.push(num); } } lotto.sort((a,b)=>a-b); document.write("<div class='ball ball1'>" + lotto[0] + "</div>"); document.write("<div class='ball ball2'>" + lotto[1] + "</div>"); document.write("<div class='ball ball3'>" + lotto[2] + "</div>"); document.write("<div class='ball ball4'>" + lotto[3] + "</div>"); document.write("<div class='ball ball5'>" + lotto[4] + "</div>"); document.write("<div class='ball ball6'>" + lotto[5] + "</div>"); </script> </body> </html>- 반복되는 코드를 수정
var lotto = []; var num = 0; while(lotto.length < 6){ num = parseInt(Math.random() * 45 +1); if (lotto.indexOf(num) == -1) { lotto.push(num); } } lotto.sort((a,b)=>a-b); for (var i=0; i<6; i++) { var idx = i+1; document.write("<div class='ball ball1" + idx + "'>"+ lotto[i] + "</div>"); }3. 자소서 글자수 계산기
3-1. DOM value 가져오기
- document; DOM 의 진입점
- document.getElementById('jasoseol'); DOM 의 특정 ID 를 가진 태그를 가져올 수 있다.
- document.getElementById('jasoseol').value;
- document.getElementById('jasoseol').innerHTML;
<body class="container"> <h1>자기소개</h1> <textarea class="form-control" row="3" id="jasoseal">저는 인성 문제가 없습니다.</textarea> <script> var content = document.getElementById('jasoseol').value; console.log(value); </script> </body>- console.log(value.length); DOM element 글자수 가져오기
- span 태그에 반영하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자소서 글자수 계산기</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <style> h1 { margin-top: 30px; } #count { float: right; } </style> </head> <body class="container"> <h1>자기소개</h1> <textarea class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea> <span id="count">(0/200)</span> <script> var content = document.getElementById('jasoseol').value; document.getElementById('count').innerHTML = '(' + content.length + '/200)'; </script> </body> </html>3-2. 함수 만들고 호출하기
<script> function counter() { var content = document.getElementById('jasoseol').value; document.getElementById('count').innnerHTML = '(' + content.length '/200)'; } counter(); </script>3-3. 이벤트와 이벤트핸들링
- <textarea onkeydown='function()' > 키보드가 눌리면 함수를 실행하여 이벤트를 핸들링 한다.
- var.substring(); 200자 넘기면 잘라버리기
<script> function couter() { var content = document.getElementById('jasoseol').value; if (content.length > 200) { content = content.substring(0, 200); document.getElementByID('jasoseol').value = content; } document.getElementById('count').innerHTML = '(' + content.length + '/200)'; } counter(); </script>3-4. 자소서 글자수 계산기 정리하기
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>자소서 글자수 계산기</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> <style> h1 { margin-top: 30px; } #count { float: right; } </style> </head> <body class='container'> <h1>자기소개</h1> <textarea class="form-control" rows="3" id="jasoseol" onkeydown="counter()">자소서의 글자 수를 100글자로 제한해보았다.</textarea> <span id="count">(0/200)</span> <script> function counter() { var content = document.getElementById('jasoseol').value; console.log(content); console.log(content.length); if (content.length > 200) { content = content.substring(0, 200); document.getElementById('jasoseol').value = content; } document.getElementById('count').innerHTML = '(' + content.length + '/200)'; } counter(); </script> </body> </html>4. 미니 스타크래프트
4-1. jQuery
- javascript 에서 쉽게 DOM 을 제어하기 위해 사용하는 라이브러리
- cdn 방식: 인터넷 상에 올라와 있는 라이브러리를 가져와 쓰는 방식
4-2. jQuery 장점
(1) 간결한 문법
(2) 편리한 API
(3) 크로스 브라우징

jQuery 홈페이지 
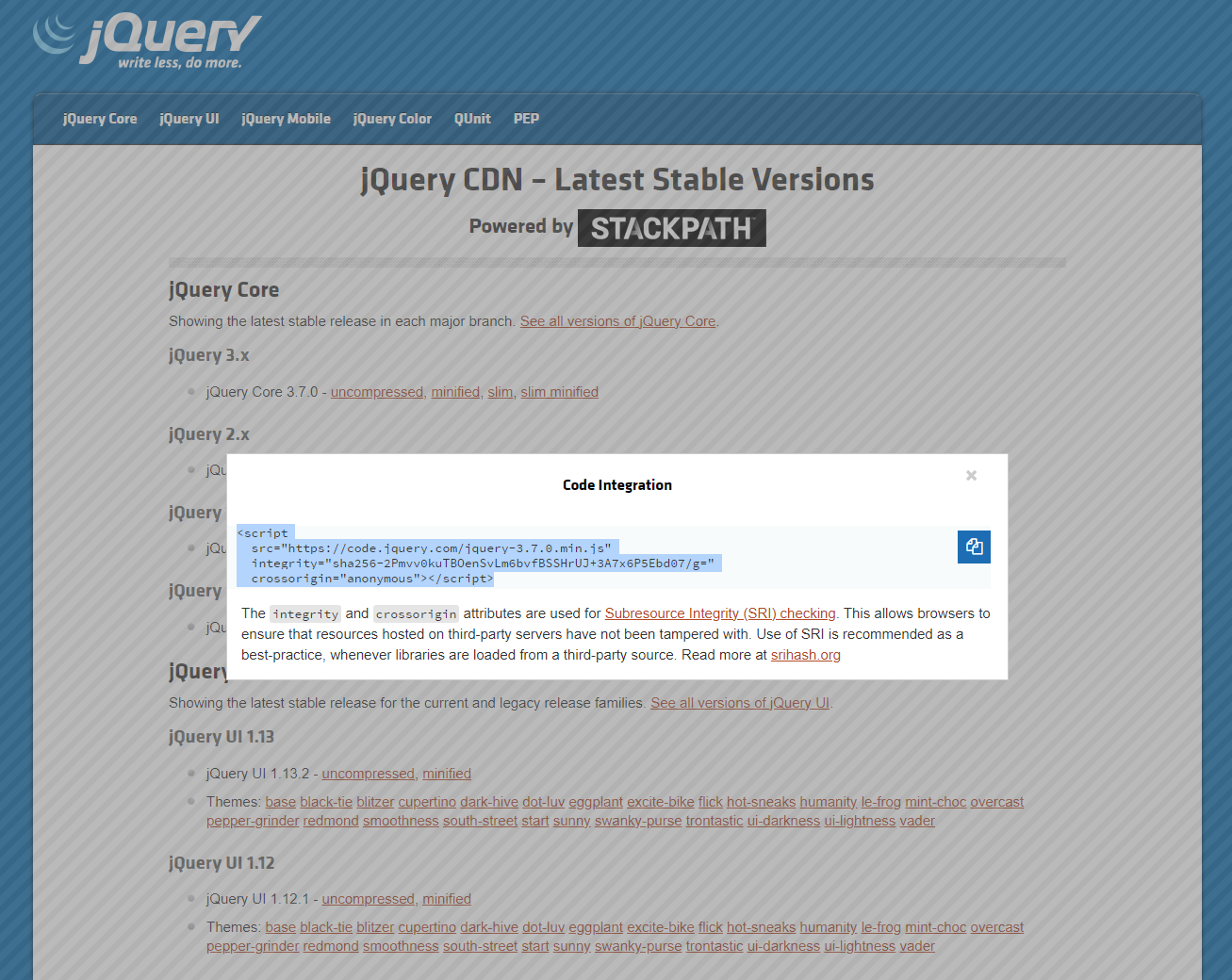
minified 클릭시 나오는 모달창 4-3. jQuery 를 통한 DOM 접근
- $(선택자).행위;
- $(선택자).val();
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>jQuery 기초</title> </head> <body> <h1>jQuery 기초</h1> <textarea id="content">jQuery를 배워보자</textarea> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script> console.log($('#content').val()); </script> </body> </html>4-4. jQuery 이벤트 핸들러
- $(선택자).click() 함수
<body> <h1>jQuery 이벤트</h1> <button id="click">클릭</button> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script> function hello() { console.log('hello'); } //.click() $('#click').click(hello()); </script> </body>- 익명함수: 이름이 없는 함수. 한번만 호출하는 경우
- $('#click').click( function () { consolo.log('hello'); } );
- $('#click').fadeIn( 50, function() {console.log('hello');} );
- .animate(properties, [duration], [easing], [complete])
- 드론을 클릭했을 때 침이 점점 뚜렸해지며(fadeIn) 나타나서 오른쪽 벙커 쪽으로 이동
<body> <div class='background'> <img id='drone' src="drone.png" alt="drone"> <img id='spit' src="spit.png" alt="spit"> <img id='bunker' src="bunker.png" alt="bunker"> </div> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script> $('#drone').click(function(){ $('#spit').fadeIn(); // $() .animate $('#spit').animate({left: '+400'}); }); </script> </body>- $('선택자').css(); 드론의 침이 사라졌다가. (안보이는 상태로) 다시 원래 위치로돌아도록 수정
<body> <div class='background'> <img id='drone' src="drone.png" alt="drone"> <img id='spit' src="spit.png" alt="spit"> <img id='bunker' src="bunker.png" alt="bunker"> </div> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script> $('#drone').click(function() { $('#spit').fadeIn(); $('#spit').animate({left: '+=250'}); $('#spit').fadeOut(); $('#spit').css({left: '150px'}); }); </script> </body>- 콜백(callback) : 실행한 함수가 모두 종료된 뒤 불러와 실행
- 타이밍 맞추기
<body> <h1 id='hp'>HP: 3</h1> <div class='background'> <img id='drone' src="drone.png" alt="drone"> <img id='spit' src="spit.png" alt="spit"> <img id='bunker' src="bunker.png" alt="bunker"> </div> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script> var hp = 3; $('#drone').click(function(){ $('#spit').fadeIn(); $('#spit').animate({left: '+=250'}); $('#spit').fadeOut(function() { hp = hp-1; $('#hp').text('HP: ' + hp); }); // 익명함수 $() .text() $('#spit').css({left: '150px'}); }); </script> </body>4-5. 미니 스타크래프트 정리
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>스타크래프트</title> <style> .background { position: relative; background-image: url('background.png'); background-size: 500px 330px; width: 500px; height: 330px; } #drone { position: absolute; width: 100px; height: 100px; top: 100px; left: 60px; } #bunker { position: absolute; width: 150px; height: 150px; top: 80px; right: 20px; } #spit { display: none; position: absolute; top: 140px; left: 150px; width: 50px; height: 30px; z-index: 2; } </style> </head> <body> <h1 id='hp'>HP: 3</h1> <div class='background'> <img id='drone' src="drone.png" alt="drone"> <img id='spit' src="spit.png" alt="spit"> <img id='bunker' src="bunker.png" alt="bunker"> </div> <script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script> <script> var hp = 3; $('#drone').click(function(){ $('#spit').fadeIn(); $('#spit').animate({left: '+=250'}); $('#spit').fadeOut(function(){ hp = hp - 1; if (hp >= 0) { $('#hp').text('HP: ' + hp); } else { hp=0; $('#hp').text('HP: ' + hp); } if (hp == 0) { $('#bunker').fadeOut(); } }); $('#spit').css({left: '150px'}); }); </script> </body> </html>내일 프론트엔드 스쿨의 휴강일에는 이번 강의의 마지막 실습으로 기념일 계산하기를 완료해야겠다.
'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 20일차 기록 및 복습 (0) 2023.07.27 [용어] 코드 리뷰 (0) 2023.07.27 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 18일차 기록 및 복습 (0) 2023.07.26 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 17일차 기록 및 복습 (0) 2023.07.25 [멋쟁이사자처럼] Pure CSS Drawing (0) 2023.07.23
