-
[멋쟁이사자처럼] 실습 -Grid GardenFront-end 개발 2023. 7. 17. 21:51
목차
1. Grid Garden
2. 게임 클리어 및 답안
오늘의 프론트엔드 스쿨(FES) HTML/CSS 주제 Grid 를 배웠다.
강사님께서 주신 복습용 게임을 통해서 Grid 를 복습하고 익숙해지고자 한다.
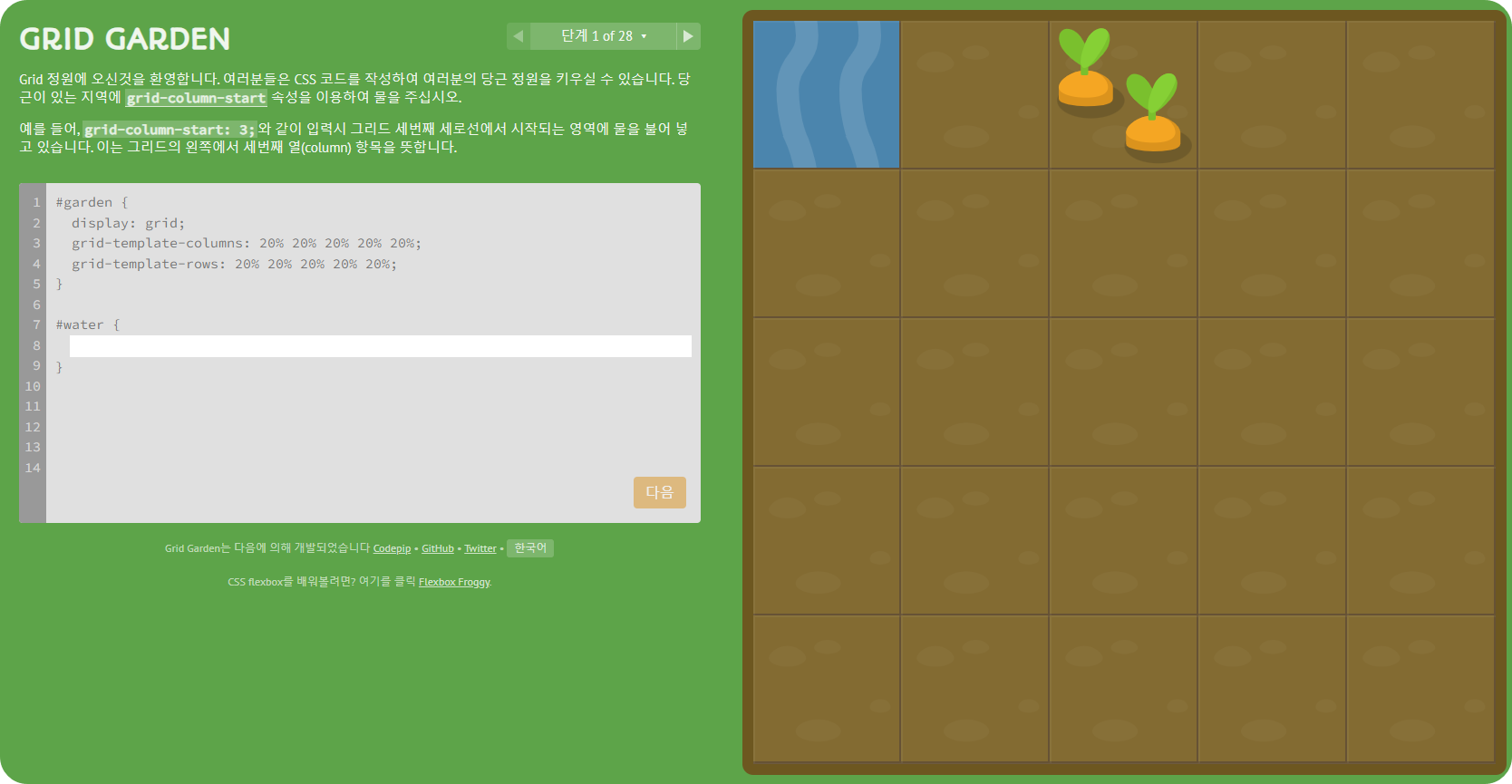
1. Grid Garden
CSS Grid 사용법을 익힐 수 있는 재미있는 사이트다.
나도 4개월의 멋쟁이사자처럼 부트가 끝나고 이런 무료 사이트를 만들 수 있는 실력을 갖추고 싶다.

Grid Garden 본격적으로 Gird 속성들을 복습해본다.
Gird Garden 은 28 단계까지 있다.
2. 게임 클리어 및 답안
Grid 가 익숙하지 않아서 헤매기도 했고, 강의에서 핵심적으로 배웠던 속성은 사용되지 않아서 어려웠다.
다시 한번 풀어보면서 답안을 공유한다. (마우스로 드래그 하면 보임)
순번 (1 ~ 14) 답안 순번 (14 ~ 28) 답안 1 단계 grid-column-start: 3; 15 단계 grid-row: 1/6;
grid-column: 2/6;2 단계 grid-column-start:5; 16 단계 grid-area: 1/2/4/6; 3 단계 grid-column-end: 4; 17 단계 grid-area: 2/3/5/6; 4 단계 grid-column-end: 2; 18 단계 order: 1; 5 단계 grid-column-end: -2; 19 단계 order: -1; 6 단계 grid-column-start: -3; 20 단계 grid-template-columns: 50% 50%; 7 단계 grid-column-end: span 2; 21 단계 grid-template-columns: repeat(8, 12.5%); 8 단계 grid-column-end: span 5; 22 단계 grid-template-columns: 100px 3em 40%; 9 단계 grid-column-start: span 3; 23 단계 grid-template-columns: 1fr 5fr; 10 단계 grid-column: 4/6; 24 단계 grid-template-columns: 50px repeat(3, 1fr) 50px; 11 단계 grid-column: 2/5; 25 단계 grid-template-columns: 75px 3fr 2fr; 12 단계 grid-row-start: 3; 26 단계 grid-template-rows: repeat(4, 12.5px) 1fr; 13 단계 grid-row: 3/6; 27 단계 grid-template: 60% 40% / 200px 1fr; 14 단계 grid-row: 5/6;
grid-column: 2/3;28 단계 grid-template: 1fr 50px / 2fr 8fr; 
최종 25 단계 엔딩 화면 'Front-end 개발' 카테고리의 다른 글
[멋재이사자처럼] 프론트엔드 스쿨 7기 - 12일차 기록 및 복습 (0) 2023.07.18 [멋쟁이사자처럼] 프론트엔드 개발자 취업 목표 구체화 방법 (0) 2023.07.18 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 1회차 (0) 2023.07.17 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 11일차 기록 및 복습 (0) 2023.07.17 [멋쟁이사자처럼] 실습 - fox (0) 2023.07.15