-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 11일차 기록 및 복습Front-end 개발 2023. 7. 17. 01:02
목차
1. 과제 풀이
2. Grid
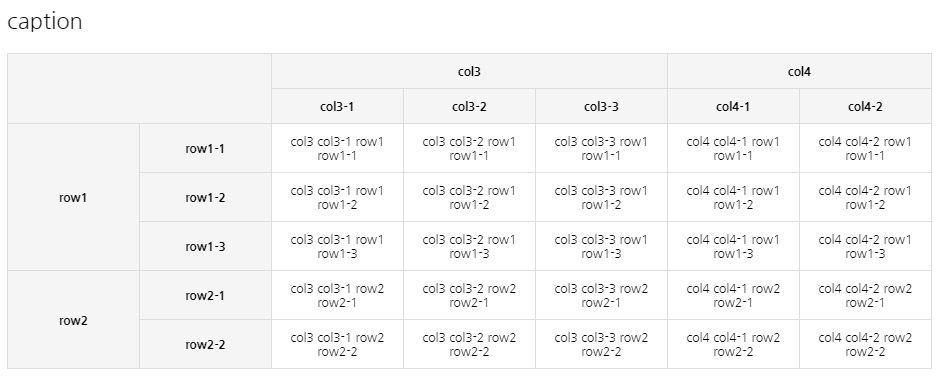
1. 과제 풀이 : Table 표 만들기
- thead, tbody, tfoot 은 없어도 브라우저가 해석을 위해 생성하지만 시멘틱 마크업을 위해 사용한다.
- 공백을 위해서는 <br> 을 쓰지 않고 CSS를 사용한다.
- (th 초기값) th 는 이미 bold,background-color 가 초기값으로 들어가 있음
- table 꾸며줄 때 border-collapse: collapse; table-layout: fixed; 속성이 중요
- 접근성을 위해 scope="row" or "col" 와 colgroup 을 사용함

- caption 초기값으로 가운데 정렬이 들어가 있음
- 으로 공백 채워주기
- id & headers 사용해서 접근성 향상

- <colgroup> <col> 로 HTML에서 스타일 지정을 할 때 쓰며 일반적으로 열의 width 값을 개별적으로 줄 때와 background-color 를 바꿔주고 싶을 때 쓴다.
2. Grid
2-1. 기본
- display: grid
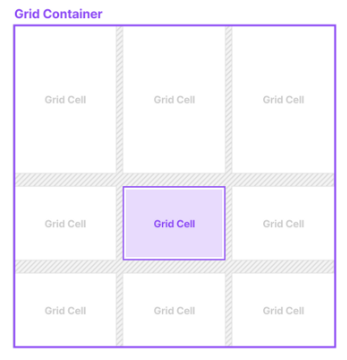
- 부모요소를 grid-container : 그리드의 가장 바깥 영역
- 자식요소를 grid-item : 그리드 컨테이너 자식 요소들
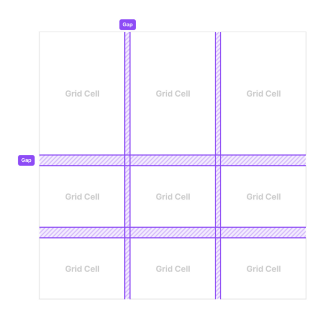
- grid-cell : 그리드의 한칸 (개념적인 정의)
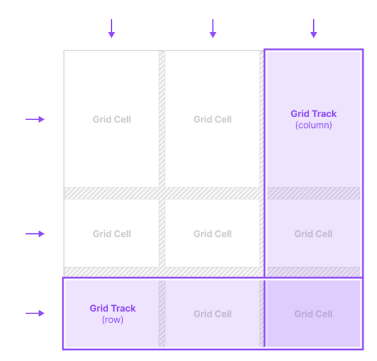
- 2차원 레이아웃(행, 열) 시스템
- row/col : Grid Track, Grid Area 그리드 영역, Grid Gap 간격
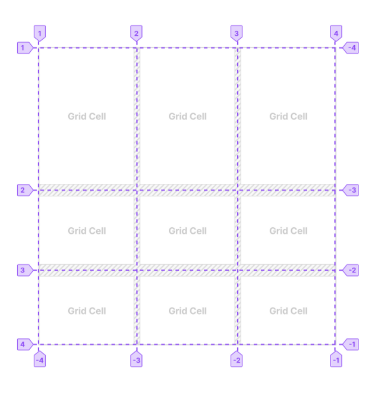
- grid-line : 그리드 셀을 구분하는 선
- grid-number : 그리드 라인의 각 번호






2-2. grid-container
- grid-template-columns : 열방향 그리드 트랙의 사이즈를 설정
grid-template-columns: 1fr 500px 2fr; grid 너비에서 500px 빼고 3등분해서 1대 2 비율로 너비를 가진다
- gird-template-rows : 행방향 그리드 트랙의 사이즈를 설정
- fr : fraction 분수/(두 수의)비율/부분, 컨테이너를 분할 할 때 사용.
grid 컨테이너 안에서 트랙의 비율을 지정해주는 유연한 길이 단위- 이미지의 크기나 텍스트에 길에 따라 유연하게 grid-cell 의 크기가 변하기 때문에 레이아웃이 틀어질 수 있으니 유의해라
2-3. 함수
- repeat() : 반복한다. 첫번째 인자는 반복 횟수(repeat count), 두번째 인자는 반복할 값 (비율)
- minmax() : grid 에서 최소와 최대 사이의 범위를 설정하는 함수
- auto-fill & auto-fit : 보통 repeat(auto-fit, minmax(100px, auto)); 이런식으로 사용한다.
auto-fill 은 여백을 남기면서 최대한 눌러눌러 많이 담으려고 한다. (최소값으로 채움)
auto-fit 은 여백을 남기지 않고 늘려서 채우며 담는다. (최대값으로 채움)- gap : 셀과 셀사이의 간격을 설정할 때 사용할 수 있는 속성. 마진대신 편리하게 간격을 설정. flex에서 동일한 속성.
- align-content : 세로정렬 (수직(열) 정렬), grid-content의 세로 높이가 gird-container 보다 작아야한다.
- justify-content : 가로정렬 (수평(열) 정렬), grid-content의 가로 너비가 gird-container 보다 작아야한다.
- align-items : 수직(열) 정렬을모두 동일하게 준다. stretch, center, start, end
- justify-items : 수평(열) 정렬을 모두 동일하게 준다. stretch, center, start, end
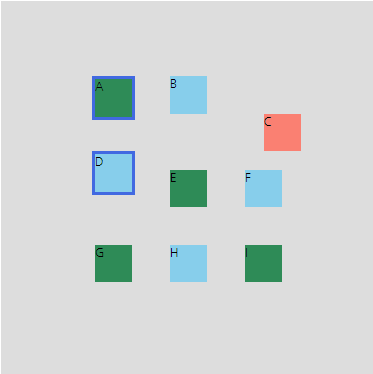
- align-self / justify-self : item 개별적으로 정렬을 줄 수 있음
- place-self: 단축속성 (align-self) (justify-self);

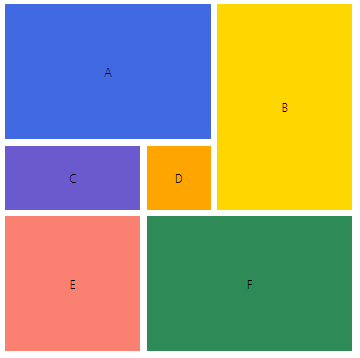
정렬을 하고 align-self 를 적용한 C와 D 블럭 2-4. grid-item
- grid-column-start, grid-column-end, grid-row-start, gird-row-end
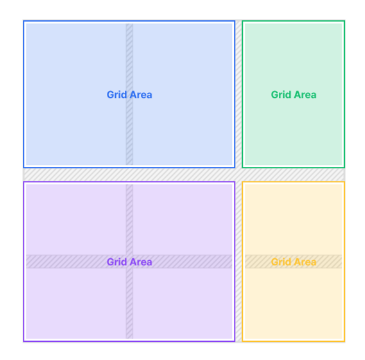
- grid-area : 좌표계로 단축속성으로 입력해준다.
시작좌표/끝좌표 = 행s/열s/행e/열e (ex. grid-area: 2/2/4/4;)
> x-y 좌표계가 아닌 행렬로 보면 됨.- span : 한뼘, ~을 체우다. 행과 열을 병합할 때 span 키워드를 사용. (ex. grid-area: 2/2/span 2/4;)
2-4. grid 실습 (기본) - 10분
- grid-column-start 활용

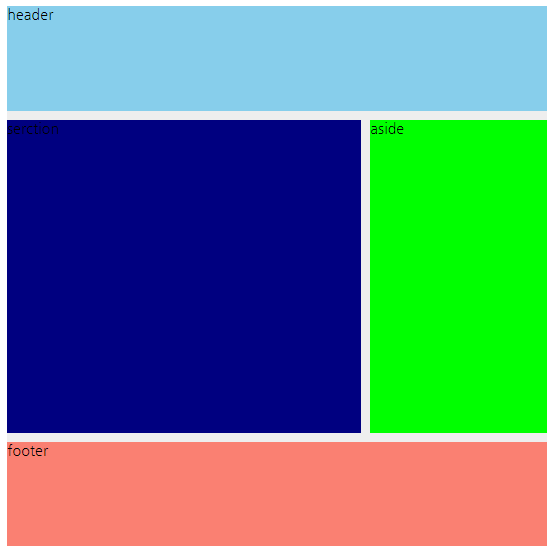
2-5. grid-template-areas
- grid-template-areas / grid-area
- Grid number 를 활요한 행렬 좌표 보다 쉽고 가독성이 좋은 방법
.container{ grid-template-areas: "header header header" "section section aside" "footer footer footer" ; } header{ grid-area:header; }2-6. grid-area 레이어 개념
- grid-area 를 통해서 겹치게 할 수 있다.
- 겹친 요소를 position 속성이 없어도 z-index 를 사용할 수 있다.
- grid 단축속성
- auto-flow
- grid-auto-flow: row dence; 자동으로 빈공간을 차지한다. 정도는 기억해도 좋음
2-7. grid 실습 2 - 10분
- grid-area 활용

2-8. grid 실습3 - 카드 UI 만들기
- grid-template-columns: repeat(auto-fill, minmax(288px, auto)); 활용

'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 실습 -Grid Garden (0) 2023.07.17 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스프린트 회고 1회차 (0) 2023.07.17 [멋쟁이사자처럼] 실습 - fox (0) 2023.07.15 [멋쟁이사자처럼] 회고 5조 - 스프린트 회고 (0) 2023.07.15 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - CSS 특강 (1) (0) 2023.07.14