-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 4일차 기록 및 복습Front-end 개발 2023. 7. 6. 06:42
목차
1. 인트로
2. CSS 텍스트 관련 속성
3. GitHub 저장소에 신규 코드 폴더 업로드
1. 인트로
- CLI git 에서 애먹는 사람들이 많음
- 점심이나 저녁 추천메뉴를 커밋하면서 연습하는 방법이 있음
2. CSS 텍스트 관련 속성
2-1. Color
- 컬러보드를 통해서 색상 변경과 투명도(transparent) 변경이 가능함
- 투명도는 알파값
2-2. currentColor
- color 상속
- 요소들이 많아 졌을 때 색상 관리하는데 유용함
- (개발자 도구) 제일 마지막 요소의 Color 값에서 대비율을 확인할 수 있음
- 카카오 고대비 태마
- 대비율은 웹 접근성 검사에서 사용됨 (노안, 색약을 위한 작업)
- Lighthouse 보고서 생성 (웹 접근성 검사)

Lighthouse 검사 결과 2-3. CSS 폰트
- 웹 브라우저별 지원 범위 확인 사이트 canisuse
- 구글 폰트 적용 방법 : HTML <link>, CSS @import 방법
- 태그 폰트 두께 초기화 : font-weight: normal
- 눈누 평화군 (평화평창체) 적용하기. font-family 이름 바꾸기 가능
- 폰트 패밀리 영문의 띄어쓰기 인경우와 한글 이름의 경우 quoting (문자열을 따옴표로 묶는 것) 처리
- 폰트는 한 페이지에 2개 정도 사용하는게 좋음 (렌더링 성능 측면)
- 로컬 폰드 적용하는 방법 (데코레이션 font-face/import에 url에 대신 폰트 파일 경로 삽입)
2-4. CSS 단위
- 절대단위: px (cm, mm, in, pc,pt ...)
- 상대단위: %, vw, vh, vmin, vmax, em, rem
- px : 디바이스 화면에서 이미지를 표현하는 가장 작은 단위
- em :부모요수의 배수. 크롬 설정에서 '글꼴 크기' 를 설정하면 변경되는 크기 (px 은 반영 안됨)
- % :
- vw : 화면 높이 view withd
- vh : 화면넓이 view height
- vmin, vmax
- rem : (root em) 최상단 html 의 폰트 사이즈를 기준으로 배수. 기본 16px 이므로 html 기본 font-size 10px 리셋 필요
- em, rem 의 경우 폰트 사이즈의 일괄 개발 및 유지 보수하는데 유용함
- (반응형에서 필수) em과 rem 을 같이 사용하는 rem-em 함께 사용하는 것이 좋음
- font-weight
- text-transform : upper
- text-decoration : 밑줄, 윗줄, 취소선 긋기
- text-shadow : 텍스트의 그림자. 쉼표로(,) 중첩해서 사용할 수 있음
- box-shadow : 박스의 그림자.
- text-align : 정렬
- vertical-align : 텍스트 세로 정렬 (텍스트 박스 내에서 위, 중간, 아래 위치 설정)
- line-height : 줄 높이
- letter-spacing : 자간 설정
- word-spacing : 단어와 단어 사이의 간격
- text-indent : 들여쓰기
- word-break : 텍스트가 자신의 콘텐츠 박스 밖으로 넘칠 경우 줄바꿈 여부를 지정
nomal, break-all, keep-all (영어 기본)
한국어, 중국어는 nomal, break-all 이 같으며 break-all 이 기본
- text-overflow : 한 줄 말줄임(ellipsis) 처리. 텍스트 줄임(...).
- 여러줄 말줄임 처리 : 외우지 않고 snippets 으로 만든다.
(snippets 생성기로 만들어서 css.json 에 붙여넣기)- 여러줄 말줄임 처리 스티펫 만들기: user snippets 에서 css 검색해서 자동완성 누르면 css.json 파일이 생성됨
- 새로 환경설정할 경우 User Snippets 설정파일이 필요함. 설정파일을 가져가서 적용.
: C:\Users\jasin\AppData\Roaming\Code\User\snippets\css.json- font-style: italic
- font 단축 속성 (가독성이 좋지 않음)
2-5. (실습) 배워본 HTML/CSS 를 사용해 '나의 슬로건을 꾸며보자'

HTML/CSS 30분 실습으로 만들어본 인생 슬로건 2-6. 목록 관련 태그들
- <ol> <li> </li> </ol> 순차적 목록과 리스트 (숫자, 로마숫자 등으로 표현)
- <ul> <li> </li> </ul> 비순사적 목록 리스트 (불릿으로 표현된)
- ol과 ul 의 직계 자식으로는 li 만 올수 있다. li 내부에는 다른 테그가 올 수 있음
- <dl> <dt> </dt> </dl> : definition list, 설명 목록과 용어
- <dl> <dd> </dd> </dl> : 설명 목록과 설명문
- dt, dd 은 li와 달리 dl 내부에서 div에 감쌀 수 있다.
- dd의 값이 바뀌는 정보라면 dl을 쓰면 안됨
2-7. 동적 가상 클래스
- :link 아직 방문하지 않은 상태
- :visited 이미 방문한 상태
- :hover 마우스 포인터가 올라간 요소
- :activate 마우스 포인터를 누르고 있는 요소
- :foucs 현재 초점을 가진 요소
2-8. 구조적 가상 선택자
- li:fist-child {}
- li:last-child {}
- li:nth-child(2n+1) {}
- li:nth-of-type() {}
- li:only-of-type {}
- li:not(:first-child) {}
- li:root{} 전역 변수를 선언할 때 사용
2-9. 가상 요소
- 이모지 또는 일괄 포함 문자 붙이기
- ::before { content: 'text' } 요소 앞에 콘텐츠를 추가하는 키워드 (특정요소에만 스타일을 입힐 수 있음)
- ::after { content: 'text' } 요소 뒤에 콘텐츠를 추가하는 키워드
- before 와 after 위치 : <p> (before 자리) <strong> 안녕하세요 <strong> (after 자리) </p>
- <br> <img>, <input> 태그의 경우 닫는 태그가 없으므로 before/after 가상 요소 적용이 안됨
2-10. 가상 요소, 가상 선택자 연습용 게임 사이트
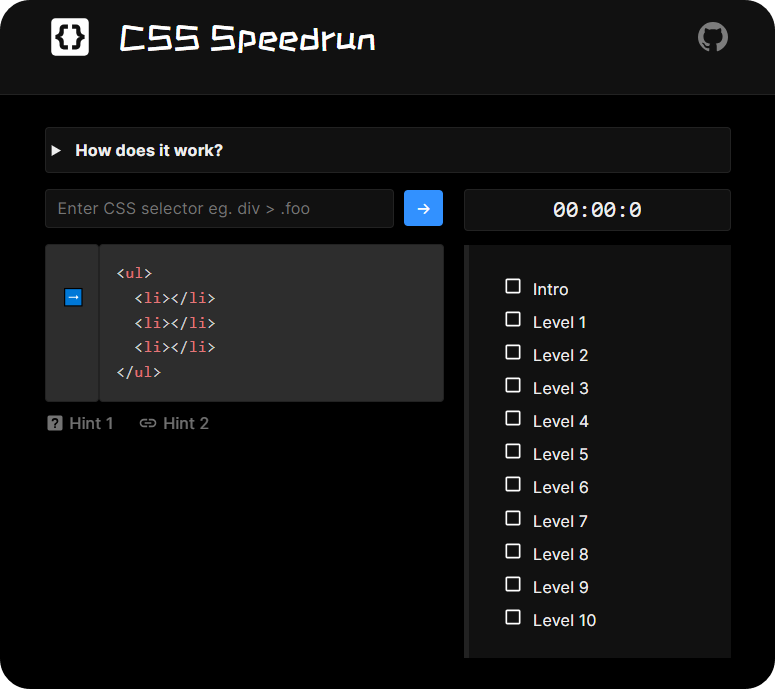
- 사이트1 CSS Speedrun

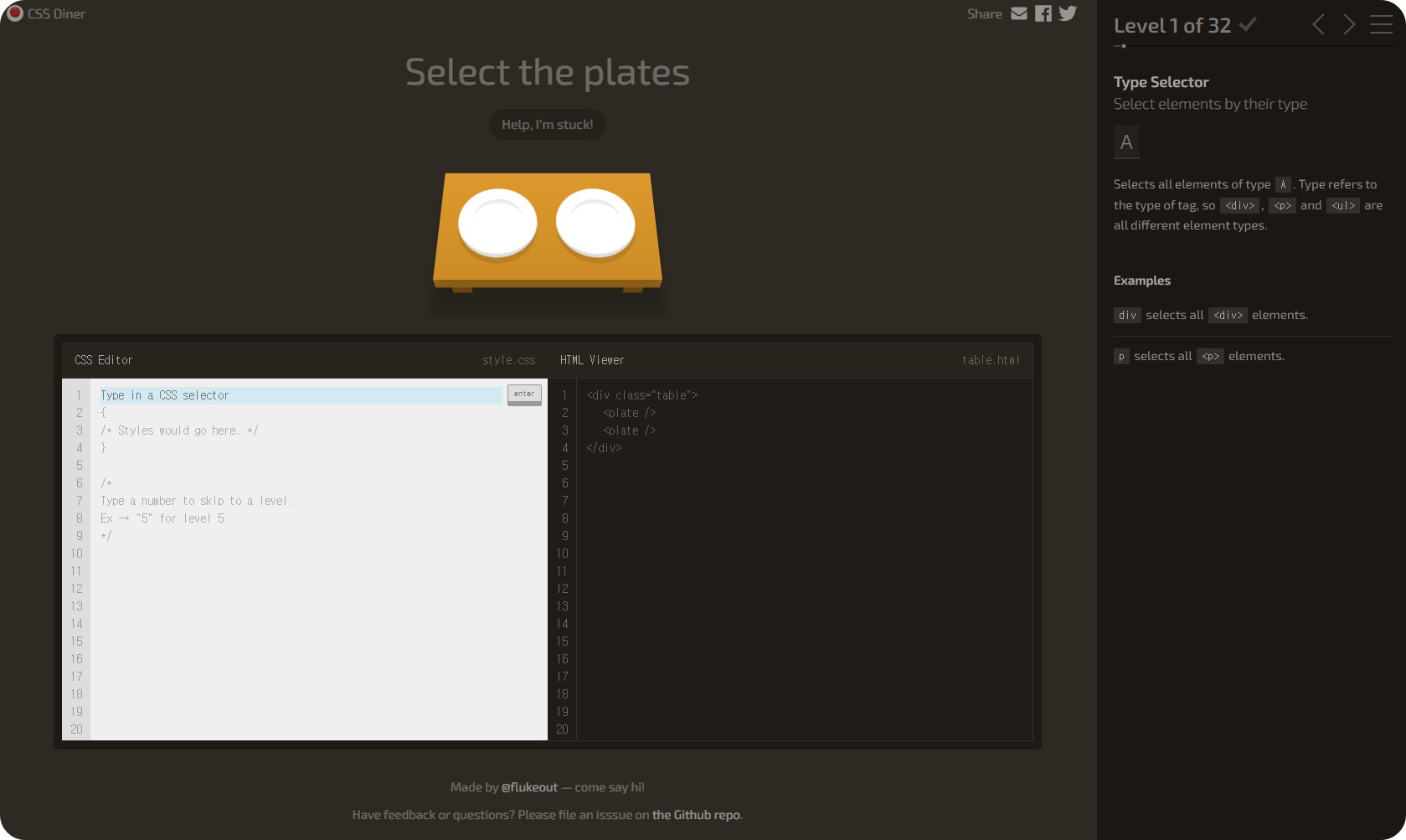
CSS Speedrun Website - 사이트2 CSS Diner

CSS Diner Website 3. Github 저장소에 신규 코드 폴더 업로드
- (생각의 오류) 로컬 폴더에서 Push 하면 기존 Github 원격 저장소 내용이 제거되고, 내 로컬 폴더 내용이 덮어 씌워지는 줄 알았다. Push 에 따라 파일도 제거할 수 있고, 같은 내용은 그대로 있을거라 생각했다.
- 실험적으로 Git 과 Github 은 원격저장소를 기준으로 로컬저장소와 같은 파일구조를 가지게 하고 추가되거나 수정된 사항을 기록하거나 반영한다. 즉, 새로 추가되면 추가됬지 없어지지(?검증필요?)는 않는다.
- 그래서 원격 레파지토리에 연결된 Git 로컬 레파지토리를 이곳저곳에 새로 만들 것이 아니라 한번 만들고 거기에서 추가, 수정, 제거와 같은 작업을 수행하는게 옳은 사용법인 것 같다.
- README.md 에서 md는 마크다운을 의미한다.
- Github 에서 신규 레파지토리 생성시 제공하는 두가지 빠른 설정 방식의 절차가 있다.
- 새로운 Repository 를 생성 또는 기존 Repository 에 업로드(Push) 하는 방법을 선택한다.
- (1) 새로운 레파지토리를 git CLI 를 통해서 원격으로 Create 하는 방법
# GitHub GUI로 원격저장소 레파지토리를 생성하고, git CLI로 REAME.md 생성 및 업로드 절차 echo "# FrontendSchool7" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin https://github.com/redcontroller/FrontendSchool7.git git push -u origin main # 이제 자신의 폴더 내용을 원격 저장소에 업로드 하면 된다. git pull git add . git commit -m "Update" git push- (2) 존재하는 (로컬) 레파지토리를 git CLI 를 통해서 원격으로 Push 하는 방법
기존 원격 레파지토리와 연결 안된 폴더의 경우 git init 을 최초 한 번 해주어야 함
이미 연결된 로컬 PC 폴더라면 아래 4줄을 통해 Github 원격 레파지토리에 업로드 할 수 있다.# 기존 원격 저장소(Github)에 로컬 폴더의 파일을 올리려고 할 때 git init git remote add origin https://github.com/redcontroller/FrontendSchool7.git git remote -v # 첫줄 끝 (fetch), 두번째 줄 (push) 나오면 Github과 연결된 것 git pull origin main git add . git commit -m "New commit" git push origin main
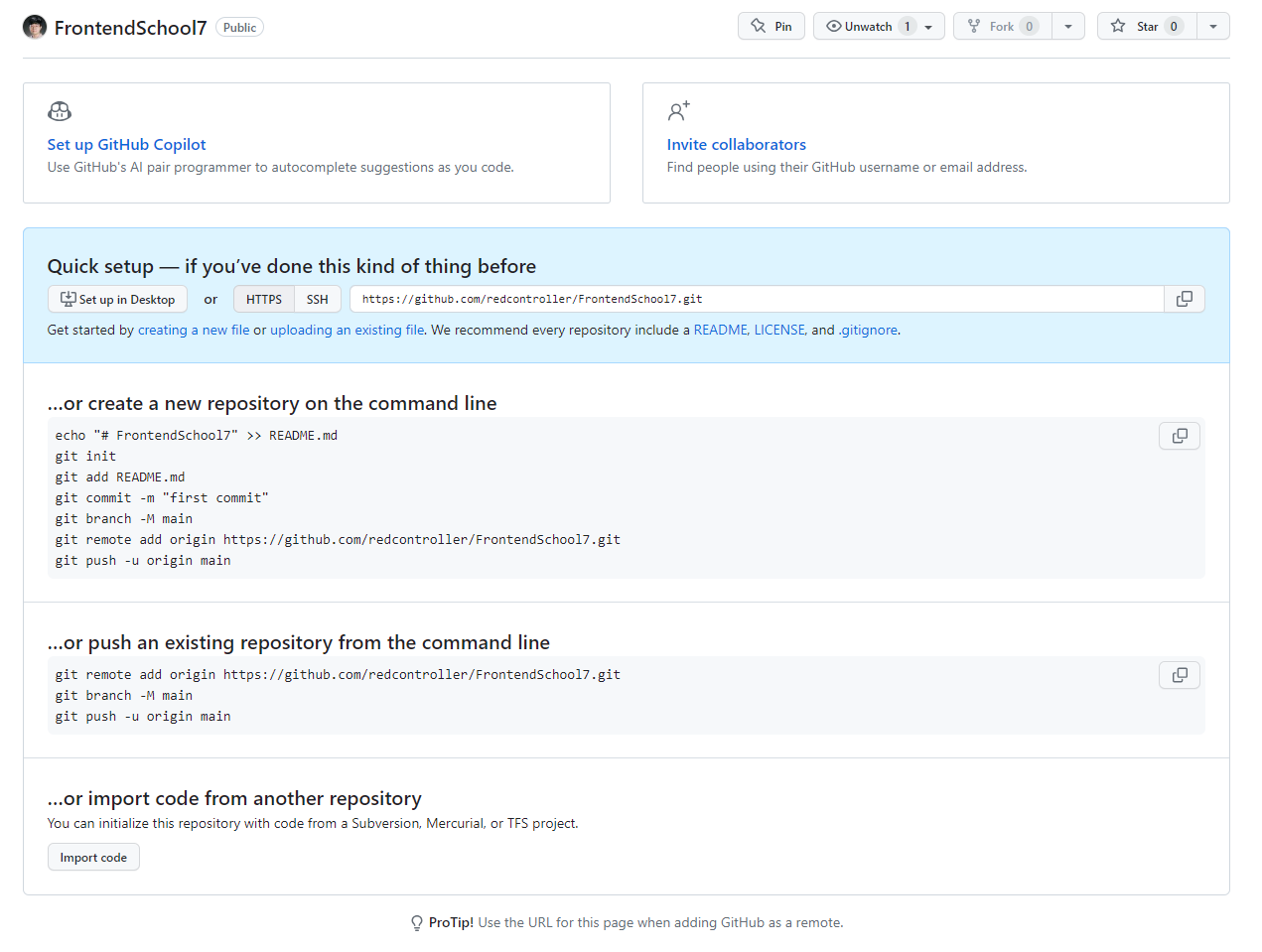
REAME.md 만들지 않으면 나오는 Github Quick Setup 'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 실습 - 박스꾸미기 (0) 2023.07.07 [멋쟁이사자처럼] 실습 - CSS Speedrun (0) 2023.07.07 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 3일차 기록 및 복습 (0) 2023.07.05 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스터디 계획 세우기 (0) 2023.07.05 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 2일차 기록 및 복습 (0) 2023.07.04
