-
[패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (10 - 과제)UX UI 디자인 2023. 6. 15. 16:22
목차
1. 과제 제출 및 평가
2. 과제 내용
3. 과제 리뷰
4. 결과물 리뷰 전후 비교
1. 과제 제출 및 평가
과제 제출 마감까지 8일이 남아서 부랴부랴 피그마 사용법을 익혀 작업을 시작했다.
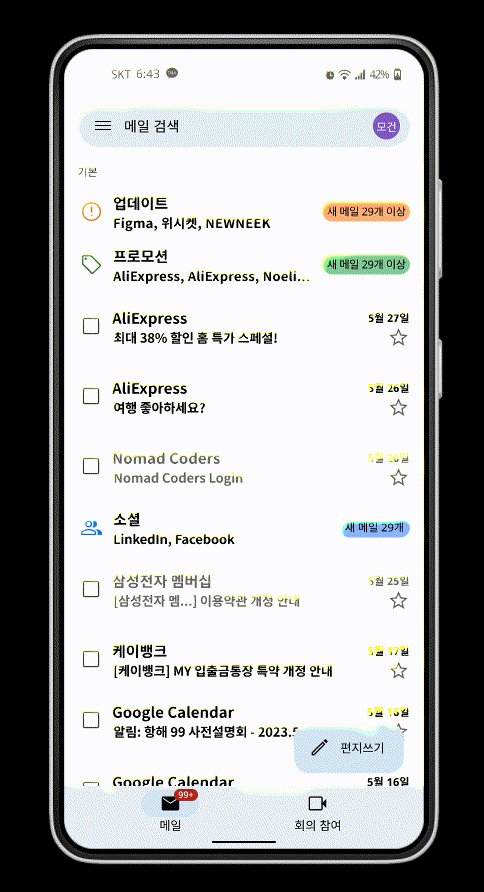
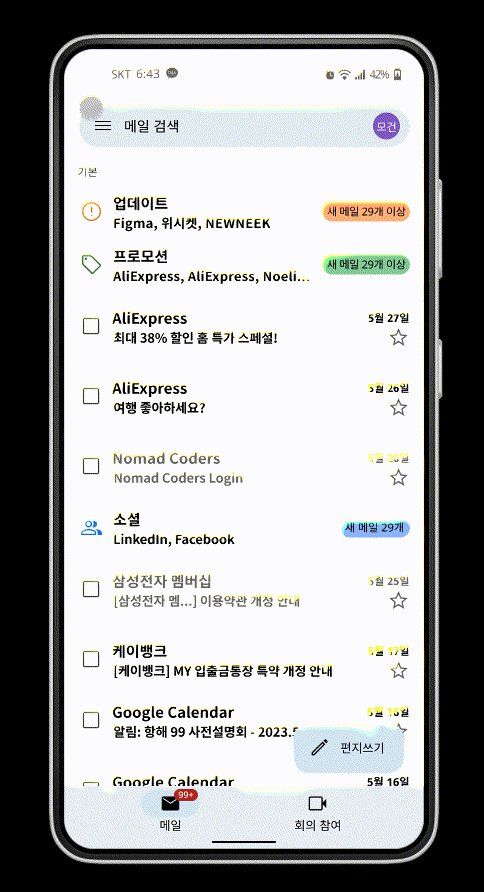
결과적으로 과제 가이드라인과 필수 기능을 갖춘 나만의 이메일 App 프로토타이핑을 완성하여 제출했다.


과제 제출본 과제 제출본 프로토타이핑 2. 과제 내용
2-1. 프로젝트 주제
- 나만의 이메일 앱을 디자인하기
2-2. 프로젝트 설명
- 과제로 제공되는 피그마 링크에 있는 3개의 캡쳐 화면을 디자인하기
- 3개의 화면을 연동해서 프로토타입을 만들어 보기
- 배경 컬러, 아이콘의 스타일, 폰트 크기와 컬러, 프로필의 모양 등을 바꿔보기
- 필요에 따라 원하는 기능을 넣기 위해 메뉴와 화면을 추가해 보기
- 최종 완료된 프로토타입의 링크 제출
2-3. 체점 기준표
구분 스크린 번호 요구사항 배점 레이아웃
디자인메일 기본함 1 '상단 앱 바'를 지메일 앱과 동일하게 구현했는가? 10 2 '메일 목록'을 지메일 앱과 동일하게 구현했는가? 10 3 '편지쓰기' FAB(Floating Action Button)을 지메일 앱과 동일하게 구현했는가? 10 4 '하단 앱 바'를 지메일 앱과 동일하게 구현했는가? 10 편지 쓰기 5 '상단 앱 바'를 지메일 앱과 동일하게 구현했는가? 10 6 '입력 항목' (보낸사람, 받는사람, 제목, 이메일 작성 등)을 지메일 앱과 동일하게 구현했는가? 10 드로워 메뉴 7 '메뉴 리스트'를 지메일 앱과 동일하게 구현했는가? 10 8 '각 메뉴 별 아이콘'을 지메일 앱과 동일하게 구현했는가? 10 프로토타이핑
디자인편지 쓰기 9 프로토타이핑 모드 시, '메일 기본함' 스크린에서 '편지쓰기' FAB를 터치하면, '편지쓰기' 스크린이 오른쪽에서 왼쪽으로 밀고 들어오는가? 10 드로워 메뉴 10 프로토타이핑 모드 시, '메일 기본함' 스크린에서 '드로워 메뉴'를 터치하면, '드로워 메뉴' 스크린이 왼쪽에서 오른쪽으로 밀고 들어오는가? 10 2-4. 레이아웃 디자인



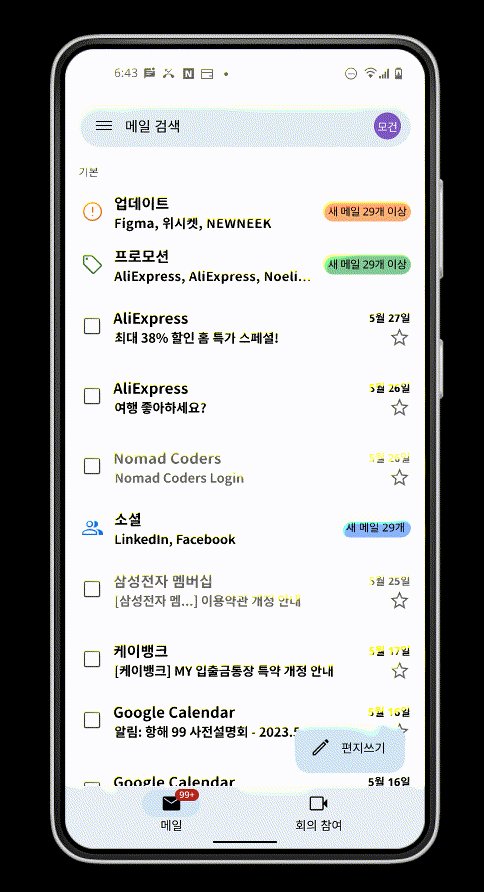
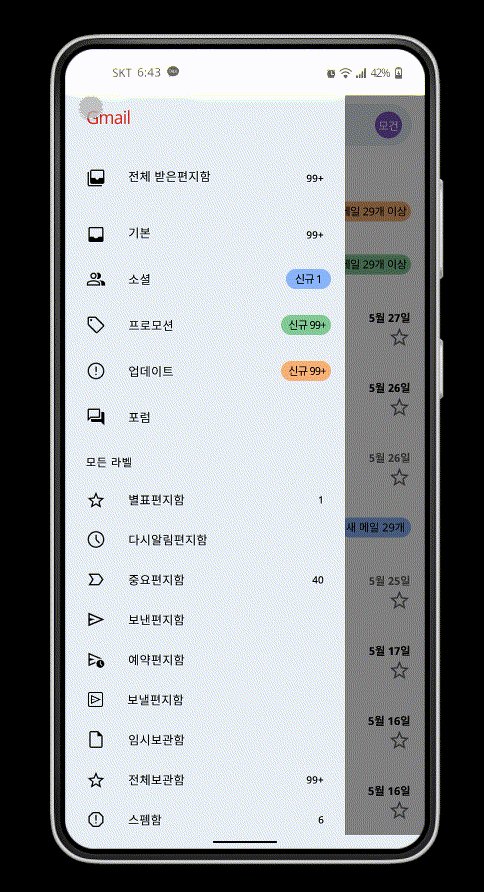
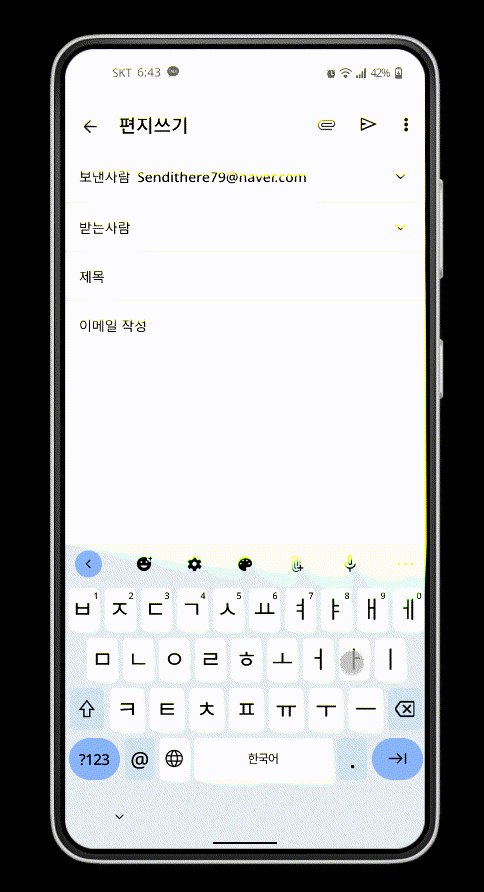
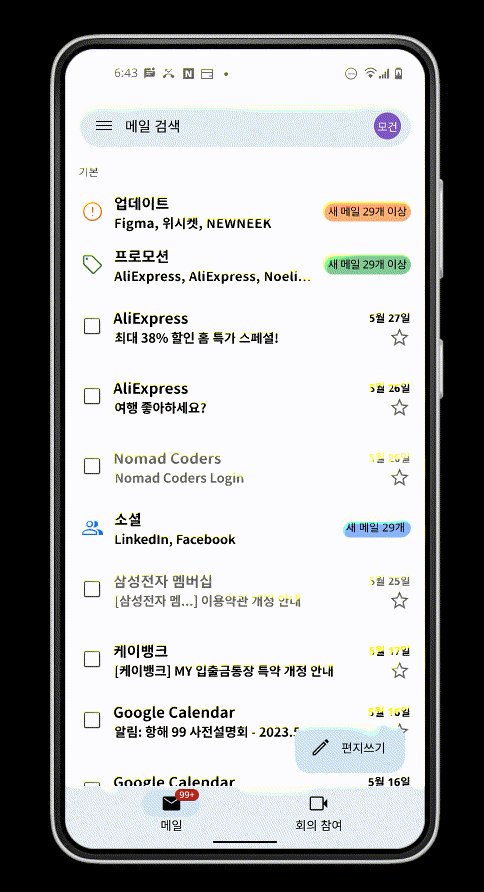
메일 기본함 편지 쓰기 드로워 메뉴 3. 과제 리뷰
과제를 제출하고 14일 후 과제에 제출과 함께 남긴 문의사항에 대한 피드백을 메일로 받아볼 수 있었다.
제출한 과제의 평가 결과는 기분 좋게도 60점 이상의 점수를 획득했다.
이로서 이번 'UX/UI 디자인 첫걸음 with 피그마' 강의 평생 소장 혜택 대상자가 되었다.

과제 평가 결과 및 리뷰 나는 드로워 메뉴가 어색하게 구현되어서 문의를 남겼고,
담당 리뷰어님께서 문의사항에 대한 해결방법과 함께 추가 피드백을 총 2건 남겨주셨다.
생각보다 꼼꼼하게 봐주신 것 같았고, 특히 문의사항에 대해서는 자세한 답변을 주셨다.
3-1. 기본 메일함 피드백
- 이메일 리스트는 '첨부파일'이 있는 경우 등 다양한 상황을 만들어 보세요.
- 현업에서 디자인할 때는 최대한 다양한 상황을 예측한 후 디자인하게 되기 때문입니다.
3-2. 드로워 메뉴 피드백
- 드로워 메뉴가 들어오는 애니메이션에서 배경 어두운 화면이 함께 나오 것이 아닌 자연스럽게 어두워질 수 있도록 작업해 보세요. 아래 참고자료 남겨드립니다.
- 1) Prototype 메뉴에서 Interaction > Open Overlay 선택
- 2) 하단 옵션 Close when clicking outside (배경 클릭시 닫히는 효과), Add background behind overlay (배경 어두워 지는 효과) 기느을 사용하시면 됩니다. (투명도 조절 가능)
- 3) 유튜브 참고 영상 링크 첨부드리니(1:42초 부분) 확인 후 적용해보시면 좋을 것 같습니다.


메일 기본함 피드백 드로어 메뉴 피드백 4. 결과물 리뷰 전후 비교
리뷰어님의 친절한 피드백을 바탕으로 해결하지 못했던 드로어 메뉴(Drawer Menu)를 수정할 수 있었다.
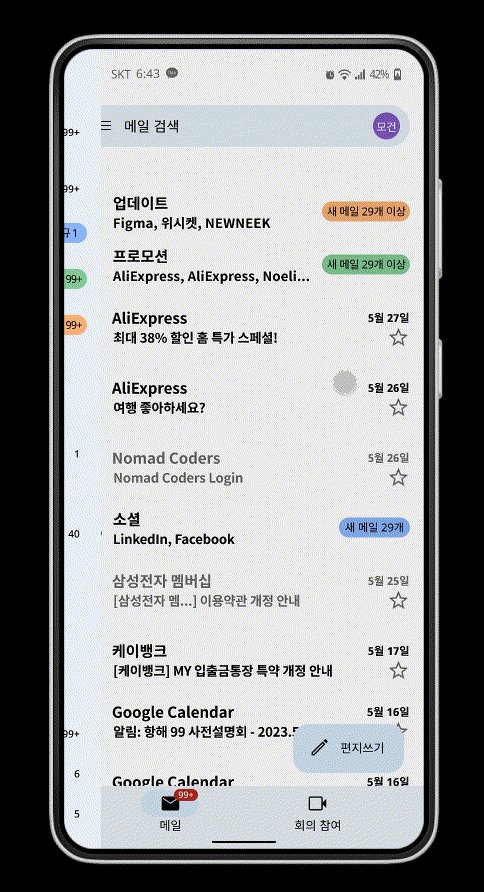
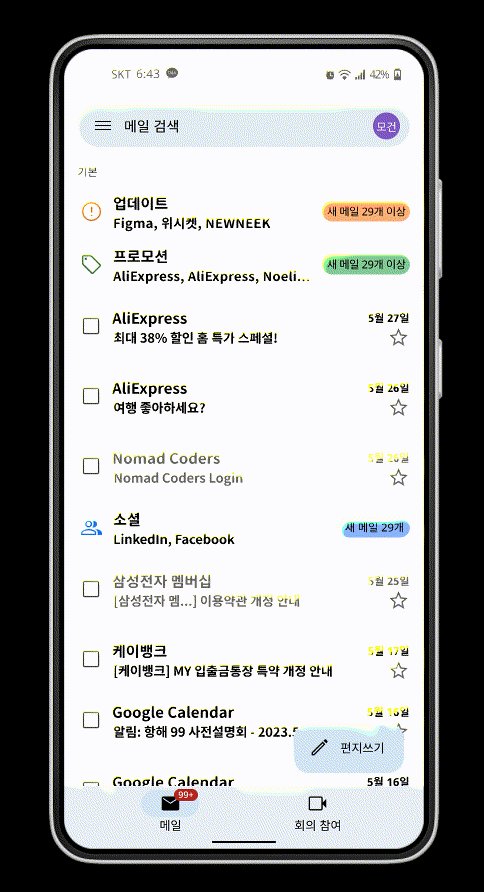
- 수정1. 드로어 메뉴가 나타날 때 미리 붙여둔 그림이 아닌 뒷 레이어(배경)가 어두워지는 효과 추가
- 수정2. 편지쓰기가 나타날 때 뒷 배경이 어두워지면서 Move in 되는 효과
아쉬운 점은 스테이터스 바(Status Bar) 부분을 제외하고 자연스럽게 배경이 어두워지는 처리 하지 않고 싶었지만, 방법을 찾지 못해 차선책으로 드러워 메뉴를 전체 화면에 오버레이(Overlay)를 했다.
처음 제출본 보다 프로토타이핑이 더 자연스러워졌다.
결과는 아래와 같다.

초기 프로토타이핑 
리뷰어님의 피드백을 받고 수정한 프로토타이핑 수정 전 수정 후 과제 제출도 했고, 기준 점수도 넘었고, 학습일지 작성도 (매주 1개) 총 8개 이상 작성 했으니,
이제 이벤트로 받을 선물이 기대된다.
'UX UI 디자인' 카테고리의 다른 글
[패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (11 - 이벤트) (0) 2023.06.19 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (4 - 개발 프로세스 용어) (0) 2023.06.02 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (9 - Figma 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (8 - 평가 및 테스트 용어) (0) 2023.05.12 [패스트캠퍼스] UXUI 디자인 첫걸음 with 피그마 (7 - 데이터 모델링 용어) (0) 2023.05.12