-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 3일차 기록 및 복습Front-end 개발 2023. 7. 5. 08:37
1. 수업 전 알아두기
1-1. 추천하는 확장도구
- (VSCode) Prettier : 코드 태그 자동생성
- (VSCode) Live Server : 실시간으로 Live Server 웹페이지를 열어 수정사항 확인 가능
휴대폰과 PC가 동일한 와이파이로 연결되어 있다면 휴대폰에서도 서버 웹페이지를 동일하게 확인가능

VSCode 확장팩인 Liver Server 의 Host IP 설정 - (VSCode) vscode-icons : vscode 내 icon을 변경 가능 (setting > file theme 검색 > Icon Theme: VSCode Icons)
- (VSCode) ident-rainbow : tab 색깔 변경
- (VSCode) Gitmoji : Git 활용시 커밋 메시지에 이모지 적용
- (VSCode) Ayu Mirage Bordered : (미설치)
- (VSCode) Power Mode : 타이핑 시 이펙트를 적용 (Power Mode/Extention Settings > Enabled, Shake diabled)
- (크롬) HeadingsMap : 웹페이지 HTML(header) 목차를 확인
- (크롬) OpenWAX : (미설치)
1-2. 폴더 및 파일 작명 컨벤션 (규칙)
- 영어 소문자, 하이픈(-) 를 사용하기
- 구글 검색 엔진은 하이픈을 단어 구분자로 취급 (SEO)
- 공백, 언더바(_) 사용하지 않기
1-3. HTML/CSS 파일구조 및 파일 경로
- 상대경로, 절대경로
1-4. 크롬 개발자 도구
- F12
- 인프런 무료 개발자도구 강의 (제주코딩베이스캠프)
1-5. Web
- Internet 과 Web 은 다르다.
- Internet 에는 Web(HTTP/HTTPS), Email(SMTP/POP3/IMAP), FTP(파일전송, FTP/SFTP)) 등의 서비스가 있음
- 네트워크는 컴퓨터와 컴퓨터를 연결해주는 망. 네트워크와 네트워크가 모여 더 큰 네트워크인 인터넷이 됨
1-6. HTML (HyperText Markup Language), CSS (Cascading Style Sheets), JS(JavaScript)
- HyperText : 정해진 순서 없이, '참조'를 통해 한 문서에서 다른 문서로 접근할 수 있는 텍스트
- Hyper: 과도, 초과, 최고
- 종이에 인쇄된 텍스트 기술의 한계를 초월한 고차원적인 기술
- 마크업 언어 (Markup Language) : 태그 등을 이용하여 문서나 데이터의 구조를 표시하는 언어
- HTML 은 프로그래밍 언어가 아닌 콘텐츠의 구조를 정의하는 마크업 언어!
- 웹을 이루는 가장 기초적인 구성 요소, 웹 콘텐츠의 의미와 구조를 정의
- CSS는 웹페이지의 모양/표현
- JS는 웹페이지의 기능/동작
1-7. HTML 최신버전
- HTML5 라는 용어는 최신 웹 기술을 가리키는 유행어 (출처 mdn)
- HTML 4.01과의 차별화를 위한 용어
- 2019년 5월 28일부터는 WHATWG와 W3C에서 Living Standard를 HTML 의 유일한 버전으로 발표
- 즉, HTML Living Standard 가 최신 표준.
1-8. CSS 최신버전
- CSS3 이후 CSS 명세의 버전은 올리지 않고, 주기적으로 CSS 명세 안정판 스냅숏을 생성 中
- CSS 도 버전이 없다고 보면 됨
- <!DOCTYPE html> Tag 는 html로 작성된 문서임을 알려줌
2. HTML/CSS
2-1. HTML 요소(Elements) 분석
- 태그(Tag)
- 웹 문서에 정보를 정의해주는 형식
- 마크업 검사(Markup Validation Service) 습관을 들이자
- VSC 의 확장팩 W3C Validation 이 있음
- 셀프 클로징 설정 (prettier 자동슬러시 생성을 막는 방법)
- 주석 처리 : 리액트 컴포넌트 분할 때, 요류 체크, 협업대화에 이점
- 부모, 형제, 자식, 자손

HTML 가계도 - <!DOCTIPE html> HTML Living Standard 문서라는 의미
- 해당 코드를 통해 어떤 모드로 페이지를 렌더링할지 경적. 작성 시 완전 표준 모드로 렌더링.
- DTD (Dcument type Definition) 라고 부르며 문서의 타입에 대한 정보를 제공
- <html> 문서의 루트, 최상단 요소. 언어설정 lang="ko-KR" 언어코드(소문자)-국가코드(대문자)
- <head> 기계가 식별할 수 있는 문서 정보(메타데이터: 어떤 목적을 위해 만들어진 데이터)를 담는다.
- 검색엔진를 위한 다양한 정보들이 담긴다. 제목(title), 파비콘(favicon), 뷰포트(viewport)
- <meta chartset="UTF-8"> 문자 깨짐 오류가 발생할 수 있으므로 문자 코드의 종료를 설정
- <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 브라우저 호환성을 위해 작성
- IE의 최신 표준 모드를 보여주겠다는 의미 (IE의 다양한 버전(6-11) 때문에 같은 페이지도 다르게 보여지는 경우가 있음)
- <meta name="" content=""> 문서 레벨의 메타데이터(viewport, description, author, ...) 를 제공
- <meta name="viewport" ... > 보여지는 메타데이터, 해당 속성을 사용해도 접근성을 위해 무시하는 브라우저도 있음
- <title> 문서 제목을 정의. 검색 결과로 노출되는 제목. 페이지마다 적절한 제목이 노출되도록 개발하는 것이 중요.
- 약 60자를 넘지지 않도록 한다. 하위페이지 정보를 읽어주고 상위 페이지 내용의 이름을 작성.

서울시청 홈페이지 Title - <link> 외부 스타일 시트, 폰트, 파비콘(아이콘 형태)을 연결할 때 사용
- rel : relations 관계. 대상 파일의 속성을 나타탬
- href : hypter-reference 경로. 연결할 참조 파일의 경로를 나타냄.
- <body>
2-2. CSS
- cascading 연속화
- cascade 폭포
- CSS에서 스타일이 적용될 때는, 우선순위를 가지고 적용됩니다. 이 우선순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이기 때문에 Cascade라는 단어가 붙었습니다.
- 적용방법1 : 인라인 방식 (우선순위가 높다.)
- 적용방법2 : 내부 방식 (빠른 렌더링에 CSS 적용이 필요한 경우)
- 적용방법3 : 외부 방식 (HTML link 마지막 줄이 최종 적용됨)
- 다중 스타일 시트
- @import url(); 방식은 성능 측면에서 CSS를 파싱하기 위한 시간이 더 증가하기 때문에 권장하지 않음.
- import 로 가져온 CSS 파일을 병렬로 다운로드할 수 없으므로 렌더링 프로세스의 지연시간이 증가함
- 선택자: 전체선택자, 타입(유형/요소) 선택자, 아이디 선택자(#), 클래스(.) 선택자
- Class와 ID의 이름은 숫자로 시작하면 안됨, 하이픈(-)과 언더바(_) 그리고 문자로만 시작할 수 있음
- 보통 길게 이어지는 이름의 경우 캐밥(w-w) 케이스로 작성함
- 특성([]) 을 선택하여 적용할 수도 있음
- 그룹 선택자 (,)
- 복합 선택자1: 자손 선택자 section p {}, .sect .text {} (뛰어쓰기 없으면 두개 클래스 가진걸로 해석됨)
- 복합 선택자2: 자식 선택자 (직계자손) section>p {}, section>* {}
- 복합 선택자3: 일반 형제 선택자 (뒤에 나오는 형제만 됨) section~p {}
- 복합 선택자4: 인접 형제 선택자 (뒤에 하나의 형제, 앞은 안됨) section+p {}
- 선택자 학습하는 게임 사이트
2-3. CSS 상속
- section 아래 p를 선택안해도 아래의 p 태그에 속성값이 상속됨
- color 는 상속이 되는데, border 는 상속이 안됨
- 버튼이 section 아래 있어도 color 값을 상속 안함 (상속 받는게 있고 아닌게 있음)
- inherit : 상속받아서 특성을 가진다
- initial : 본연의 값을 사용함
2-4. 텍스트와 관련된 태그들
- 제목 태그 (Heading) : h1, h2, h3, h4, h5, h6
- <h> 테그는 순차적으로 작성해야 함 (크기는 CSS로 맞춘다.)
- h1은 페이지에 하나만 쓰도록 권장 (h1 크기는 자동 작아지도록 조정됨)
(HTML Living Standard: section뿐만 아니라 article, aside, nav 안에서 h1, h2 크기는 같습니다.)- <a> 를 통해서 페이지 이동, HTML 요소(ID)로 이동, 전화걸기, 메일 보내기, 다운로드
- <p> paragraph 문단. HTML 블록 요소로 이미지나 입력 폼 등 서로 관련 있는 콘텐츠는 무엇이나 될 수 있음.
- <br> (쉬고 읽는다는 의미) 연속해서 2개를 쓰지 말고 CSS를 활용해 줄간격을 조정하자
의미가 없는, 시멘틱한 태그가 아님.
- <wbr> 브라우저가 크기에 따라 반응형으로 알아서 태그가 있는 곳을 줄 나눠주도록 함
한국어는 .ko { word-break: keep-all} 를 같이 써야함- <code> 짧은 코드 조각 (1줄)을 나타낼 때 사용함
- <pe> HTML 에 작성한 내용 그래도를 표현함. 여러줄 코드를 보여줄 때
- <strong> 강조, 긴급한 콘텐츠를 나타냄 (스크린 리더에서 강조해서 읽음. 단순 굵기는 CSS 처리하시오.)
- <b> 굵은 글씨. 하지만 사용하지 않는 것을 권고함.
- <em> (Emphasis 강조, 강한 어조) 강조해서 읽을 것. Itelic 체로 바꾸기 위해서 쓰는것이 아님.
- <i> Itelic 형태로 변경한다.
- <q> 따옴표를 넣는 짧은 인용문을 나타냄.
- <backquote> 긴 인용문
- <cite> 출처
- <address> 연락처 정보, 물리적 주소, URL 등. 연락처 외 정보는 적지 않는다.
- <mark> 현광팬, 하이라이트
- <abbr> abbreviation 약어를 나타냄.
- <sup> 위 첨자 요소로 지수, 서수 표기를 위해 사용함
- <sub> 아래 첨자 요소로 각주, 변수, 화학식 등을 표기하기 위해 사용
- <Kbd> 키보드 입력, 음성 입력 등 임의의 장치를 사용한 사용자의 입력을 나타냄
2-5. HTML Validator Check
- 작성한 HTML 오류 검사 사이트를 통해 문법적 오류를 체크하는 습관을 들여야 함
- VSCode 상에서 HTML/CSS 문법적으로 오류가 있어도 에러없이 실행이 되기도 하기 때문

Markup Validation Service 의 HTML Checker 3. 오늘 배운 내용 Github 에 업로드 하기
3-1. Github 에서오늘자 새로운 폴더와 목차를 쓴 memo.txt 파일 생성
3-2. 수업 코드 로컬 폴더에서 터미널 열고 입력한 GIt 명령어 (VSCode 터미널)
- git remote add origin https://github.com/redcontroller/front_end_school_7.git
- git remote -v
첫줄 (fetch), 두번째 줄(push) 가 나오면 Github (원격저장소와) 와 연결된 것- git pull origin main
- git add .
- git commit -m "2023.07.05 수업"
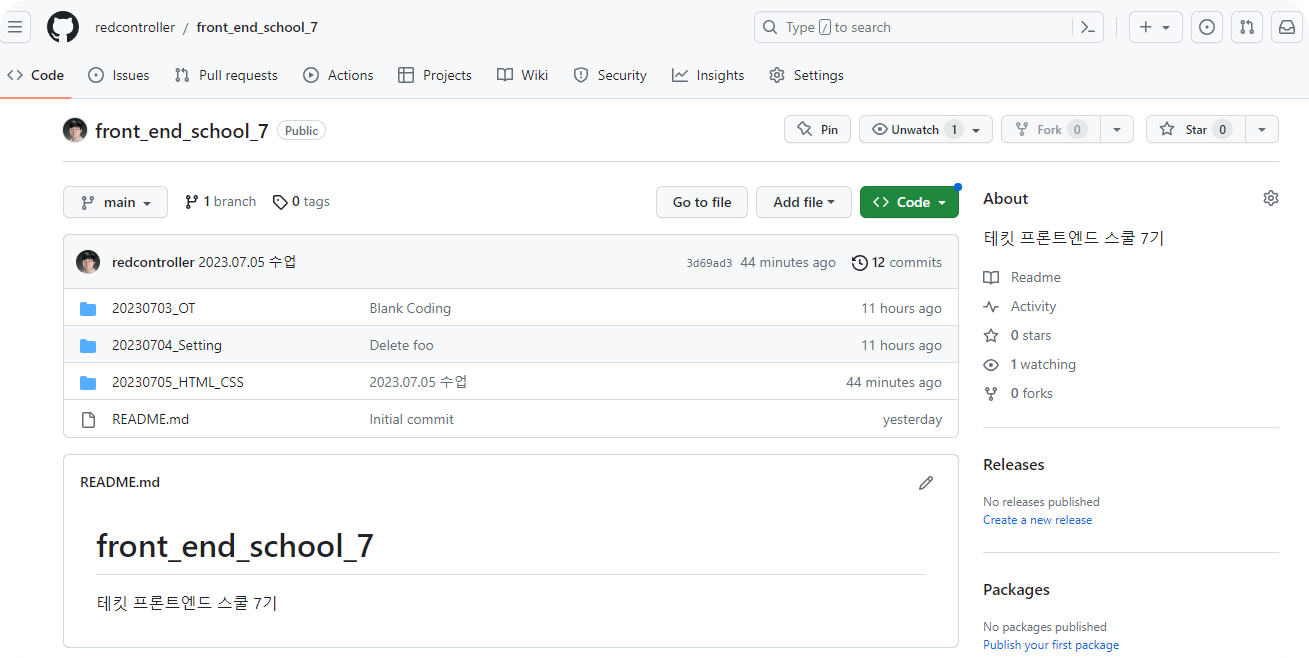
- git push origin main

Git CLI 로 업로드 성공한 Github Repository 'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 실습 - CSS Speedrun (0) 2023.07.07 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 4일차 기록 및 복습 (0) 2023.07.06 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 스터디 계획 세우기 (0) 2023.07.05 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 2일차 기록 및 복습 (0) 2023.07.04 [멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 1일차 기록 및 복습 (0) 2023.07.04
