-
[한입챌린지] 1일차 - JS 변수와 자료형강의노트/한입챌린지 2024. 3. 25. 18:22

변수와 상수
변수, 상수는 값을 저장하는 박스
변수 선언 및 초기화
- 변수는 프로그래밍을 하면서 값을 바꿔가며 사용할 수 있는 변수
- 같은 이름의 변수를 선언하면 Error 가 발생한다.
// 1. 변수 let age = 27; // let age; (초기화) let age = 27; (초기화 및 할당) console.log(age); // 27 age = 30;상수 선언 및 초기화
- 상수는 변수와 달리 한번 저장된 값을 다시는 변경할 수 없다.
- 상수는 let 대신에 const 라는 키워드를 사용한다.
- 상수는 변할 수 없거나, 변해서는 안되는 값을 저장할 때 변수 대신에 자주 사용한다.
- 상수는 선언 이후에는 값을 변경하는 것이 불가능하기 때문에 반드시 초기화가 필요하다.
- 변수와 상수 모두 값을 저장한다는 점과, 자신만의 이름을 갖는 다는 점은 동일하다.
// 2. 상수 const birth = "1997.01.07"; // birth = "30"; // Error: Assign to constant variable변수 네이밍 규칙
- 변수나 상수에 이름을 정하는 행위를 '변수 명명', '변수 네이밍'이라고 부른다.
- 변수 네이밍은 자유롭게 하면 되지만, 몇가지 지켜줘야 하는 규칙이 존재한다.
- 이 규칙을 모르면 변수나 상수를 선언할 때 오류가 발생하거나 의도치 않은 동작을 맞닥뜨릴 수 있다.
(1) 달러($)나 언더바(_)를 제외한 기호는 사용할 수 없다.
(2) 숫자로 시작할 수 없다.
(3) JavaScript가 특수한 의미로 사용하기로 한 예약어는 사용할 수 없다. ( ex. let, if, for)
(4) 누가 보아도 바로 이해할 수 있는 변수명으로 작명한다.
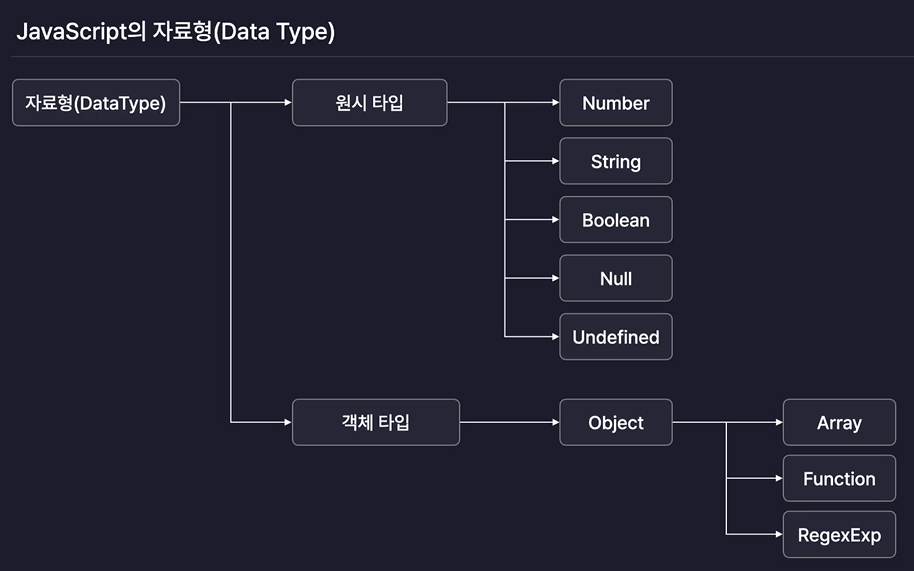
자료형(타입)
자료형(Type)은 "집합"이다.

원시 자료형
- 기본형 타입이라고도 불림
- 프로그래밍에 있어 가장 기본적인 값들의 타입을 의미함
1. Number Type
자연수, 정수, 실수를 모두 포함하며 사칙 연산을 지원한다.
// 1. Number Type let num1 = 27; let num2 = 1.5; let num3 = -20; console.log(num1 + num2); console.log(num1 - num2); console.log(num1 * num2); console.log(num1 / num2); console.log(num1 % num2); // 나머지 연산자(%) 또는 모듈러숫자로 보이지 않는 독특한 값도 포함하고 있다.
Infinity와 NaN이 대표적이다. 특히 NaN은 Not a Number의 축약어로 수치 연산결과의 실패했을 때 결과값으로 보통 사용된다. JavaScript에는 연산이 실패했을 경우에 반환하는 NaN과 같은 값이 있기 때문에, 불가능한 수치 연산을 실행하더라도 프로그램이 종료되지 않는다. 그래서 다른 언어에 비해서 JavaScript 언어는 수학 연산에서 안전하다고 말할 수 있다.
let inf = Infinity; // 양의 무한대 let mInf = -Infinity; // 음의 무한대 let nan = NaN; // Not a Number console.log(1 * "hello"); // NaN2. String Type
이름과 같이 모든 문자열을 포함하는 타입이다.
문자열은 큰 따옴표("") 또는 작은 따옴표('')로 감싸주어야 한다. 따옴표로 감싸주지 않으면 문자열을 JavaScript 엔진은 문자열로 인식하기 때문에 Error가 발생하게 된다.
문자열 타입은 덧셈 연산을 지원한다.
문자열 타입은 큰 따옴표난 작은 따옴표 말고도, 키보드의 1 옆의 물결 기호 자판에 있는 백틱(``)을 이용해서 만들 수 있다.
백틱을 이용한 문자열은 일반적으로 기본 문자열과 동일하지만, 문자열 안에 변수를 동적으로 넣어서 사용할 수 있다.
이렇게 백틱 안에 달러와 중괄호를 사용해 동적으로 변수값을 사용할 수 있는 문법을 '템플릿 리터럴 문법'이라고 한다.
템플릿 리터럴 문법은 앞으로 자주 사용될 문법이며, 실무에서도 자주 이용하는 문법이므로 꼭 확인하고 넘어가자.
// 2. String Type let myName = "이정환"; let myLocation = "목동"; let introduce = myName + myLocation; // console.log(introduce); // 이정환목동 let introduceText = `${myName}은 ${myLocation}에 거주합니다.`; console.log(introduceText); // 이정환은 목동에 거주합니다. // 템플릿 리터럴 문법3. Boolean Type
참(true)이나 거짓(false) 만을 저장하는 타입이다. 그렇기 때문에 주로 상태를 저장하는 용도로 사용된다.
// 3. Boolean Type let isSwitchOn = true; let isEmpty = false;4. Null Type
Null은 아무것도 없다는 의미를 가진다. 어떠한 변수에 아무런 값도 담겨져 있지 않음을 표현하기 위해 사용한다.
// 4. Null Type let empty = null;5. Undefined Type
- Undefined라는 단 하나의 값만 포함하는 특수한 타입이다. undefined라는 값은 우리가 변수를 선언하고, 어떠한 값도 할당하지 않았을 때 자동으로 할당되는 값이다.
- undefined는 null과 의미가 비슷하지만 다르다. undefined는 값이 없을 때 자동으로 들어가는 값이다. 반면에 null은 코드 작성자(개발자)가 명시적으로 변수에 값을 할당해 줘야 한다. 그렇기 때문에 null은 개발자가 어떠한 값이 없다는 걸 표현할 때 사용하는 값이며, undefined 라는 값은 변수를 초기화하지 못했거나 존재하지 않는 값을 불러올 때 발생할 수 있는 값이다.
// 5. Undefined Type let none; console.log(none); // undefined출처
'강의노트 > 한입챌린지' 카테고리의 다른 글
[한입챌린지] 4일차 - JS 단락평가, truthy, falsy (4) 2024.03.29 [한입챌린지] 4일차 - JS 객체, 배열, 단락평가 (2) 2024.03.29 [한입챌린지] 2일차 - JS 조건문과 반복문 (1) 2024.03.26 [한입챌린지] 2일차 - JS 형변환과 연산자 (0) 2024.03.26 [한입챌린지] 1일차 - JavaScript와 VSCode 환경설정 (0) 2024.03.24