-
[멋쟁이사자처럼] 프론트엔드 기술 면접 질문 기출 문제Front-end 개발/멋쟁이사자처럼 2023. 11. 9. 18:07

재현 강사님께서 기술면접 대비 특강이 진행을 준비해 주신 내용을 정리했다.
질문에 대해 모법답변이 없는 경우도 있고, 가이드 라인만 제시되어 있는 경우도 있다.
1. 기술 면접에서는 이런 문제가 나온다.
코딩 인터뷰에서 실제 답변하는 것처럼 구어체로 답변하도록 하자.
많은 사람들 또는 인터뷰에 앞서서 떨리는 것을 위해 좋은 준비법은 미리 해보는 것이다.
오늘은 쉬운 내용에 대해서 질문하고 다뤄본다.
1-1. section 요소와 article 요소의 사용 용도에 대해 설명해 주세요.
더보기🎈 모범답변 :
둘 다 HTML 문서를 구획짓는 nav 나 body 요소같은 sectioning 요소에 속하며, section 요소는 제목을 가지고 있는 비슷한 주제의 컨텐츠의 그룹을 나타낼때, article의 경우 문서 내에서 하나의 완전한 독립적인 컨텐츠를 명시할 때 사용합니다. 신문으로 따진다면, 경제 면, 스포츠 면 과 같은 큰 주제를 section으로, 그 안의 독립적인 기사들을 article 로 볼 수 있을것 같습니다.나의 답변: section 요소는 없으면 안되는 독립적인 요소이며, article요소는 section 하위 존재할 수 있는 요소입니다. section 요소 하위에 다수의 article 요소를 넣어서 페이지를 구성했던 경험이 있습니다.
동기답변1: section요소는 같은 의미를 가진 컨텐츠들이 담긴 영역을 구분하고싶을때 div태그 대신 시맨틱하게 사용하기 위한 요소이고, article요소는 독립적으로 어디에서든지 위치할 수 있는 컨텐츠, 예를들면 게시글카드 같은 컨텐츠를 감싸는 태그입니다.동기 답변2: article은 담고 있는 내용이 독립적으로 사용할 때 쓰는 시맨틱 태그입니다. header,
main, footer 등을 사용할 수 있습니다. section은main의 주제를 나눌 때 사용하는 시맨틱 태그입니다 .각 페이지마다 달라지는 내용들을 담는 데 주로 사용합니다. article은 흔히 뉴스 탭에서 많이 볼 수 있고, section은 주로 탭을 나누는 곳에서 볼 수 있습니다.- (피드백) main은 session의 자식이 될 수 없다.
- 질문의 답변과 자신이 아는 추가적인 정보와 내용을 첨언하는 것도 좋다.
1-2. alt와 title의 차이에 대해서 설명해주세요.
내 답변: alt 속성은 이미지의 설명을 쓰는 것으로 웹 접근성에서 시각 장애인 분들을 위한 스크린 리더에서 캐치하여 읽어 줄 수 있습니다. 타이틀은 alt와 달리 웹 페이지에서 그림 하위에 그림을 설명하는 텍스트로 모든 사용자에게 보여집니다.
동기 답변1: alt는 이미지 대안, 설명이라고 말할 수 있습니다. 이미지를 읽을 수 없을 때 보여지는 text입니다. title은 이미지 태그 뿐만 아니라 다양한 태그에서도 사용가능하고 호버 시 설명을 보여줍니다.
- 축약어를 설명하는 html 태그는 <abbr> 속성이다. 이와 함께 많이 사용하는 것이 title 이다.
<abbr title="world wide web">www</abbr>1-3. 다음 이미지 포맷에 대해 각 특징에 대해 설명 해 주세요. (JPG, GIF, PNG, SVG)
내 답변: 이미지 포맷은 웹 페이지에 표현할 때 그 특징 맞춰 사용하는 것 중요하다고 알고 있습니다. 아는 것만 말씀드리면 PGN는 가볍고 배경이 투명한 특징을 가지고 있다는 특징을 가지고 있으나 색상의 표현에 한계가 있습니다. SVG의 경우에는 다른 3가지 방식과 달리 백터 형태로 크기가 커져도 용량이 그대로이며 깨지지 않는 특징을 가지고 있습니다.
피드백
- 긴장이 안되서 생각이 안나다고 대처하는 게 좋다.
- 아무말은 하는니 안하는게 낫다. 솔직함을 보는 것이기도 하다.
- 잘 모르는데, 잘 아는 것처럼 말하는 것은 (어설프게 아는 것) 위험하다.
GIF : 256색의 컬러만 표현 가능하기 때문에 선명하진 않지만 용량이 적게 듭니다. 투명은 표현 가능하지만 그 정도를 조절하는건 불가능하며, 때문에 그림자 표현도 불가능합니다. 애니메이션 처리가 가능합니다. 비트맵 기반으로 다양한 색상의 비트가 변경되는 경우 용량이 상대적으로 많이 커지는 경향 JPG/JPEG : 매우 화소가 높고 선명합니다. 용량도 적지만 투명처리가 불가능합니다. png : 왠만한 컬러는 모두 표현 가능하여 투명 영역을 처리 가능하지만 용량이 큽니다.
SVG : 2차원 백터 그래픽을 그릴때 사용하는 마크업 언어입니다. SVG 이미지는 이미지 품질 저하 없이 모든 크기로 랜더링 가능하지만, 복잡한 이미지를 그리게 되면 용량이 너무 커지게되는 단점도 있습니다.
1-4. pixel ratio에 대해서 설명을 해주세요.
더보기🎈 모범 답변:
CSS의 논리적인 픽셀과 디바이스 장치의 픽셀인 물리적인 픽셀의 비율이 pixel ratio 이다. CSS 1픽셀 당 물리적으로 들어갈 수 있닌 픽셀의 화소 수. (레티나 디스플레 화소 교안을 보아라) 디바이스 장치의 물리적 픽셀과 CSS 로 그리는 논리적 픽셀의 비율을 의미합니다. 즉 하나의 css 픽셀을 그릴때 사용해야하는 디바이스 장치의 픽셀 개수라고 할 수 있습니다.
나의 답변: pixel ratio는 잘 모르겠습니다. 혹시 이미지를 비율에 맞춰 표현하는 aspect-ratio와 같은 것일까요?
1-5. css selector의 우선순위에 대하여 말해보세요
동기 답변: CSS 선택자 우선순위는 태그(요소)< class < id < inline-css < !important 순서대로 높아지며 1점 10점, 100점, 1000점으로 점수가 매겨져서 최종 우선순위가 결정되는 것으로 알고 있습니다.
동기 답변: !important > 인라인 스타일 > #id > .class > 요소선택자 순서 입니다
피드백
- 가상 요소 선택자, 가상 클래스 선택자도 태그(요소) 선택자와 같은 우선순위가 같다.
1-6. float을 해제하기 위한 방법들에 대해 설명하세요
동기 답변: 제가 떨려서 잘 기억이 나지 않습니다. float은 overflow: hidden, 부모 요소에 float 해지를 해주면 됩니다.
동기 답변: 다음 요소에게 clear 속성 주기, 2. 부모요소에게 overflow:hidden 주기, 3. 부모의 after 요소에 clear 속성 주기
피드백
- float 요소의 부모에 오버플로우 속성 주기, 부모에 display inline block 속성 주기
- clear fix 기술이다.
1-7. button 태그와 input type=“button” 의 차이에 대해 설명하세요
내 답변: button 태그는 html 태그 유형으로 기본 타입이 button이며 다른 속성으로 form 요소 내에서 submit도 가지고 있습니다. input type='button'은 타입에 버튼을 주어 강제적으로 버튼 유형으로 바꾸는 것입니다. input은 button과 관련된 웹 접근성이나 사용성과 관련하여 추가적인 작업이 필요해집니다.
동료 답변: 인풋태그는 스스로 닫는 태그라 하위에 다른 요소를 추가할 수 없고 버튼태그는 반대로 하위에 요소추가가 가능하다는 점인것같습니다.
동료 답변: input type=”button” 의 경우는 닫는 태그가 없기에 생기는 문제가 발생할 수 있기에 button 태그를 사용할 수 있는 경우 해당 태그를 사용하는 것이 더 좋습니다.
동료 답변: button은 우클릭이 안되고 뭔가 기능적인 역할을 수행하기 위해 사용하고, input은 우클릭이 되서 링크타고 넘어갈 때, form 제출 시에 주로 사용하는 것으로 알고있습니다.
피드백
- 핵심은 자식 요소를 담을 수 이는 태그인지 차이가 있다.
1-8. margin collapsing 현상에 대해서 말씀해주세요.
더보기🎈 모범 답변:
block Formatting context 에 대해 이해하고 있는지 뭍는 질문이다.
해결방법은 overflow:hidden/auto/ 속성을 주면 되는데(overflow:visiable 을 제외하고 다 해결할 수 있음) 그 이유는, block 요소들이 block Formatting context 가 생성 안되는 곳에 마진 병합 현상이 발생한다.
overflow은 Block-Formatting-Context(줄여서 BFC)를 생성합니다.
브라우저가 레이아웃 단계에서 발생하는 현상이다. block format context 가 생성하면 float을 해제하고 마진 병합 현상을 해제한다.
내 답변: 마진을 가지고 있는 두개의 요소가 같은 z-index에서 위 아래로 맡붙어 있을 때 더 큰 마진을 가진 요소를 기준으로 작은 마진은 무시되고 병합되는 현상으로, 기존 의와 다르게 마진을 들어가는 현상입니다.
동기 답변: 블록 레벨요소에서 상단과 하단의 마진이 겹쳐지는 현상입니다. overflow 속성을 주거나 패딩과 보더값을 추가하는 방법으로 방지하면 죠습니다..
동기 답변: 마진이 상쇄되어 원하는대로 레이아웃이 구성되지 않는 현상을 뜻합니다. 인접한 요소간 상하 마진이 겹치거나 부모와 첫번째 자식요소의 상단 마진이 겹칠 경우 발생합니다.
동기 답변: 마진의 영역이 다른 요소와 겹쳤을 때, 두 마진의 값이 합쳐지는 것이 아닌 좀 더 큰 마진의 영역만 표시되는 것입니다. 이를 마진 병합 현상이라고 하는데, 부모와 자식 요소 간에서도 발생할 수 있으며, 이를 해결하는 방법은 각각 width나 height에 대한 값을 명시하는 것 혹은, 부모와 자식 간에는 부모 요소에 패딩을 조금 주어 마진 영역이 겹치지 않게 하는 방법도 있습니다.
- 형제요소 그리고 자식 요소간에 발생할 수 있다.
1-9. CSS Sprite기법에 대한 정의와 장단점에 대해 설명해주세요.
내 답변: CSS 스프라이트 기법은 웹 페이지의 렌더링 성능을 향상 시키기 위해 여러개의 이미지를 하나의 이미지로 합쳐 사용하는 기법으로, 이미지를 불러올 때 하나의 이미지만 불러오면 되기 때문에 렌더링 성능이 향상 됩니다. 단점으로는 하나의 이미지가 추가된다면 다시 전체 스프라이트 이미지를 만들어야 합니다.
동료답변: 스프라이트 기법은 여러개의 작은 이미지들을 하나의 파일로 제작 후 사용하는 것을 말합니다. 장점은 여러개의 작은 파일을 다운로드 받는 것에 비해 속도가 빠르다는 것이지만, 이미지 개수가 늘어나면서 오히려 스프라이트 자체 용량이 커질 수도 있습니다
동료답변: 여러 개의 이미지를 합성하여 하나의 이미지를 백그라운드 속성으로 사용하는것을 말하며 이미지로딩성능 향상과 하나의 이미지만 관리하면 된다는 유지보수성을 가집니다 하지만 그 하나의 이미지에 문제가 생기거나 데이터사용에 문제가 생겼을때 하나의 이미지로부터 파생된 여러 이미지사용 요소에 문제가 생긴다는 단점도 있습니다
- base64 형태와 같은 용량이 적은 형태로 변환하면 스프라이트 기법을 쓰지 않을 수도 있다.
1-10. 브라우저가 웹 페이지를 렌더링하는 과정을 설명해주세요.
더보기🎈 모범 답변:
DOM, CSSOM파싱 2. 스타일 계산 3. 레이아웃 4. 페인트 5. 컴포지팅의 다섯단계로 이루어져 있습니다. 각 단계는 반드시 전 단계의 데이터가 필요하며, html의 레이아웃이 변경될 경우 레이아웃 단계에서 랜더 트리가 재생성되며 이를 리플로우, 레이아웃과 관련없는 스타일이 변경될 경우 페인트 단계가 다시 실행됩니다. 이를 리페인트라고합니다.내 답변: 브라우저가 HTML을 DOM tree, CSS를 CSSOM tree, JS를 추상트리로 변환하고, 레이아웃, 페인팅, 컴포지팅 과정을 거처 웹 페이지에 표현 됩니다. 소스코드가 수정되면 리플로우, 리페인팅이 발생합니다.
동료 답변: 브라우저마다 다른 브라우저 렌더링 엔진을 사용해 웹페이지를 렌더링하며, 렌더링하는 과정은 html문서를 파싱하여 DOM트리를 생성하고 그 과정 중 css,js 태그를 만나게 되면 css 파싱,JS 파싱 을 먼저 진행 한 후 마저 html 파싱을 진행합니다. 그 후 렌더트리를 생성하고 리플로우,리페인트를 진행합니다
- DOM Tree > CSSDOM Tree > 레이아웃 > 페인팅 의 과정을 거치게 됩니다. 그리고 페인팅 과정에서 레이아웃의 위치가 바뀌는 등의 일이 있을 경우 레이아웃부터 과정이 반복될 수 있습니다
1-11. 브라우저 리플로우 현상에 대해 설명해 주세요
더보기🎈 모범 답변:
리페인딩은 레이아웃에 관련이 없지만 CSS 속성이 바뀌어 다시 그리는 현상입니다. 리플로우 현상을 덜 일이키게 할 수 있는 방법으로는 애니메이션 효과에서 position으로 좌표를 이동하는 대신 trasform 속성을 이용합니다.
transform의 경우 렌더링 시에 GPU를 사용하여 리플로우 현상을 덜 일으키게 됩니다. 최대한 움직이는 node를 수를 줄이는 것 입니다.
- 참고자료: CSS reflow Facebook
동료 답변: 브라우저가 웹페이지를 랜더링 한 후에 레이아웃에 영향을 주는 width, height, padding 같은 속성이 변경될 때 레이아웃 이 재생성되는 현상을 말합니다.....
동료 답변: DOM요소의 위치나 크기가 변경될때 일어나는 현상입니다. 너무 자주 일어날 경우 성능에 문제가 될 수 있습니다.
1-12. 이벤트 캡쳐링과 버블링에 대해 설명해주세요.
더보기🎈 모범 답변:
JavaScript 코드에서 이벤트가 발생할 때 내부 함수나 코드가 실행되며 이벤트가 전달되어지는 과정에서 아래로 향하는 방향성을 가진 것을 이벤트 캡쳐링, 다시 부모 요소로 위로 향하는 방향성을 가진 것은 이벤트 버블링이라고 합니다.
이벤트가 일어났을 때 이벤트가 일어난 DOM tree 요소를 찾기 위해 하위 요소로 찾아나가는 것을 이벤트 캡처링, 다시 부모요소로 올라가는 것을 이벤트 버블링이라고 합니다.
클릭 이벤트가 발생했을 때 DOM tree에서 해당 요소를 찾아나간다. 이를 캡처링 이벤트를 가진 요소라면 캡쳐링 이벤트가 발생하고 찾게 되면 다시 자식요소에서 최상위 부모 요소로 찾아가는 과정이 발생하고 그것을 버블링이고 버블링 이벤트를 가진 이벤트는 모두 버블링이 발생한다. 이 전과정을 이벤트 전파라고 한다.
동료 답변: 이벤트가 발생할 때 가장 상위 요소(window)에서 시작해서 타겟 요소로 내려가면서 이벤트가 발생한 요소까지 전파되는 과정. 이벤트가 발생한 타겟 요소에서 시작해 최상위 window까지 이벤트가 전파되는 과정
브라우저 화면에서 이벤트가 발생했을때 브라우저는 이벤트 대상을 찾아갑니다. 이때 상위의 window 객체부터 document, body 순으로 DOM 트리를 따라 내려갑니다. 이를 캡처링 단계라고 하며 중간에 만나는 모든 캡처링 이벤트 리스너를 실행시킵니다. 그리고 이벤트 대상을 찾고 캡처링이 끝나면 이제 다시 DOM 트리를 따라 올라가며 만나는 모든 버블링 이벤트 리스너를 실행합니다. 이를 이벤트 버블링 단계라고 합니다. 이러한 과정에서 이벤트 리스너가 차례로 실행되는것을 이벤트 전파(event propagation)라고 합니다.
1-13. event delegation (이벤트 위임)에 관해 설명해주세요.
더보기🎈 모범 답변:
이벤트가 발생하면 브라우저가 이벤트 전파를 통해 이벤트 발생 원점을 탐색하는 특성을 이용하여 부모의 이벤트 리스너를 통해 자식의 이벤트를 핸들링 할수 있는 테크닉을 의미합니다. 하나의 이벤트 핸들러로 여러 요소를 컨트롤 할 수 있다는 장점이 있습니다. 단점은 이벤트 핸들러 내부에서 이벤트가 발생한 요소를 확인하기 위해 조건문을 사용해야 할 수 있습니다. 이로 인해 코드가 복잡해질 수 있습니다. 모든 이벤트가 이벤트 위임에 적합한 것은 아닙니다. 예를 들어, focus, blur, mouseenter, mouseleave 등의 이벤트는 버블링되지 않으므로, 이벤트 위임을 사용할 수 없습니다. (mouseOver/mouseOut 는 버블링이 된다.)이런 경우에는 각 요소에 직접 이벤트 리스너를 붙여야 합니다.
동료 답변: 이벤트 위임은 이벤트 전파의 특성을 활용하여 자식 요소에 이벤트를 추가하지 않고 부모 요소에서 자식요소의 이벤트를 핸들링 하는 것을 말합니다
- 이벤트 위임의 장점: 이벤트 핸들러를 많이 사용하지 않아도 되어서 효율적이다.
- 하나의 리스너에서 이벤트 처리가 되기 때문에 타겟 요소에 대한 조건문이 잘못된 경우 예상하지 못 한 결과가 생기기 쉽다. 이를 통해 이벤트 헨들러 코드가 복잡해질 수 있다.
1-14. 점진적 향상기법이란 무엇인가요?
- 예전 환경에서 돌아가는 코드를 작성해두고, 최신 환경에서 돌아가는 코드를 작성해두는 것
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>document</title> <style> .layout-grid { display: grid; } </style> </head> <body> <div class="container"></div> <picture> <source srcset="test.webp" type="image/webp"> <source srcset="test.avif" type="image/avif"> <img src="test.jpeg" alt="테스트 이미지입니다."> </picture> <script> const container = document.querySelector('.container'); console.log(container.style); if (container.style.grid !== undefined) { container.classList.add('layout-grid'); } else { container.classList.add('layout-flex'); } </script> </body> </html>- 팀 프로젝트에도 picture 태그를 써서 리팩터링해서 점진적 향싱 기법을 사용했다는 것을 어필하는 것을 추천한다.
- dom 요소의 console.log(constainer.style)하여 grid나 flex 속성이 없다면 해당 기능을 지원하지 않는 브라우저다.
- 우아한 성능 저하 : 최신 브라우저를 사용하는 사용자는 최신 기능을 사용할 수 있도록 한다. 그렇지 않는 브라우저 사용자는 성능을 저하시키더라도 기능을 사용할 수 있도록 한다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>우아한 성능저하</title> </head> <body> <video controls poster="test.jpeg"> <source src="'test.mp4" type="video/mp4"> <source src="'test.webm" type="video/webm"> <p>브라우저가 video 기술을 지원하지 않습니다. <a href="test.mp4">여기서</a> 비디오를 다운받을 수 있습니다. </p> </video> </body> </html>- 브라우저가 동영상 포맷을 지원하지 않으면 P태그를 보여줄 수 있도록 대체 기능을 제공한다.
- 우아한 성능 저하는 아에 성능을 못하는 것보다는 안내 멘트라도 제공을 하면서 기능을 아에 사용 못하는 경우를 해결한다.
- 두 기법의 차이는 점진적 향상 기법은 어떤 환경에 있든지 기능의 100%를 제공하려고 한다. 사용자가 더 나은 환경을 가지고 있다면 120% 기능을 제공한다. 반면 우아한 성능 저하는 사용자가 경험할 수 있는 기능 정지를 막기 위해 최소한의 조치이다. 예를들면, 비디오를 제공 못하더라도 다운로드 받게끔. canvas를 제공못해도 안내문구로 사용할 수 있는 방법을 제공한다.
- 최저 성능을 기준으로 더 나은 성능을 지원하는 방법이 점진적 향상 기법이고, 최저 성능을 기준으로 해당 기능은 아니더라도 대체 방식이나 문구를 제공하는 기법인가요?
점진적 향상기법은 기본적으로 예전 기술 환경에서 동작할 수 있는 기능을 구현해두고, 최신 기술을 사용할 수 있는 환경에서는 최신 기술을 제공하여 더 나은 사용자 경험을 제공할 수 있는 방법입니다.
우아한 성능저하는 최신 브라우저에서 최신 기술의 사용자 경험을 제공하지만 이전 브라우저에서는 더 낮은 수준의 사용자 경험으로 단계적으로 저하될 수 있도록 하는 방법입니다.
우아한 성능저하와 점진적 향상 기법의 차이는 무엇인가요? 둘 다 최신 기술을 지원 하는 환경과 그렇지 못한 환경을 모두 대응 하려는 의도를 가지고 있는 방법론이지만 점진적 향상은 기본적으로 제공하고자 하는 기능을 100%제공 하면서 최신 환경에서는 그 이상의 사용자 경험을 제공하려 합니다. (Picture 요소의 예) 우아한 성능저하는 제공하고자 하는 기능이 100%라면 구형 환경에서는 그 기능의 일부라도 제공하여 기능 정지라는 최악의 사용자 경험을 회피하고자 하는 의도를 가집니다.1-13. 호이스팅(hoisting)이란 무엇인가요? (무조건 나옴)
더보기🎈 모범 답변:
호이스팅(hoisting)이란 무엇인가요? 변수와 함수를 선언하는 위치에 관계없이 JavaScript 엔진은 변수와 함수 선언을 스코프의 최상단으로 이동시키는 것처럼 작동합니다. 그러나 할당은 실제 코드 흐름에 따라 이루어집니다. 그러나 변수와 함수 선언에 let과 const가 사용된 경우에 이들은 TDZ(Temporal Dead Zone)라는 곳에 위치하게 되며, 실제 선언 위치 이전에는 접근할 수 없게됩니다. 클래스 선언 역시 호이스팅이 되지 않습니다.
나의 답변: JavaScript 코드는 실행과 평가 두가지 과정을 거쳐 작동하게 되는데, 평가 과정에서 분석된 변수와 함수를 실행 최상단에서 정의되어지는 현상을 호이스팅이라고 합니다. 변수의 호이스팅의 경우 var는 선언문을 만나기 전까지는 undefined로 초기화까지 이루어져 호이스팅이 이루어지며, let/const는 호이스팅이 이루어지지만 TDZ에 위치하여 접근이 불가합니다. 반면에 함수는 호이스팅이 이루어져 사용하여 호출 할 수 있습니다.
1-14. 가비지 컬렉터는 무엇이고 어떻게 동작하나요?
더보기🎈 모범 답변:
메모리 누수를 막기 위해 사용하지 않는 메모리를 삭제(Garbage Collection)하는 프로그램을 가비지 컬렉터라고 합니다. 이때 메모리는 제거하는 방법으로 참조 카운팅 (reference counting)을 사용합니다. 메모리에 존재하는 값을 몇개의 변수와 함수가 참조하고 있는지 살펴보고 참조가 0이 되면 값을 메모리에서 삭제합니다.
나의 답변: JavaScript 는 C, C++ 와 달리 더이상 (호출)사용되지 않는 할당된 메모리는 수동으로 메모리 해지를 해주어야 하지만, JavaScrip, 파이썬과 같은 언어는 가비지 컬렉터 기능을 가지고 있어 메모리를 사용하지 않으면 자동으로 할당을 해지합니다. 참조 카운팅이 이루어지지 않으면, 메모리 누수를 막기 위해 가비지 컬렉터가 작동합니다.
1-15. 프로토입에 대해 설명해주세요.
JavaScript는 주요 특징으로 프로타입 기반의 프로그래밍 언어라고도 합니다. 프로토타입은 함수나 속성을 미리 정의하여 코드의 재사용성을 높이고, 상속하여 사용할 수 있는 형태입니다. 프로토타입은 어떤 공간에 대한 참조이다. 생성자 함수로 만든 인스턴스가 공통으로 참조하는 공간이다. 인스턴스는 프로토를 가지고 있어서 프로토타입을 참조할 수 있다.
- 프로토타입은 생성자 함수에 들어 있다.
- 프로토타입도 정말 중요한 개념이다. 참조 링크를 통해서 개념을 확실히 잡길 바란다.
1-16. 서버사이드 랜더링(SSR)과 클라이언트 사이드 랜더링(CSR)의 차이
동료 답변: 서버 사이드 렌더링에 대해 먼저 설명 드리자면, 페이지에 데이터를 담아 서버에서 페이지를 렌더링한 이후에 클라이언트로 보내주어 보여주는 방식으로, 웹이 나올 때부터 많이 쓰이던 방식입니다. 서버 사이드 렌더링은 초기 렌더링 속도가 빠르고, 서버에서 데이터를 직접 넣어서 보내주기 때문에 사용자에게 처음으로 화면이 보여지는 시간 지표가 좋은 편입니다. 다만, 새로고침이나 다른 페이지로 넘어갈 때에도 서버에서 계속 보내주기 때문에 깜빡임 현상이 있는데, 이는 사용자 경험상 좋지 않습니다. 이를 개선하기 위해 발전한 것이 클라이언트 사이드 렌더링인데, 서버에서 파일을 다운받아 클라이언트 상에서 화면을 렌더링하는 것입니다. ajax 기술을 활용한 구글 맵을 선두로 하여 비동기적으로 일부만 렌더링이 가능하여 깜빡임 현상이 없기 때문에 사용자 경험에서 좋다는 평가를 받았습니다. 그러나, 서버에서 파일을 다운바을 때, 파일 자체가 용량이 크면 초기 렌더링 속도는 서버 사이드 렌더링에 비해 현저히 느려집니다. 그래서 이를 해결하기 위해 적절히 코드 스플리팅과 트리 세이킹을 통해 조절해주어야 합니다. 또한, 사용자가 페이지와 처음 상호작용하는 면에서 보자면, 서버 사이드 렌더링은 자바스크립트 파일이 서버에서 건너오는데 시간이 더 걸리지만, 클라이언트 사이드 렌더링에서는 렌더링과 동시에 자바스크립트를 실행하기 때문에, 사용자가 페이지가 보여지면서 처음으로 상호작용하는 시간은 클라이언트 사이드 렌더링이 더 좋은 편입니다.
1-17. setTimeout과 promise의 콜백함수가 있을 때 어떤게 먼저 실행되나요?
- task queue, 마이크로 task queue : promise, 매크로 task queue : setTimeout
동료 답변: 브라우저의 환경에서 자바스크립트를 실행할 때, 이벤트 루프와 태스크 큐라는 것을 제공하는데, 태스크 큐에도 여러가지 종류가 있습니다. 마이크로 태스크큐와 매크로 태스크 큐로 크게 구분해서 말을 하며, 실행 우선순위가 정해져 있습니다. promise와 setTimeout은 다른 큐에서 진행을 하는데, 프라미스를 처리하는 마이크로 태스크 큐가 좀 더 우선순위가 높기 때문에 해당 큐에서 대기 중인 콜백함수가 다 끝난 뒤에 매크로 태스크 큐에서 대기 중인 이벤트, 함수 등이 실행됩니다. 따라서 프라미스의 콜백함수가 0초로 설정한 setTimeoout보다 먼저 실행되는 현상을 볼 수 있습니다.
동료답변: promise의 콜백함수가 먼저 실행됩니다. 이는 이벤트루프가 비동기작업을 처리하는 우선순위가 다르기때문입니다. promise의 콜백함수를 처리하는 태스크큐인 마이크로태스트큐의 우선순위가 setTimeout의 콜백함수를 처리하는 태스크큐인 매크로태스트큐보다 높기때문에 먼저 실행되는것으로 알고있습니다
- 참고자료
1-18. 클로져란 무엇인가요?
동료답변: 클로저란 렉시컬 스코프를 가지는 자바스크립트의 특징 중 하나입니다. 쉽게 코드로 설명하자면, 중첩함수에서 외부함수가 내부함수를 반환하는 상황에서, 내부 함수가 외부함수서 선언한 변수를 참조한다면, 외부함수가 종류되어도 해당 변수는 내부 함수에서 참조되기 때문에 메모리 상에 남아 있게 됩니다. 이렇게 해서 생기는 스코프를 클로저라고 합니다
동료답변: 자바스크립트는 함수 안에서 또 다른 함수를 선언할 수 있으며 내부함수는 외부함수의 변수에 접근할 수 있습니다. 외부함수의 실행이 끝나서 외부함수가 사라진 이후에도 내부함수가 외부함수의 변수를 참조하는 것을 클로저라고 합니다
동료답변: 함수가 생성될 당시에 환경을 기억하는...? 외부변수를 기억하는것...이를 은닉화에 사용한다 정도밖에 기억나지 않습니다ㅠ
- 클로저의 단점 : 클로저로 인해 메모리 누수를 발생할 수 있다.
1-19. CORS 에 대하여 설명해주세요
SOP
동일 출처 정책 : A라는 도메인에서 불러온 문서나 스크립트가 B라는 도메인에서 불러온 리소스와 상호작용하지 못하도록 하는 보안 방식입니다. 정체를 알 수 없는 리소스의 사용을 예방해 사전에 공격을 차단하고자 하는 이유에서 만들어졌습니다.- 서로 다른 출처여도 상호작용하도록 하자.
- SOP처럼 다 막을 수는 없으니 예외처리 한 것이 CORS 이다.
- 중요한 것은 인증이다.
CORS
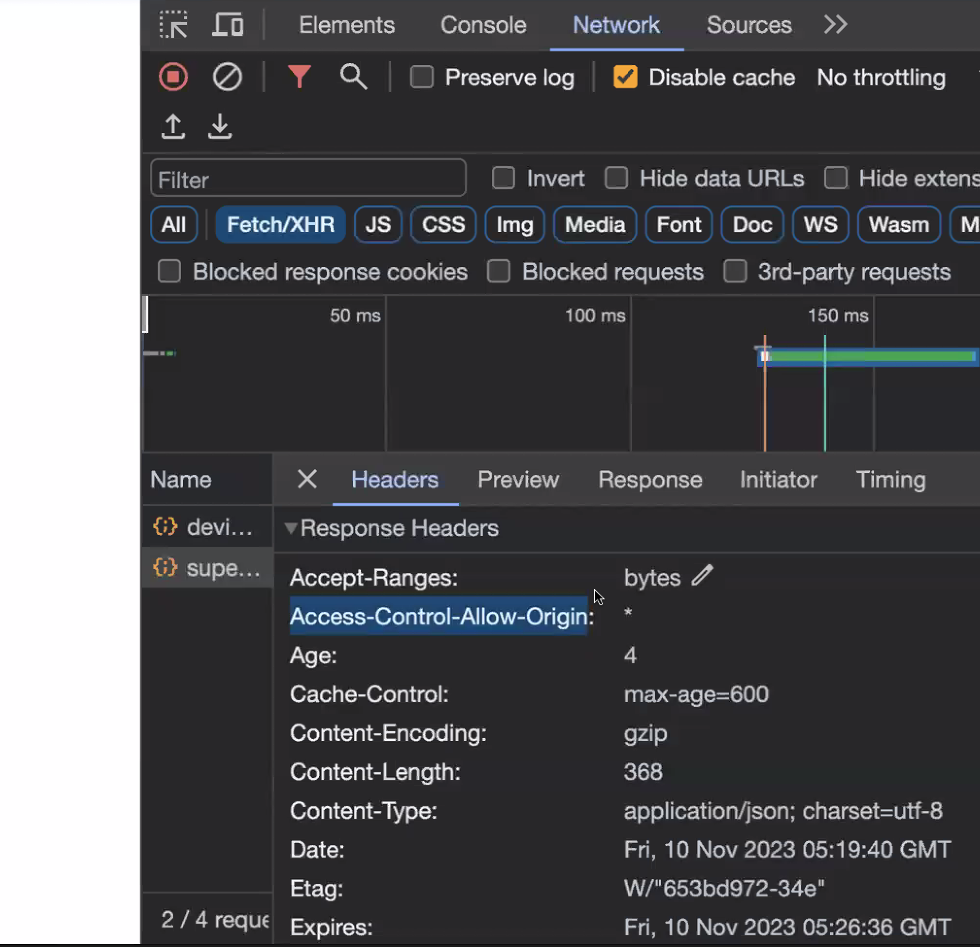
교차 출처 리소스 공유 (Cross-Origin Resource Sharing) 의 약자입니다. 다른 출처의 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 메커니즘입니다. 원래는 SOP 로 인하여 서로 다른 출처간의 리소스 상호작용이 불가능하지만 Ajax 통신과 오픈소스등의 사용 증가로 인하여 예외를 둬야할 필요성이 대두되었습니다. 이를 위해 HTTP 응답 헤더에 Access-Control-Allow-Origin 데이터를 추가하여 접근 권한을 결정합니다.- MDN 설명에서도 관련 속성이 설명되어 있다.
- * 누구든 사용할 수 있다.
- origin 주소(프로토콜+호스트+포트)에 가진 클라이언트에게만 리소스를 주도록 허락하겠다.
- null은 아무도 허락 안함
- CORS 문제가 발생하면 사실 클라이언트 측에서 해결할 수 있는 방법은 없다.

CORS와 관련된 속성 <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>document</title> </head> <body> <script> async function loadData() { const response = await fetch('https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json'); if (response.ok) { console.log(await response.json()); } else { console.error(response.status); } } </script> </body> </html>1-20. 혹시 궁금한점 있거나 하고 싶은말 있으세요?
- '없습니다.' 는 최악이다. 회사에 관심이나 흥미가 없다는 것으로 비칠 수 있다. 1 ~ 2개은 생각해서 가자.
- 동료 답변 : 개발팀의 인원은 몇명이며 만약 입사하게 된다면 사수가 존재하나요?? 개발팀은 프로젝트 단위로 함께 움직이나요??
- 개발문화에 대한 질문도 좋다.
- 사람에 대한 판단을 내릴 수 있는 질문이라 중요하다.
1-21. 우리 회사에 입사하고 싶은 이유가 뭔가요?
- 저게 소속되어 개발하게될 지속가능한 비지니스 모델과 서비스 때문이라고 말씀드릴 수 있겠습니다. 제가
이런저런 개발에 참여해 기여할 수 있을 것 같고, 제가 알아본 기업의 문화에서 같이 일해보고 싶었습니다.
- 동료 답변: 귀사의 팀워크와 기업 문화가 개인의 발전뿐만 아니라 팀의 성공에 중점을 두고 있다는 점이 인상 깊었습니다. 여러분과 함께 일하며 제 전문성을 활용하고 더욱 성장할 기회를 갖고 싶습니다.
1-22. 우리 회사에 입사한다면 어떤 기여를 할 수 있다고 생각하나요?
- 신입은 이 사람은 돈을 버는 사람이 아니다. 절대 매출 이야기 하지 않기
- 여러분이 할 수 있는 일을 어필하세요.
- JS 스터디를 열겠다. 사람들을 모아서 연구를 해보겠다.
- 기술 어필도 조금 위험하다.