-
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 14일차 기록 및 복습Front-end 개발 2023. 7. 20. 13:51
목차
1. 메인 페이지 만들기
2. 반응형 이미지
3. 3D 관련 속성들
4. 카드 뒤집기 만들기
1. 메인 페이지 만들기
1-1. 자신만의 포트폴리오를 만들어라
- 디자인 요소를 다르게 해서 응용해보아라
- 피그마 디자인 파일에 있는 디테일 (인터렉션 변화)를 넣어서 완성시키세요.
1-2. 두근두근 다이어리 메인 페이지 만들기
- textarea 는 inline-block 라서 baseline 에 정렬됨
- h2 에서 padding: 0.5em 0 0.5em 2em; 은 line-height 내부 font-size 를 기준으로한다.

h2 의 padding em 단위 설명 - textarea 는 font 속성을 상속받지 않기 때문에 따로 font: inherit; 해줘야한다.
- <time datetime=""> 에서 datetime 은 일시의 정확한 포맷이 있다.
- 세로로 콘텐츠가 계속 늘어나는 경우 main 을 화면에 꽉차게 하고, 화면 이상은 스크롤이 생기게 끔 min-height:100vh; 를 줌
- <footer> 가 bottom 에 붙게 끔 하려면 상위요소에 flex 속성을 주고 <main> 에 flex-grow:1; 을 준다.
body { display: flex; flex-direction: column; min-height: 100vh; } .main { flex-grow: 1; }- position: absolute 를 주게 되면 뜨게되고 기준 부모가 없어져서 자기가 차지한 영역 만큼으로 크기가 줄어든다.
- 화면의 너비가 좁아졌을 때 밀리는 것에 대한 처리
2. 반응형 이미지
2-1. 적용 케이스
- 웹페이지는 다양한 디바이스 환경을 고려하여 적적한 이미지를 제공해야 한다.
- 다양한 크기의 '해상도 전환 문제', 가로/세로 모드와 같은 '아트 디렉션 문제'를 고려해야 한다.
2-2. 해상도 전환 문제
- 해상도 전환은 다양한 디바이스의 해상도, 크기에 따라 적절한 이미지를 보여주기 위한 방법
(1) 큰 이미지가 필요없는 좁은 화면에서 더 작은 이미지를 제공
(2) 선택적으로 다양한 해상도의 이미지를 고밀도/저밀도 화면에 제공
- 해결방방법 :
(1) 벡터 그래픽 이미지 사용하기 (SVG 이미지)
(2) <img> 요소에 srcset과 sizes 속성 이용하기
- srcset : 브라우저에게 이미지 선택권을 위임하는 속성
브라우저가 제시할 이미지 경로와 그 이미지의 원본 크기를 지정한다.
(만약, 원하는 해상도에 맞게출력할 결과를 정확히 명시하고 싶다면 @media 사용할 것)
브라우저가 네트워크, 메모리, 성능, 시간 등을 고려해 최적의 이미지를 선택함.
같은 비율의 다양한 이미지 크기를 가지는 동일 이미지를 최소 2개 이상 명시하는 속성
px 단위가 아니라 w, x 서술자를 사용. (w, x 서술자는 동시사용 불가)
srcset 이 src 보다 우선순위가 높다. 하지만 srcset 동작 안할시 src 를 사용하므로 필수로 입력서술자를 포함하지 않을 경우 기본값이 1x 로 간주함
<img srcset = "/img/image-360px.jpg 360w, "/img/image-720px.jpg 720w, "/img/image-1440px.jpg 1440w" src="./img/image-360px.jpg" alt="">- w 서술자 : 이미지의 원본 넓이를 브라우저에게 알려줌. w 서술자를 사용한 경우 src 속성을 무시함
w 서술자가 적용되면 이미지 크기는 기본적으로 뷰포트의 100%를 차지함
CSS img 에 width, sizes 등의 속성으로 변경 가능.- x 서술자 : 화소 밀도. 디바이스 화소 밀도에 따라 이미지를 로딩하도록 부라우저에게 알려줌.
window.devicePixelRatio 명령어를 입력하면 내가 보고 있는 화면의 화소를 알수 있다.- sizes : 미디어(뷰포트) 조건문이 참인 경우, 이미지가 차지하게 될 사이즈를 브라우저에 알려줌
미디어 조건문이 없는 마지막 줄은 조건문이 참인 경우가 없을 경우 기본값
첫번째 조건이 맞으면 나머지 조건을 무시
srcset 이 비어있거나 너비 서술자를 사용하지 않는 경우, 아무 효과도 없다.
sizes와 width 를 같이 작성할 경우 작성할 경우 width 를 우선함2-3. 아트 디렉션 문제
- 연출방향, 중요한 부분을 자른 이미지를 보여주는 것
- 기기에 따라 사진 다른 비율, 다른 크기의 이미지를 사용하고 싶을 때
- <picture> : 브라우저가 고를 수 있는 소스를 제공.
브라우저는 <source> 요소를 고려하여 그중 가장 적합한 요소를 선택.
일치하는 항목이 없거나 <picture> 요소를 지원하지 않는 경우 <img> 요소를 선택.
- <picture> media 속성 : "아트 디렉션"에서만 사용하며 media="(max-width: 1024px)" 형태로 작성
미디어 사용시, 미디어 조건문이 sizes 속성의 조건문 내에 속해서는 안됨.- <picture> type 속성 : <source> 요소의 srcset 속성에 있는 리소스 URL 에 대한 MIME 유형을 지정
사용자 에이전트(브라우저)가 지정된 유형을 지원하지 않으면 <source> 요소를 건너뜀<picture> <source srcset="photo.avif" type="image/avif" /> <source srcset="photo.webp" type="image/webp" /> <img src="photo.jpg" alt="photo" /> </picture>- srcset, sizes 동일한 크기(동일한 비율)의 이미지를 다양한 디바이스의 적절한 해상도, 사이즈로 표시할 때 사용. 브라우저가 알아서 이미지를 선택함에 유의
- <picture>, <source> 브라우저의 환경, 화면의 크기와 방향 등을 고려하여 다양한 이미지를 보여 주고 싶을 때 사용.
- 이미지가 정보 전달의 역할 없이 단순 스타일링이 목적이라면 @media 미디어쿼리를 사용하여 CSS 의 배경 속성으로 넣어주도 된다.
2-4. 반응형 이미지 CSS 처리 VS JavaScript 처리
JavaScript 로 처리하는 경우, (<img> 불러오기 > JS 뷰포트 너비 감지 > 필요시 작은 이미지로 변경) 이미지는 이미 로드된 이후 작은 크기의 이미지까지 불러와야 해서 비효율적이다. 브라우저 렌더링 시 메인 파서가 CSS와 자바스크립트를 해석하기 전에 이미지들을 미리 불러오기 싲가한다. 반응형 이미지 처리 방법으로 페이지 로딩 시간을 20% 정도 단축할 수 있다.
3. 3d 관련 속성들
3-1. perspective
- 3D 위치 요소에 원금감을 주기 위해 z=0 평면과 사용자 사이의 거리를 결정
- 값이 크면 변형이 작고, 값이 작을수록 변형이 커진다.
- 사용자의 z축의 위치를 정한다.
- 해당 속성은 부모에게 사용하고, 적용범위는 직계자식에게만 가능하다.
- perspective 는 부모에게, transform 은 요소에 직접 설정한다.3-2. perspective-origin
- 소실점의 위치
- 기본값은 정중앙
- 해당 속성은 부모에게 사용한다.
3-3. transform
- 요소에 2D 또는 3D 변형을 적용한다.
- 단축속성으로 소실점과 회전을 넣어줄 수 있음
3-4. 3D 변형과 관련된 메소드
- 메소드를 사용하려면 원금감을 표현할 기준인 perspective() 를 명시한다.
- translateZ : Z축 거리만큼 이동
- rotateZ (= rotate) : Z축 기준으로 회전
- scaleZ : z 축 기준으로 크기를 배율 증감
- translate3d : 현재의 위치에서 해당 요소를 주어진 x/y/z 축의 거리만큼 이동
- rotate3d : 현재의 위치에서 해당 요소를 주어진 x/y/z 축의 각도만큼 회전
- scale3d : 현재의 위치에서 해당 요소를 주어진 x/y/z 축의 배율만큼 크기 변형
3-5. transform-style
- 요소에 변형을 적용할 때 그 변환이 자식요소에게도 적용될지 안될지를 선정
- flat : (기본값) 평면에 배치
- preserve-3d : 3d 공간에 배치
3-6. backface-visibility
- 요소의 뒷면이 사용자를 향할 때 보이게 할지 설정
- visable : (기본값) 뒷면 보임
- hidden : 뒷면 보이지 않음
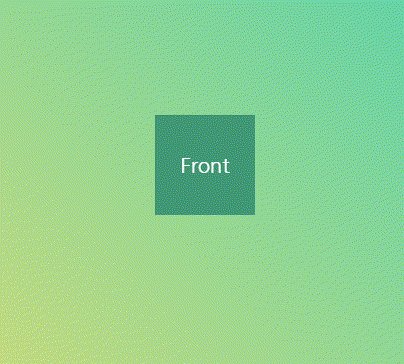
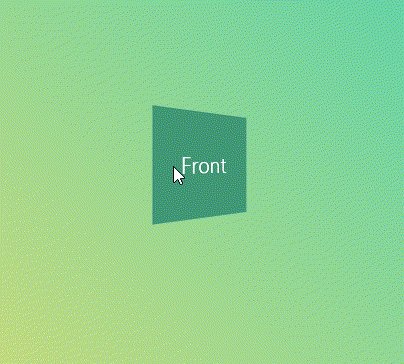
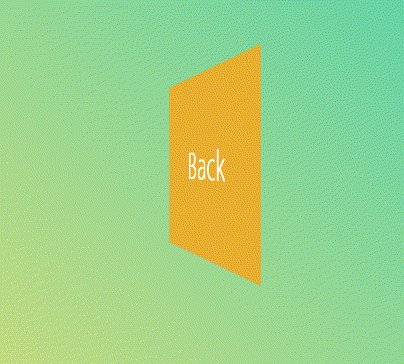
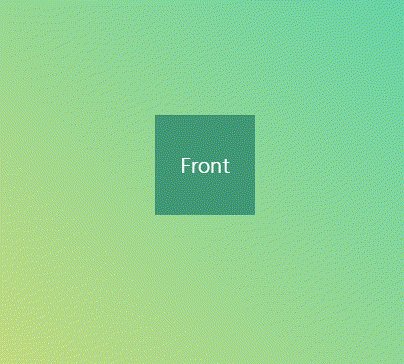
4. 카드 뒤집기 만들기
- backface-visibility 요소를 사용하여 뒤집힌 카드를 보여주는 실습
- body 에 준 그래디언트 컬러를 줄 때는 background-color 가 아닌 background 로 준다.

카드 뒤집기 실습 'Front-end 개발' 카테고리의 다른 글
[멋쟁이사자처럼] 프론트엔드 스쿨 7기 - 17일차 기록 및 복습 (0) 2023.07.25 [멋쟁이사자처럼] Pure CSS Drawing (0) 2023.07.23 [멋쟁이사자처럼] 프론트엔드스쿨 7기 - 13일차 기록 및 복습 (0) 2023.07.19 [멋재이사자처럼] 프론트엔드 스쿨 7기 - 12일차 기록 및 복습 (0) 2023.07.18 [멋쟁이사자처럼] 프론트엔드 개발자 취업 목표 구체화 방법 (0) 2023.07.18
